微信小程序学习总结(一)项目创建与目录结构分析
本文实例讲述了微信小程序项目创建与目录结构。分享给大家供大家参考,具体如下:
首先,放上微信公众品台的网址https://mp.weixin.qq.com/,下面内容完全可以跟着做。https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html
下载开发工具。
创建项目
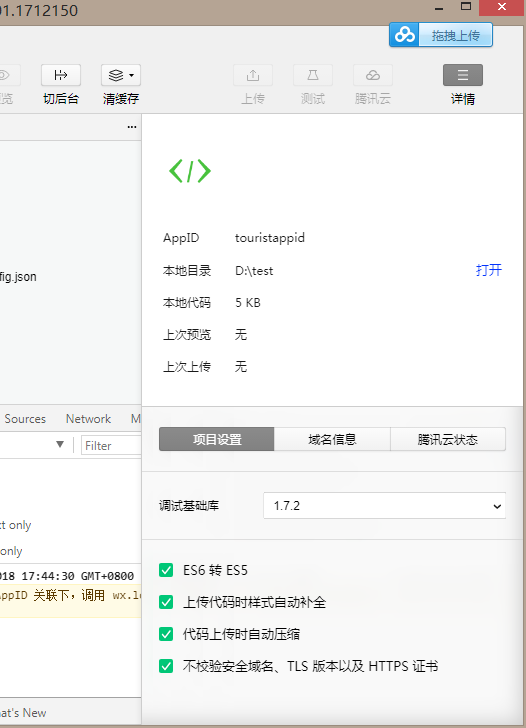
如图所示

选点此校验就行啦,右边有个详情也点开瞅两眼。

上传测试和腾讯这块点不了是为啥呢,因为你创建项目的时候没有填写AppID,下一题。
具体的东西下载下来瞅瞅点点就行。下面介绍结构。
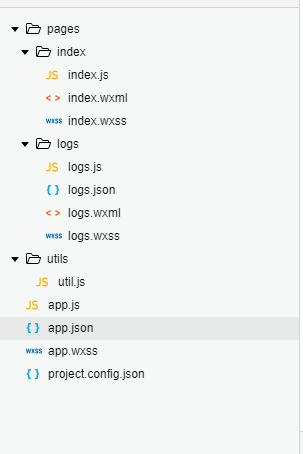
目录结构

1.wxml相当于html,wxss相当于css
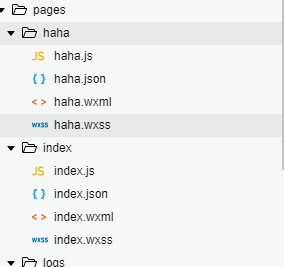
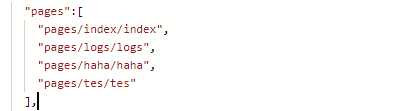
2.在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成改页面所需要的文件

同样里面也会生成四个文件,且与文件名同名的文件。

3.ctrl+s相当于点击编译
4.外面的四个文件相当于全局文件,那么是听谁的呢,当然是就近原则了,离谁近受谁影响
例子:在index.wxml写上这么一句<text>hello world </text>,在index.wxss中写上text{ color:red; },在全局wxss中写text{ color:blue; },结果颜色为红色啦。
5.json文件是来干嘛的呢。我们来看官方的解释。app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
第一部分pages

接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
第二部分window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

