pycharm + django跨域无提示的解决方法
如何解决pycharm配置跨域不提示?

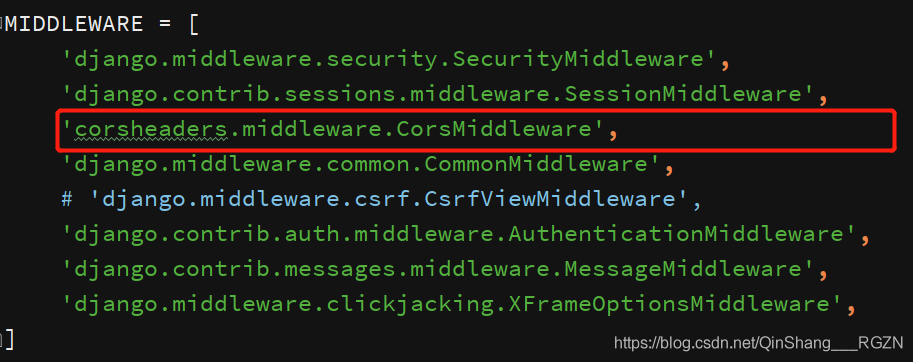
正常我们需在在如上中间件内配置跨域,但是2019之前的版本配置中间件可能需要全部自己敲出来,不会有提示,那我们不妨换个位置试试
在TEMPLATES模板的最后一行(如上图位置所示)编写跨域的中间件会出现完整提示,如若提示不准确,可多打几个单词,以更准确的提示全部中间件配置

然后按住Ctrl 鼠标左键单击CorsMiddleware,就会跳转到底层文件

然后就可以找到如上图所示的配置允许所有源访问的代码,只需复制以后放在文件的最下方(个人习惯)然后后面加上=True
即CORS_ORIGIN_ALLOW_ALL = True即可。
最后只需要将我们编写在TEMPLATES中的跨域中间件剪切后粘贴到MIDDLEWARE中间件的django.middleware.common.CommonMiddleware之前就可以啦!(如下图所示)

