ASP.NET Core Web资源打包与压缩技术介绍
概述
在ASP.Net中可以使用打包与压缩这两种技术来提高Web应用程序页面加载的性能。通过减少从服务器请求的次数和减少资源文件的体积来提高加载性能。
- 打包是一地将多个文件(CSS,JavaScript等资源文件)合并或打包到单个文件。文件合并可减少了 Web 资源文件从服务器的所需请求数,这样也可提高页面载入的性能。
- 压缩是将各种不同的代码进行优化,以减少请求资源文件的体积。压缩的常见方法删除不必要的空格和注释,并将变量名缩减为一个字符。
例如下面JavaScript函数:
AddAltToImg = function (imageTagAndImageID, imageContext) {
///<signature>
///<summary> Adds an alt tab to the image
// </summary>
//<param name="imgElement" type="String">The image selector.</param>
//<param name="ContextForImage" type="String">The image context.</param>
///</signature>
var imageElement = $(imageTagAndImageID, imageContext);
imageElement.attr('alt', imageElement.attr('id').replace(/ID/, ''));
}
压缩后,函数简化为如下:
AddAltToImg=function(t,a){var r=$(t,a);r.attr("alt",r.attr("id").replace(/ID/,""))};
除了删除注释和不必要的空格之外,参数和变量名称被重命名(缩写)如下:
| 原始名称 | 重命名后 |
|---|---|
| imageTagAndImageID | t |
| imageContext | a |
| imageElement | r |
此示例来自于github:https://github.com/aspnet/Docs/blob/master/aspnetcore/client-side/bundling-and-minification.md
bundleconfig.json文件
MVC项目模板提供了一个bundleconfig.json配置文件,它定义了打包的配置选项。默认情况下,实现了自定义脚本文件(wwwroot/js/site.js) 和样式表 (wwwroot/css/site.css) 文件的配置。
[
{
"outputFileName": "wwwroot/css/site.min.css",
"inputFiles": [
"wwwroot/css/site.css"
]
},
{
"outputFileName": "wwwroot/js/site.min.js",
"inputFiles": [
"wwwroot/js/site.js"
],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
}
]
配置选项详细说明:
- outputFileName - 要输出打包包文件的路径。 与
bundleconfig.json文件的相对路径。 必填 - inputFiles - 要打包的的文件路径数组。 与是配置文件的相对路径。 选填,如果是空数组会输出一个空文件。 支持通配符模式。
- minify - 输入出类型的压缩选项。 选填,默认值 -
minify: { enabled: true }- 输入出文件类型可用配置选项。
- includeInProject - 将生成的文件添加到项目。 选填, 默认值 - false
- sourceMaps - 生成合并文件的源文件映射。 选填,默认值 - false
在项目中使用打包和压缩
在VS 2015/2017需要安装BundlerMinifierVsix,安装完成后需要重启VS。
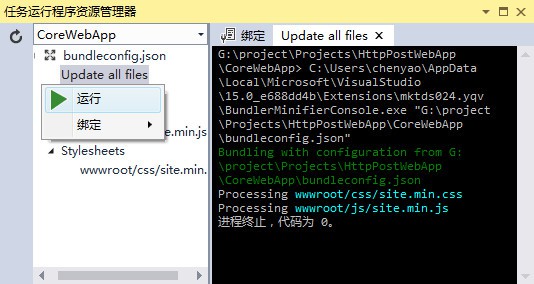
在bundleconfig.json文件右键单击,然后选择任务运行程序资源管理器。

在Update all fiels选项右键单击,然后选择Run。

在项目中会分别生成压缩后的资源文件。

在视图中使用打包压缩后的资源文件
在上一篇博客《ASP.NET Core配置环境变量和启动设置》我们已经讨论过环境变量,在视图中通过 Environment 标签,分别定义开发、预演和生产环境加载对应的资源文件。
<environment names="Development">
<link rel="stylesheet" href="~/css/site.css" rel="external nofollow" />
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment names="Staging,Production">
<link rel="stylesheet" href="~/css/site.min.css" rel="external nofollow" asp-append-version="true" />
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
当在开发模式下运行应用程序,我们使用未压缩Css和脚本文件;在生产环境中,我们压缩后的资源文件,这样可以提高应用程序的性能。
总结
在ASP.Net中可以使用打包与压缩这两种技术来提高Web应用程序页面加载的性能。
到此这篇关于ASP.NET Core Web资源打包与压缩技术介绍的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

