idea中使用SonarLint进行代码规范检测及使用方法
安装
idea中选择file-setting-plugins,输入SonarLint,安装后重启idea

使用
重启完成后,在需要检测的单个文件或者单个项目上右键 --> Analyze --> Analyze with SonarLint


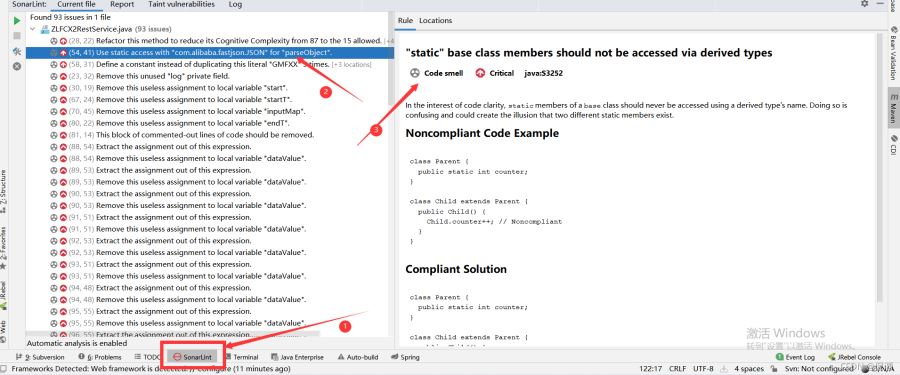
结果查看

有了代码质量检测工具以后,在一定程度上可以保证代码的质量
对于每一个问题,SonarLint都给出了示例,还有相应的解决方案,教我们怎么修改,极大的方便了我们的开发
比如,对于日期类型尽量用LocalDate、LocalTime、LocalDateTime,还有重复代码、潜在的空指针异常、循环嵌套等等问题
有了代码规范与质量检测工具以后,很多东西就可以量化了,比如bug率、代码重复率等,还可以自定义各种指标,方便管理人员查看
扩展
为了方便查看检测结果,对于英文不太好的小伙伴可以安装翻译插件,在插件库中搜索,安装后即可使用,轻松完成翻译工作