到此这篇关于pycharm + django跨域无提示解决的文章就介绍到这了,更多相关pycharm+django跨域无提示内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Django连接本地mysql数据库(pycharm)的步骤
第一步:更改setting.py中的DATABASES # 配置数据库 DATABASES = { 'default': { # python自带的一个数据库,基本不会被使用 # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # 注册我们自己使用的数据库连接 'ENGINE': 'django.db.backends.mysql', # 数据库引擎 'NAME': '
-
Django项目在pycharm新建的步骤方法
我们使用编辑器的时候,想要在其中添加一个Django项目,这样就能在里面做一些想要的操作.有些人还没有对Django进行安装,这里直接用命令行就可以解决了.那么在具体新建项目的步骤上,本篇进行了详细的整理,想要在pycharm新建项目的小伙伴,一起来看看具体的过程吧. 1.创建项目之前我们先安装Django,安装命令行 pip install django==1.11 后面的数字表示指定版本号,记得一定要用两个等于. 2.创建Django的虚拟环境和创建项目目录(**注意:**在Windows下
-
利用Pycharm + Django搭建一个简单Python Web项目的步骤
一.Pycharm中安装Django 此教程默认你已安装并配置了Python 3.7.6) 1.File->Settings 二.搭建Django项目 1.File->New Project 2.新窗口打开,会出现以下的文件 简单解释一下这几个文件: **init.py:**这是一个初始化的空文件,一般我们不需要动它. settings.py: 这是一个配置文件,里面有关于语言.时区.安装的app声明等等信息: urls.py: 这个文件里指明了在访问一个页面时要调用的视图啊等的映射,确保在访
-
Python3+PyCharm+Django+Django REST framework配置与简单开发教程
一.说明 自己一是想跟上潮流二是习惯于直接干三是没有人可以请教,由于这三点经常搞得要死要活.之前只简单看过没写过Diango,没看过Django REST framework,今天一步到位直接上又撞上了南墙.在此记一下以备忘,也希望对后来者能有所帮助.本文相当于Django REST framework官方文档的重新实现. 1.1 Django是什么 Django是当下流行的一个python语言的web框架,类似于java的struts2,(如果struts2太旧不懂那也可以理解为spring
-
在pycharm中使用pipenv创建虚拟环境和安装django的详细教程
刚在网上查了一圈,好家伙,全都是那一篇文章,而且用的pycharm是老版本的,下边介绍的是pycharm2019专业版的,直接切入正题: (1)打开 pycharm -> File文件 -> New Project 创建新项目 (2)选择Django项目 1.选择创建Django项目的本地路径(这里补充下,下边图应该没有后边的 \ , 必须要选择一个文件夹). 2.选择Pipenv来创建虚拟环境. 3.Base interpreter 为本机系统的python解释器,也就是安装python时的
-
详解pycharm的newproject左侧没有出现项目选项的情况下创建Django项目的解决方法/社区版pycharm创建django项目的方法
首先,我当时出现的问题是newproject创建的时候没有django的选项,查了半天发现我安装的pycharm是社区版本.所以需要用终端命令行的方式创建django项目. 首先,随便打开一个项目,然后在pycharm界面的左下角有Terminal终端的图标,点开. cd返回根目录 在终端输入你PycharmProjects的目录,由于我是mac 端,我输入的是:cd /Users/apple/PycharmProjects 进入目录后,输入:django-admin startproject
-
pycharm + django跨域无提示的解决方法
如何解决pycharm配置跨域不提示? 正常我们需在在如上中间件内配置跨域,但是2019之前的版本配置中间件可能需要全部自己敲出来,不会有提示,那我们不妨换个位置试试 在TEMPLATES模板的最后一行(如上图位置所示)编写跨域的中间件会出现完整提示,如若提示不准确,可多打几个单词,以更准确的提示全部中间件配置 然后按住Ctrl 鼠标左键单击CorsMiddleware,就会跳转到底层文件 然后就可以找到如上图所示的配置允许所有源访问的代码,只需复制以后放在文件的最下方(个人习惯)然后后面加上=
-
Django跨域请求问题的解决方法示例
前言 本文主要给大家介绍了关于Django跨域请求问题解决的几种方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 几种方法: 使用django-cors-headers全局控制 使用JsonP,只能用于Get方法 在views.py里设置响应头,只能控制单个接口 django-cors-headers 首先安装 pip install django-cors-headers 然后在settings.py里配置一番就可以 INSTALLED_APPS = [ ... 'cor
-
跨域请求的完美解决方法(JSONP, CORS)
一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题.解决方法有JSONP,Flash等等. JSONP 我们发现,Web页面上调用js文件时不受是否跨域的影响,凡是拥有"src"这个属性的标签都拥有跨域的能力,比如<script>.<img>.<iframe>.那就是说如果要跨域访问数据,就服务端只能把数据放在js格式的文件里.恰巧我们知道JSON可以简洁的描述复杂数据,而且JSON还被js原生支持,所以在客户端几乎可以随心所欲的处
-
IE9 IE8 ajax跨域问题的快速解决方法
网上解决办法均是 在发起请求之前添加 jQuery.support.cors=true;但是,线下测试,是ok的,一放到服务器上,又出现了新的eroor:readyState: 0, status: 0, statusText: "Error: 拒绝访问... 最后,问题是这样解决的,点击IE浏览器的的"工具->Internet 选项->安全->自定义级别"将"其他"选项中的"通过域访问数据源"选中为"启用&
-
React+Spring实现跨域问题的完美解决方法
最近小编在学习react,在学习过程中遇到React+Spring实现跨域问题,下面小编记录了整个问题过程,给大家做个参考. react 跨域访问后台,默认是有跨域问题,并且火弧和谷歌浏览器,对跨域问题展示还不一样. 谷歌浏览器如下图: 此处状态是200,然而在Response却没有任何信息,如下图 然而火弧浏览器,对该问题的描述,就清淅得多, 火弧浏览器告诉我们,跨域了,关于react跨域的帖子,网上也有相关帖子,搜索到的方法,大约都是如下解决方式: 如果你是通过creat-react-app
-
js跨域问题浅析及解决方法优缺点对比
什么是跨域? 概念:只要协议.域名.端口有任何一个不同,都被当作是不同的域. 复制代码 代码如下: URL 说明 是否允许通信 http://www.a.com/a.js http://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.js http://www.a.com/script/b.js 同一域名下不同文件夹 允许 http://www.a.com:8000/a.js http://www
-
基于VUE移动音乐WEBAPP跨域请求失败的解决方法
在学习一位vue大牛的课程<VUE2.0移动端音乐App开发>时,由于vue的版本原因遇到了一些问题 这是其中之一,花费了很多的时间去解决 虽然搞定了这个问题,但是很多东西理解也不是很到位,下面详细说: 系统windows,vue版本2.9.1 项目结构如下: 这里就知道版本差异了,我没有dev-server这个文件,按照黄大牛的配置会报404的错误,错误具体我就不贴了 直接上解决办法 首先在config目录下配置index.js文件如下 然后在webpack.dev.conf中配置如下 当然
-
ASP.net WebAPI跨域调用问题的解决方法
发现问题 最近在做一个项目,前端是VUE,后端是WebAPI,业务也就是一些实体的增删改查.在项目开始的时候我就预计到有跨域的问题,所以也找了一下资料,在Web.Config里面加上了配置信息: <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-A
-
php中http与https跨域共享session的解决方法
遇到了HTTP.HTTPS协议下session共享解决cookie失效的问题,这里提供一个临时解决办法. 实现原理:把session id设置到本地的cookie. 如下: 复制代码 代码如下: $currentSessionID = session_id(); session_id($currentSessionID ); 以下是实现代码,分为http与https两部分. 1,http部分: 复制代码 代码如下: <?php session_start(); $currentSessionI
-
Django跨域资源共享问题(推荐)
最近做了一个前后端分离的web项目,其中我司职后端,使用django框架.在前后端集成测试的时候,就遇到了一些web安全相关的问题,cors跨域资源共享就是其中之一. cors问题介绍 跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源.当一个资源从与该资源本身所在的服务器不同的域.协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求. CORS机制允许 Web
随机推荐
- 干货!教大家如何选择Vue和React
- Linux下的压缩文件剖析
- jQuery EasyUI API 中文文档 - Tree树使用介绍
- 提供Vista全驱动下载
- 打印机一般原理故障面面观
- 详解SpringBoot文件上传下载和多文件上传(图文)
- iOS实现自定义日期选择器示例
- python根据出生日期获得年龄的方法
- ASP.NET MVC @Helper辅助方法和@functons自定义函数的使用方法
- Shell日志分析常用命令和例子
- Ajax基础教程之封装(三)
- Java数据结构(线性表)详解
- 鼠标移动到一张图片时变为另一张图片
- bootstrap常用组件之头部导航实现代码
- Android 实现截屏功能的实例
- JavaScript中关于indexOf的使用方法与问题小结
- java实现将结果集封装到List中的方法
- PHP自定义序列化接口Serializable用法分析
- PHP抽象类与接口的区别实例详解
- Java 爬虫如何爬取需要登录的网站

