关于IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version
IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version 和Export declarations are not supported by current JavaScript version报错都是一个解决办法
js文件报错


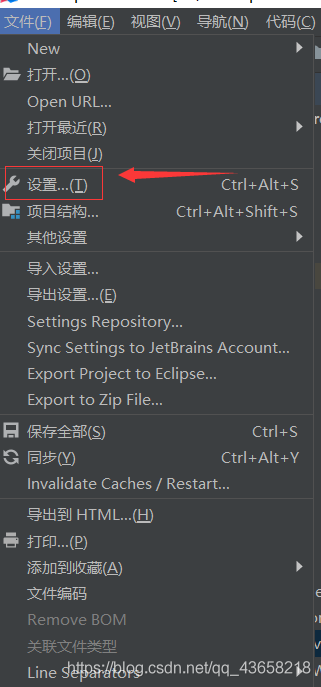
第一步,点开设置

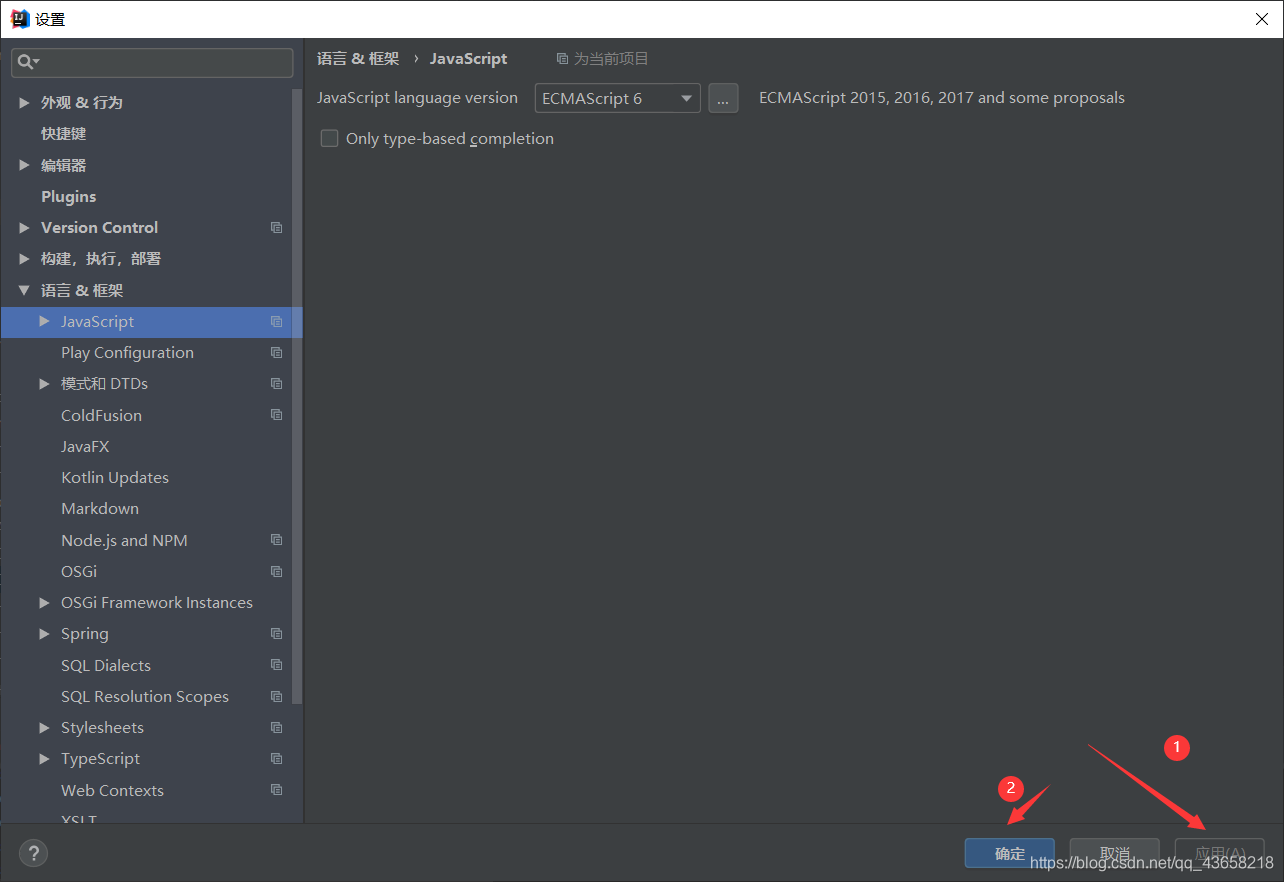
第二步,点语言和框架

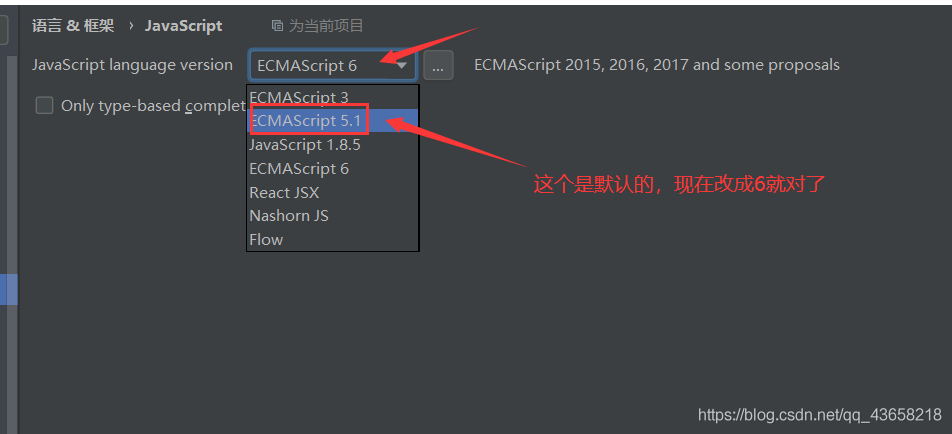
第三步,把版本号由默认的改成6.0或者6

第四步,点应用,完成就可以了

到此这篇关于关于IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version的文章就介绍到这了,更多相关IDEA中的.VUE文件报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决IDEA中maven导入jar包一直报错问题
查 看: File------>Project Structure--------->Libraries如下面没有maven所引入的jar包则为该错误[1] 错误原因: 是导入的module错误,应该导入maven的module 解 决: File------>Project Structure--------->Modules------------->选择中间项目---------->选择红色的减号(因为要重新导入module),保证现在
-
IntelliJ IDEA编译项目报错 "xxx包不存在" 或 "找不到符号"
简介 在维护一个新的项目时出现在的这个情况,项目构建时一直报错"xxx包找不到",但是引用的包和引用的类都是存在的,一开始以为是项目问题,还问了做过的同事,第一次搞好了,但是换了分支之后依然出这个问题,于是把解决过程记录下来. maven设置 首先查看maven设置,不要使用默认的maven版本: Maven-Reimport UTF-8 编码选择设置为UTF-8,不要使用默认配置: Invalidate Caches and Restart 重启idea试一下 重新编译 选中报错的那
-
解决idea2020.2遇到pom.xml文件报错maven插件tomcat7的问题
之前百度找答案,指明的是依赖中servlet-api中添加provided 发现自己的依赖中已添加,未找到解决办法. 显示红色报错,阿里云仓库无法下载该文件.报错如下: 找到文件位置,删除maven本地仓库文件 解决办法:指定版本信息2.2 到此这篇关于idea2020.2遇到pom.xml文件报错maven插件tomcat7的问题的文章就介绍到这了,更多相关idea2020.2报错maven插件tomcat7内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
IntelliJ IDEA报错Error:java: Compilation failed: internal java compiler error的解决办法
报错内容: Information:Using javac 1.8.0_73 to compile java sources Information:java: javacTask: 源发行版 1.8 需要目标发行版 1.8 Information:java: Errors occurred while compiling module 'EZSonar' Information:Module "EZSonar" was fully rebuilt due to project con