到此这篇关于idea中使用SonarLint进行代码规范检测的文章就介绍到这了,更多相关idea SonarLint代码规范检测内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA中打开拼写检查与忽略提示曲线的方法
他可以让你的代码看起来很规范. Spellchecker inspection helps locate typos and misspelling in your code, comments and literals, and fix them in one click. 拼写检查器检查有助于定位错别字和拼写错误的代码,注释和文字,并把它们固定在一个点击. 重点就是规范,不至于看着很水,到处都是警告.因为拼写错误可能是因为你的单词真的写错了,丢人吧.或者就是没有驼峰发命名 总之这么个样式的代
-
IDEA代码规范&质量检查的实现
最近公司新项目中为了统一大家的代码规范,提高代码质量,找了2个检查插件. Alibaba Guide偏向于代码规范/安全规约方面的检查,由阿里巴巴手册扩展而来, SonarLint偏向于代码质量.设计/隐藏的风险问题检查,包括代码标准规范.潜在缺陷.复杂度.重复.注释.糟糕的设计等. 1 Alibaba Guide 1.1 Alibaba Guide 插件安装 安装后重启IDEA 1.2 点击检查菜单按钮或者选中项目右键,下拉中找到"编码规约扫描" 1.3 控制台输出不规范的代码 2
-
idea中使用SonarLint进行代码规范检测及使用方法
安装 idea中选择file-setting-plugins,输入SonarLint,安装后重启idea 使用 重启完成后,在需要检测的单个文件或者单个项目上右键 --> Analyze --> Analyze with SonarLint 结果查看 有了代码质量检测工具以后,在一定程度上可以保证代码的质量 对于每一个问题,SonarLint都给出了示例,还有相应的解决方案,教我们怎么修改,极大的方便了我们的开发 比如,对于日期类型尽量用LocalDate.LocalTime.LocalDat
-
去掉vue 中的代码规范检测两种方法(Eslint验证)
我们在使用vue 脚手架时,为了规范团队的代码格式,会有一个代码规范检测,如果不符合规范就会报错,有时候我们不想按照他的规范去写.这时我们需要关闭.这里有两种方法. 1.在搭建vue脚手架时提示是否启用eslint检测的. Use ESLint to lint your code? 写 no; 2.如果项目已经生成,我们可以这样. 在项目中代开 bulid 文件夹下的 webpack.base.config.js 文件.将以下代码删掉或注销: { test: /\.(js|vue)$/, loa
-
解决阿里代码规范检测中方法缺少javadoc注释的问题
一.问题描述 安装了阿里代码检测的插件后,敲一个简单的方法,发现提示有问题,如下 /** * 查找User的集合 */ List<User> findAll(); 提示信息为: 方法[findAll]缺少javadoc注释 进一步查看完整文档里面关于方法注释的规范为 所有的抽象方法(包括接口中的方法)必须要用javadoc注释.除了返回值.参数.异常说明外,还必须指出该方法做什么事情,实现什么功能. 说明:如有实现和调用注意事项,请一并说明. /** * fetch data by rule
-
Java中16条的代码规范
目录 一.MyBatis 不要为了多个查询条件而写 1 = 1 二. 迭代entrySet() 获取Map 的key 和value 三.使用Collection.isEmpty() 检测空 四.初始化集合时尽量指定其大小 五.使用StringBuilder 拼接字符串 六.若需频繁调用Collection.contains 方法则使用Set 七.使用静态代码块实现赋值静态成员变量 八.删除未使用的局部变量.方法参数.私有方法.字段和多余的括号. 九.工具类中屏蔽构造函数 十.删除多余的异常捕获并
-
python在html中插入简单的代码并加上时间戳的方法
建议用pycharm,使用比较方便,并且可以直接编辑html文件 import time locatime = time.strftime("%Y-%m-%d" ) report = file('report.html') line = [] for i in report.readlines(): line.append(i) report.close() line.insert(7,'<p>\n <a href="report %s .html"
-
深入浅析Python代码规范性检测
一定要注重代码规范,按照平时的代码管理,可以将Python代码规范检测分为两种: 静态本地检测:可以借助静态检查工具,比如:Flake8,Pylint等,调研了一下,用Flake8的相对较多,功能满足,本文将使用Flake8 git:可借助git hooks,本文推荐使用pre-commit. 静态本地检测 Flake8包装了Pyflakes.Pycodestyle和McCabe,也可以自定义插件.功能包括: 检查代码是否符合PEP8 检查是否包含语法错误和未使用的变量和导入 检查代码的复杂度
-
Java代码规范与质量检测插件SonarLint的使用
目录 1.SonarLint 2. SonarQube 3. Alibaba代码规约插件 4. 文档 1.SonarLint SonarLint是一个代码质量检测插件,可以帮助我们检测出代码中的坏味道 下载与安装 在需要检测的单个文件或者单个项目上右键 --> Analyze --> Analyze with SonarLint 或者选中文件或目录,点击菜单栏 Analyze --> Analyze with SonarLint 我们还可以禁用某些规则 如果需要同步自定义的规则时,可以绑
-
使用pycharm和pylint检查python代码规范操作
pylint是一个不错的代码静态检查工具.将其配置在pycharm中,随时对代码进行分析,确保所有代码都符合pep8规范,以便于养成良好的习惯,将来受用无穷. 第一步,配置pylint - program: python安装目录下scripts/pylint.exe - arguments: --output-format=parseable --disable=R -rn --msg-template="{abspath}:{line}: [{msg_id}({symbol}), {obj}]
-
vue-cli3项目配置eslint代码规范的完整步骤
前言 最近接手了一个项目,由于之前为了快速开发,没有做代码检查.为了使得代码更加规范以及更易读,所以就要eslint上场了. 安装依赖 安装依赖有两种方法: 在cmd中打上把相应的依赖加到devDependencies下,再npm install对应依赖. 在package.json文件加上相应依赖: "eslint-plugin-html": "^6.0.3", "@vue/cli-plugin-eslint": "^3.3.0&qu
随机推荐
- asp textbox获取显示mysql数据示例代码
- oracle数据库添加或删除一列的sql语句
- 利用函数的惰性载入提高javascript代码执行效率
- 探究JavaScript函数式编程的乐趣
- php下拉选项的批量操作的实现代码
- HashMap 和 HashSet的区别
- PDF里的文字显示模糊的解决方法
- MySQL进阶SELECT语法篇
- php遍历、读取文件夹中图片并分页显示图片的方法
- SHELL四则运算和比较
- 一个简单的jQuery插件ajaxfileupload.js实现ajax上传文件例子
- js修改table中Td的值(定义td的双击事件)
- 又一日历输入效果没考虑兼容性,IE通过
- 在页面加载完成后通过jquery给多个span赋值
- jQuery实现可拖动的浮动层完整代码
- 解决springboot 获取form-data里的file文件的问题
- Java压缩解压zip技术_动力节点Java学院整理
- Thinkphp无限级分类代码
- 基于docker安装tensorflow的完整步骤
- js tab栏切换代码实例解析

