利用JavaScript实现ISO周日历
目录
- 基础知识
- 公历
- 周日历
- 相关计算
- 1. 计算给定年份总周数
- 2. 计算当天ISO周日历表达
- 3. 给定某一日期,获取其ISO周日历表达方式
基础知识
- 阳历: 就是以太阳来计算日期的一类历法;
- 阴历: 就是以月亮来计算日期的一类历法;
- 公历: 属阳历的一种,我国现在使用的就是公历;
- 农历: 我国的农历是一种阴阳合历,用来指导农业十分方便。
所以,阳历、阴历是一类历法,而公历、农历是一种历法。公历和农历的表述方法也是不一样的
- 公历: 用阿拉伯数字,如2019年1月9日;
- 农历: 用汉字,干支纪年,如戊戌年乙丑月丙午日,或戊戌年腊月初四(农历中,一月、十一月、十二月分别称为正月、冬月,腊月)
好吧,以前总觉得公历就是阳历,农历就是阴历。实际上只是老百姓这样说。从理论上是无法等同的。
公历
我们熟知的是公历,公历分为周期为 365个日历日的平年以及周期为 366个 日历日的闰年。闰年是能被 4 整除的年, 然而,百年并不一定是闰年,除非它们能被 400整除。
公历是一种历法系统,其中的年又叫日历年,日又叫日历日。这种历法系统由一系列连续的日历年(可能是无限的)组成,其中每年又划分成 12个顺序的日历月。
周日历
周日历是日常生活中不常用到的历法系统,一般用于政府、商务的会计年度或者学校教学日历中。
国际标准ISO 8601(数据存储和交换形式·信息交换·日期和时间的表示方法)中定义的ISO周日历系统:
- 一个ISO周数年(也可以简称为 ISO年)有52或53个完整的星期
- 以364天或371天取代了常用的365或366天
- 额外增加出来的一个星期称为闰周
- 每个星期从星期一开始
- 每年的第一个星期包含当年的第一个星期四(并且总是包含1月4日)
国内是采用【GB/T 7408-2005/ISO 8601:2000】标准(位于 4.3.2.2 日历星期,实际上还是采用的ISO 8601:2000年版本的标准)。定义如下:
- 基于一系列无限连续的日历星期的历法系统
- 每个日历星期有 7个 日历日
- 参考点是把 200。年 1月 1日定为星期六
- 即一年中的第一个日历星期包括该年的第一个星期四
- 定一个日历年有 52或 53个日历星期
- 日历年的第一个日历星期可能包含前一个日历年中的三天,日历年的最后一个日历星期可能包含下一个日历年的三天
书写格式
公历中的2019年12月30日星期一是ISO日历中2020年第1周的第一天,写为2020-W01-1或2020W011。
每年的第一个日历星期有以下四种等效说法
- 本年度第一个星期四所在的星期
- 1月4日所在的星期
- 本年度第一个至少有4天在同一星期内的星期
- 星期一在去年12月29日至今年1月4日以内的星期
推理可得:
- 如果1月1日是星期一、星期二、星期三或者星期四,它所在的星期就是第一个日历星期
- 如果1月1日是星期五、星期六或者星期日,它所在的星期就是上一年第52或者53个日历星期
- 12月28日总是在一年最后一个日历星期。

一周的开始是星期一还是星期日
按照国际标准 ISO 8601 的说法,星期一是一周的开始,而星期日是一周的结束。虽然已经有了国际标准,但是很多国家,比如「美国」、「加拿大」和「澳大利亚」等国家,依然以星期日作为一周的开始。
所以在计算一年的第一周的时候,国内日历和欧美一些国家存在差异。
长年,是有53星期的年
- 任何从星期四开始的年(主日字母D或DC)和以星期三开始的闰年(ED)
- 任何以星期四结束的年(D、ED)和以星期五结束的闰年(DC)
- 在1月1日和12月31日(在平年)或其中之一(在闰年)是星期四的年度
相关计算
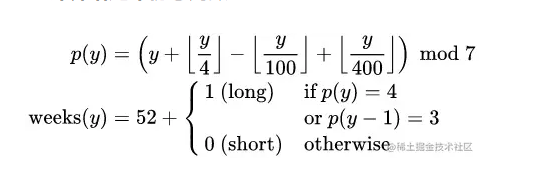
1. 计算给定年份总周数