-
关于IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version
IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version 和Export declarations are not supported by current JavaScript version报错都是一个解决办法 js文件报错 第一步,点开设置 第二步,点语言和框架 第三步,把版本号由默认的改成6.0或者6 第四步,点应用,完成就可以了 到此这篇关于关于IDEA中的.VUE文件报错 Ex
-
vue component 中引入less文件报错 Module build failed
错误是这样发生的: //在vue component组件中引入less文件 <style lang="less"> @import '@/assets/css/public/layout.less'; </style> 然后就报错了: Module build failed: @import '@/assets/css/public/layout.less'; ^ Can't resolve './@/assets/css/public/layout.less'
-
vscode中的vue项目报错Property ‘xxx‘ does not exist on type ‘CombinedVueInstance<{ readyOnly...Vetur(2339)
问题描述: 今天早上一开机,打开项目,发现项目一片醒目的红色,查看报错原因提示: Property 'xxxx' does not exist on type 'CombinedVueInstance<{ readyOnly: unknown; businessPrice: unknown; travelStaffInfo: any; } & Record<never, any> & Vue, object, object, object, Record<never
-
解决vue.js在编写过程中出现空格不规范报错的问题
找到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦.因为这个报错对于初学者来说实在头大.哈哈O(∩_∩)O哈哈~ 我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o 反正我把这个问题解决了,特别开心哒哒哒~~~ 以上这篇解决vue.js在编写过程中出现空格不规范报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考
-
详解vue中引入stylus及报错解决方法
前提条件是已经有了vue项目,如果没有,请先建立,具体方法看这里https://cn.vuejs.org/v2/guide/installation.html 安装stylus 好了,建立好项目后我们来安装stylus npm install stylus stylus-loader --save-dev 这样就安装上了stylus. 接下来就可以使用了,使用方式分两种.一种是在.vue文件的style块中使用,一种是引用.styl文件的形式 在.vue文件的style块中使用 这个很简单,只要
-
关于vue中使用three.js报错的解决方法
目录 前言 1.vue的问题? 2.Proxy的异常情况 3.Three.js的问题 4.defineProperty异常情况 5.解决 总结 前言 最近在学习three.js,同时也学习一下vue3,然后就出现问题了,报错直接用不了,错误信息如下: Uncaught TypeError: 'get' on proxy: property 'modelViewMatrix' is a read-only and non-configurable data property on the prox
