pycharm 设置项目的根目录教程
clone 一个新项目,发现导包的时候出错 …
原因可能是 pycharm 的根目录设置不对。
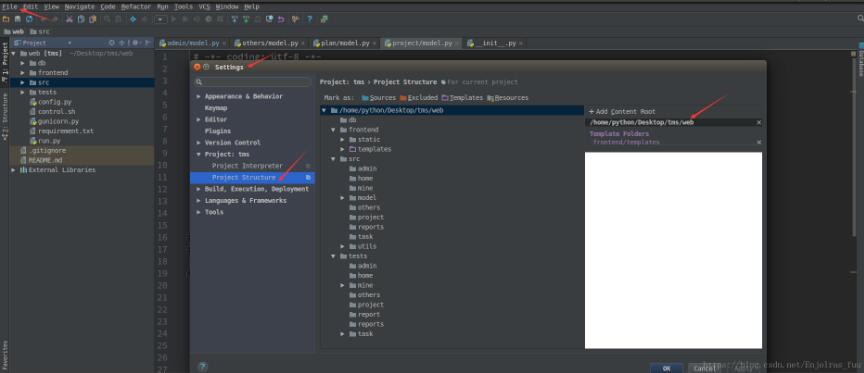
设置根目录的步骤 如下 :

以上这篇pycharm 设置项目的根目录教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
在Pycharm中项目解释器与环境变量的设置方法
1.官网下载Pycharm community版如pycharm-community-2017.3.1.tar.gz. 2. #解压tar.gz tar xfz pycharm-*.tar.gz cd bin ./Pycharm.sh 然后,一路next安装. 3.出现Pycharm图像界面时,表明安装成功. 4.新建项目 1)File->New project-> 设置项目所在路径: 设置解释器:ubuntu16.04默认安装python2.python3.python2.7.python3
-
PyCharm导入python项目并配置虚拟环境的教程详解
进入PyCharm后,点击File→Open,然后在弹窗中选择需要导入项目的文件夹: 打开了python项目后,需要配置该项目对应的python才可以正常运行: 配置步骤:File→settings 在设置弹窗中选择Project Interpreter,然后点击add: 在弹窗中,选择Existing environment,路径可以选择python项目的路径: 然后就大功告成了,可以去试着运行你的程序了~ 总结 以上所述是小编给大家介绍的PyCharm导入python项目并配置虚拟环境的教程
-
python使用Pycharm创建一个Django项目
本文为Django项目创建的简单介绍,更为详细的Django项目创建,可以参考如下教程: Django入门与实践-//www.jb51.net/article/64109.htm Pycharm 版本: Professional 2017.1 Django 版本: 1.8.7 在软件安装和环境配置完成后,打开Pycharm. Step 1. 点击 File --> New Project 弹出如下窗口: 图中编号1处为项目位置:编号2处为使用的模板语言类型,默认为Django模板语言:编号3处是
-
完美解决Pycharm无法导入包的问题 Unresolved reference
如下所示: Unresolved reference 'ERROR_CODE_INPUT_ERROR' less... (Ctrl+F1) This inspection detects names that should resolve but don't. Due to dynamic dispatch and duck typing, this is possible in a limited but useful number of cases. Top-level and class-
-
PyCharm如何导入python项目的方法
进入PyCharm后,点击File→Open,然后在弹窗中选择需要导入项目的文件夹: 打开了python项目后,需要配置该项目对应的python才可以正常运行: 配置步骤:File→settings 在设置弹窗中选择Project Interpreter,然后点击add: 在弹窗中,选择New environment 或者 Existing environment都可以,路径选择本地配置的python.exe路径即可: 然后就大功告成了,可以去试着运行你的程序了~ 以上就是本文的全部内容,希望对
-
pycharm 设置项目的根目录教程
clone 一个新项目,发现导包的时候出错 - 原因可能是 pycharm 的根目录设置不对. 设置根目录的步骤 如下 : 以上这篇pycharm 设置项目的根目录教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
mac下pycharm设置python版本的图文教程
安装了pycharm 5.0.1,创建了测试项目,发现python的版本是2.6.9的,系统自带的版本好像是2.7的,为什么这样,怎么切换到2.7 看了一下系统到底装了些什么版本 居然有两个版本 接下来设置解释器的路径 Pycharm>Preferences>Build,Excution,Deployment>Console>Python Console 设置External Libraries Pycharm>Project:项目名>Project Interpret
-
pycharm设置虚拟环境与更换镜像教程
为项目设置虚拟环境 Python的虚拟环境可以类似于Java中Tomcat容器. 其主要作用是为了给不同的工程创建相互独立的运行环境,在虚拟环境下,每个工程都有自己的以来包,而与其它的工程无关.**不同的虚拟环境中同一个包可以有不同的版本.**并且虚拟环境的数量没有限制. 创建一个Python项目之后,会默认创建一个名为venv的虚拟环境.当然,我们也可以通过如下命令自行创建虚拟环境: 创建虚拟环境方法一 如下命令是为项目 python_demo_1 设置名为 test_venv的虚拟环境. p