(符号向上取整)
/**
* 根据年份计算当年周数
* @param {number} y 年
*/
function computeWeeks(y) {
const leapDay = p(y) === 4 || p(y - 1) === 3 ? 1 : 0
return 52 + leapDay;
}
function p(y) {
return (y + Math.ceil(y / 4) + Math.ceil(y / 100) + Math.ceil(y / 400)) % 7;
}
/**
* 实际上 JavaScript 中获取一年的周数更简单
* 12月28日所在的周数,始终是一年中的最后一周
* 求出12月28日是星期几,如果早于或等于周四,那该年有53周
* Date.prototype.getDay 结果中 0 表示星期天
* @param {number} y 年份
*/
function getWeeks(y) {
const day = new Date(`${y}/12/28`).getDay();
return day !== 0 && day <= 4 ? 53 : 52
}
2. 计算当天ISO周日历表达
来自The Mathematics of the ISO 8601 Calendar
/**
* 计算自0年1月0日起,CE的天数(Gregorian)
*/
function gregdaynumber(year, month, day) {
y = year;
m = month;
if (month < 3) y = y - 1;
if (month < 3) m = m + 12;
return Math.floor(365.25 * y) - Math.floor(y / 100) + Math.floor(y / 400) + Math.floor(30.6 * (m + 1)) + day - 62;
}
/**
* 根据当前公历日期计算ISO日历日期
*/
function isocalendar1() {
var today = new Date();
year = today.getFullYear();
month = today.getMonth(); // 0=January, 1=February, etc.
day = today.getDate();
wday = today.getDay();
weekday = ((wday + 6) % 7) + 1; // getDay 返回的值是 0 ~ 6,这里转为1 ~ 7
isoyear = year;
d0 = gregdaynumber(year, 1, 0);
weekday0 = ((d0 + 4) % 7) + 1;
d = gregdaynumber(year, month + 1, day);
isoweeknr = Math.floor((d - d0 + weekday0 + 6) / 7) - Math.floor((weekday0 + 3) / 7);
// 检查12月的最后几天是否属于下一年的ISO周
if ((month == 11) && ((day - weekday) > 27)) {
isoweeknr = 1;
isoyear = isoyear + 1;
}
// 检查一月的前几天是否属于上一年的ISO周
if ((month == 0) && ((weekday - day) > 3)) {
d0 = gregdaynumber(year - 1, 1, 0);
weekday0 = ((d0 + 4) % 7) + 1;
isoweeknr = Math.floor((d - d0 + weekday0 + 6) / 7) - Math.floor((weekday0 + 3) / 7);
isoyear = isoyear - 1;
}
if (isoweeknr < 10) return isoyear + "-W0" + isoweeknr + "-" + weekday;
if (isoweeknr > 9) return isoyear + "-W" + isoweeknr + "-" + weekday;
}
3. 给定某一日期,获取其ISO周日历表达方式

(weeks是第一个计算中的方法)
常数 10
woy 指 week of year
doy 指 day of the year,就是当年的第几天,取值doy = 1 → 365/366
dow 值 day of the week,就是星期几。使用JavaScript的 Date.prototype.getDay 方法取值范围为 0到6,对应周日到周六,但是dow 的值范围为 1~7,需要相应转换
如果这样获得的星期数等于0,则意味着给定的日期属于上一个(基于周)的年份
如果获得的星期数为53,则必须检查日期是否是第二年的第1周
每月基于1月1日的偏移量
| 月 | Jan | Feb | Mar | Apr | May | Jun | Jul | Aug | Sep | Oct | Nov | Dec |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 平年 | 0 | 31 | 59 | 90 | 120 | 151 | 181 | 212 | 243 | 273 | 304 | 334 |
| 闰年 | 0 | 31 | 60 | 91 | 121 | 152 | 182 | 213 | 244 | 274 | 305 | 335 |
例如查找2016年11月5日星期六的星期数
// 使用每月基于当年的1月1日的偏移量计算 woy = Math.floor((10 + (305 + 5) − 6) / 7) woy = Math.floor(314 / 7) = 44 // 既不是 0 也不是 53,所以就是当前周数
到此这篇关于利用JavaScript实现ISO周日历的文章就介绍到这了,更多相关JavaScript ISO周日历内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