-
vue第三方库中存在扩展运算符报错问题的解决方案
目录 vue第三方库中存在扩展运算符报错问题 解决方案 1.引入babel依赖 2.在vue项目的src/.babelrc文件中(没有自己创建)下修改 解决方法: vue第三方库中存在扩展运算符报错问题 之前一篇文章说过,vue里用到了es6的拓展(...)语法,然后编译一直报错 unExpected token 解决方案 1.引入babel依赖 npm install babel-plugin-transform-object-rest-spread npm install babel-pre
-
解决pandas中读取中文名称的csv文件报错的问题
之前在使用Pandas处理csv文件时,发现如果文件名为中文,则会报错: OSError: Initializing from file failed 后来在一位博主的博客中解释了是read_csv中engine参数的问题,默认是C engine,在读取中文标题时有可能会出错(在我这是必现),解决方法是将engine换为Python(官方文档的说法是C engine更快但是Python engine功能更完备),具体写法: df.read_csv('filename', engine='pyth
-
解决python中import文件夹下面py文件报错问题
如下所示: 在需要导入的那个文件夹里面新建一个 __init__.py文件,哪怕这个文件是空的文件也可以. 补充知识:python中import其他目录下的文件出现问题的解决方法 在使用python进行编程的时候,import其他文件路径下的.py文件时报错 Traceback (most recent call last): File "download_and_convert_data.py", line 44, in <module> from .datasets i
-
解决vue项目报错webpackJsonp is not defined问题
在vue单页面应用中,我们大概都会使用CommonsChunkPlugin这个插件. 传送门 CommonsChunkPlugin 但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpackJsonp is not defined.这是因为公共文件必须在自己引用的js文件之前引用. 可以手动改文件引用,但是推荐以下解决办法: 找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置即可 chunks: ['manifest',
随机推荐
- iOS开发中WebView的基本使用方法简介
- Oracle计算时间差常用函数
- 关于ThinkPhp 框架表单验证及ajax验证问题
- RequireJs的使用详解
- 在Django中进行用户注册和邮箱验证的方法
- C#中File类的文件操作方法详解
- jQuery学习笔记之 Ajax操作篇(二) - 数据传递
- python 回调函数和回调方法的实现分析
- javascript dom操作之cloneNode文本节点克隆使用技巧
- javascript函数的四种调用模式
- ASP是否可以定时触发事件
- C#通过WIN32 API实现嵌入程序窗体
- DOM事件阶段以及事件捕获与事件冒泡先后执行顺序(图文详解)
- WinXP使用中的六大禁忌
- jqgrid 表格数据导出实例
- js判断鼠标同时离开两个div的思路及代码
- PHP实现加密文本文件并限制特定页面的存取的效果
- 用matplotlib画等高线图详解
- 解决Webpack 热部署检测不到文件变化的问题
- .Net Core和jexus配置HTTPS服务方法