-
Pycharm 设置默认头的图文教程
1. 设置的路径是File->settings->Editor->File and Code Templates->Python Script内容见图: 这样新建文件的时候就会默认头如下: 这里说明下#!/usr/bin/evn python 和 #!/usr/bin/python的区别: 第一种写法是在PC的Path中找寻第一个python 用来执行你所编写的脚本信息. 第二种写法是把地址写死,这样可能导致找不到可以执行脚本的python就会报错. 以上这篇Pycharm 设置默
-
Pycharm 设置自定义背景颜色的图文教程
Pycharm可以通过设置主题来设定背景颜色,但主题的背景颜色也仅仅局限特定的几种,通过如下的方式可以自定义背景颜色. File--Settings--Editor--General--(右侧上方的框框)Text--Default text--选右侧的Background就可以设置背景色了. 图中的灰色背景RGB是192,192,192. 以上这篇Pycharm 设置自定义背景颜色的图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
利用PM2部署node.js项目的方法教程
前言 大家在开发中应该发现了,如果直接通过node app来启动,如果报错了可能直接停在整个运行,supervisor感觉只是拿来用作开发环境的.再网上找到pm2.目前似乎最常见的线上部署nodejs项目的有forever,pm2这两种.下面本文将详细介绍利用PM2部署node.js项目的方法教程,需要的朋友们下面来一起看看详细的介绍: 使用场合: supervisor是开发环境用. forever管理多个站点,每个站点访问量不大,不需要监控. pm2 网站访问量比较大,需要完整的监控界面. P
-
vue cli 3.0 搭建项目的图文教程
1.3.0版本包括了默认预设配置和用户自定义设置 2.对比2.0来看3.0的目录结构更加精简了 移除了配置文件目录 (config 和 build文件夹) 移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中 在 src 文件夹中新增了 views 文件夹,用于分类视图组件和公共组件 vue-cli 3.0 搭建 1. 安装或升级 Node.js vue-cli官网对于node版本有明确要求 Vue CLI 需要 Node.js 8.9
-
Pycharm小白级简单使用教程
pycharm是一款很流行的编写Python程序的编程软件,这篇文章给大家介绍Pycharm使用教程. 1.下载pycharm pycharm是一种Python IDE,能够帮助我们在编写代码时提高效率. 网上提供的有专业版和教育版之分. 专业版是收费的,功能更全面点.教育版或社区版是阉割版本,但它是免费的. 2.pycharm的安装 比较简单,官网下载 备注: 刚下载好的pycharm无法运行程序" Cannot start process, the working directory-&qu
-
PyCharm第一次安装及使用教程
pycharm简介 PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试.语法高亮.Project管理.代码跳转.智能提示.自动完成.单元测试.版本控制.此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发. 1 PyCharm下载 PyCharm的下载安装非常简单,可以直接到Jetbrains公司官网下载,具体步骤如下: (1)打开Pycharm官网http://www.jetbrains.com,选择
随机推荐
- 电影系统调用“宝丽通”加速播放器,任意拖动不会卡
- PHP+Jquery与ajax相结合实现下拉淡出瀑布流效果【无需插件】
- PHP实现的统计数据功能详解
- PHP基于DOMDocument解析和生成xml的方法分析
- PHP以mysqli方式连接类完整代码实例
- Winform中Treeview实现按需加载的方法
- Android SDK 百度地图通过poi城市内检索简介接口的使用
- Javascript中的数学函数
- mysql sql语句隐藏手机号码中间四位的方法
- 12步教你理解Python装饰器
- font和line-height之CSS代码书写顺序不同,导致显示效果不一样
- js中的push和join方法使用介绍
- python threading模块操作多线程介绍
- JavaScript等比例缩放图片控制超出范围的图片
- jq给页面添加覆盖层遮罩的实例
- SQL SERVER的优化建议与方法
- 用js计算页面执行时间的函数
- 23个超流行的jQuery相册插件整理分享
- 微信小程序 template模板详解及实例
- js实现点击按钮后给Div图层设置随机背景颜色的方法