很给力!
希望本文所述对大家微信小程序设计有所帮助。
相关推荐
-
详解微信小程序入门五: wxml文件引用、模版、生命周期
实例一: include方式引用header.wxml文件 文件引用对于代码的重用非常重要,例如在web开发中我们可以将公用的header部分和footer等部分进行提取,然后在需要的地方进行引用. 微信小程序里面,是包含引用功能的--include.import.这两个引用文件的标签,使用基本差不多,这里先说一下include. 微信中的视图文件引用,引用过来的都是没有渲染的,基本类似于直接将引用过来的文件复制到引用位置,所以我们需要重新对其渲染. 实例说明 这里将默认创建的用户头像信息提取出
-
微信小程序 引用其他js文件实现代码
微信小程序如何引用其他js文件 1.我们先建立一个common.js文件,在common.js编写我们的程序, function myfunc() { console.log("myfunc...."); } module.exports.myfunc = myfunc; 这样暴露接口,这里不暴露是不能引用的, 在文件域js内 var common = require("../../common.js");去链接过来,光链接过来还不行! var app; var c
-
微信小程序 教程之条件渲染
系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condition}}"来判断是否需要渲染该代码块: <view wx:if="{{condition}}"> True </view> 也可以用wx:elif和wx:el
-
微信小程序 条件渲染详解
1,wx.if 在微信小程序中,小程序是使用wx.if="{{条件}}"来判断是否渲染该代码块,用法如下: <view wx.if="{{条件}}">True</view> 也可以用wx.elif和wx.else来添加一个else块,事例如下: <view wx:if="{{a>1}}"> 1 </view> <view wx:elif="{{a>2}}">
-
微信小程序学习总结(二)样式、属性、模板操作分析
本文实例讲述了微信小程序样式.属性.模板操作.分享给大家供大家参考,具体如下: 小程序尺寸单位 rpx是小程序常见的尺寸单位,那么他和px有啥不同一样呢.rpx可以根据屏幕宽度进行自适应.如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素. 小程序的样式 你可以这么写 内联方式:<text style='color:red'> hello world</text> 你也可
-
微信小程序视图template模板引用的实例详解
微信小程序视图template模板引用的实例详解 WXML 提供两种文件引用方式import和include. include可以将目标文件除了的整个代码引入,相当于是拷贝到include位置 temlate.wxml <template name="tmp_data" > <view class="content"> <!-- 头像 --> <view class="author-date"> &
-
微信小程序教程系列之视图层的条件渲染(10)
本教程为大家分享了使用wx:if进行视图层的条件渲染,供大家参考,具体内容如下 使用wx:if进行视图层的条件渲染 示例: wxml:使用view <!--index.wxml--> <button bindtap="EventHandle">按钮</button> <!-- wx:if --> <view wx:if="{{boolean==true}}"> <view class="bg
-
微信小程序利用button控制条件标签的变量问题
问题描述 在小程序中如何利用button按钮来实现控制条件标签的变量呢?这也许是许多小伙伴们的问题,今天就来简单的给大家演示一遍. 解决方案 第一步: 首先打开微信公众平台,将一个 primary 的 button 按钮代码复制到开发平台上,再为其绑定一个名为 " bindfirst " 的事件.(当然这个 bindfirst 的事件需要在 js 中去定义,下面的步骤将会去定义) 代码如下: <view> <button type="primary"
-
微信小程序 教程之引用
系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 引用 WXML提供两种文件引用方式import和include. import import可以在该文件中使用目标文件定义的template,如: 在item.wxml中定义了一个叫item的template: <!-- item.wxml --> <template
-
微信小程序引用公共js里的方法的实例详解
微信小程序引用公共js里的方法的实例详解 一个小程序页面由四个文件组成,一个小程序页面的四个文件具有相同路径与文件名,由此我们可知一个小程序页面对应着一个跟页面同名的js文件.可是当有些公共方法,我们想抽离出来成为一个独立公共的js文件.我们该如何实现呢. 在根目录下有一个app.js文件.这个根目录的js 文件我们可以通过getApp()轻松调用. //app.js App({ globaData:'huangenai' }) //test.js var app = getApp(); Pag
-
微信小程序如何引用外部js,外部样式,公共页面模板
小程序引用外部js //封装的函数 function GetUserInfo2018() { console.log("获取用户信息8888") } function count(str) { console.log(str) } //转化成小程序模板语言 这一步非常重要 不然无法正确调用 module.exports = { GetUserInfo2018: GetUserInfo2018, count: count }; /*其它页面调用 var common = require(
-
微信小程序学习总结(三)条件、模板、文件引用实例分析
本文实例讲述了微信小程序条件.模板.文件引用.分享给大家供大家参考,具体如下: 上一节的在遍历的时候控制台中会报错 <view wx:for="{{content}}" wx:for-item='item' wx:for-index='index'> {{item.name}} </view> 控制台中会显示这个东西 Now you can provide attr "wx:key" for a "wx:for" to i
随机推荐
- 分享一个用Mootools写的鼠标滑过进度条改变进度值的实现代码
- iOS10实现推送功能时的注意点和问题总结
- php批量删除操作(数据访问)
- php使用pdo连接mssql server数据库实例
- iOS仿微信摇一摇动画效果加震动音效实例
- Bootstrap笔记—折叠实例代码
- php 面向对象的一个例子
- PHP函数preg_match_all正则表达式的基本使用详细解析
- 繁体中文转换为简体中文的PHP函数
- js下利用控制器载入对应脚本
- 10个C#程序员经常用到的实用代码片段
- 详解Windows下安装Nodejs步骤
- php str_pad() 将字符串填充成指定长度的字符串
- 打豆豆小游戏 用javascript编写的[打豆豆]小游戏
- js实现下拉菜单效果
- 使用代码验证linux子进程与父进程的关系
- Angular 5.x 学习笔记之Router(路由)应用
- 详解vue axios二次封装
- 微信小程序如何调用新闻接口实现列表循环
- WPF实现钟表效果

