Node.js安装、环境变量配置、报错解决方法
目录
- 1.下载Node.js
- 2.安装Node.js
- 3.验证Node.js
- 4.Node.js环境配置
- 5. Node.js测试
- 6. 补充
Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
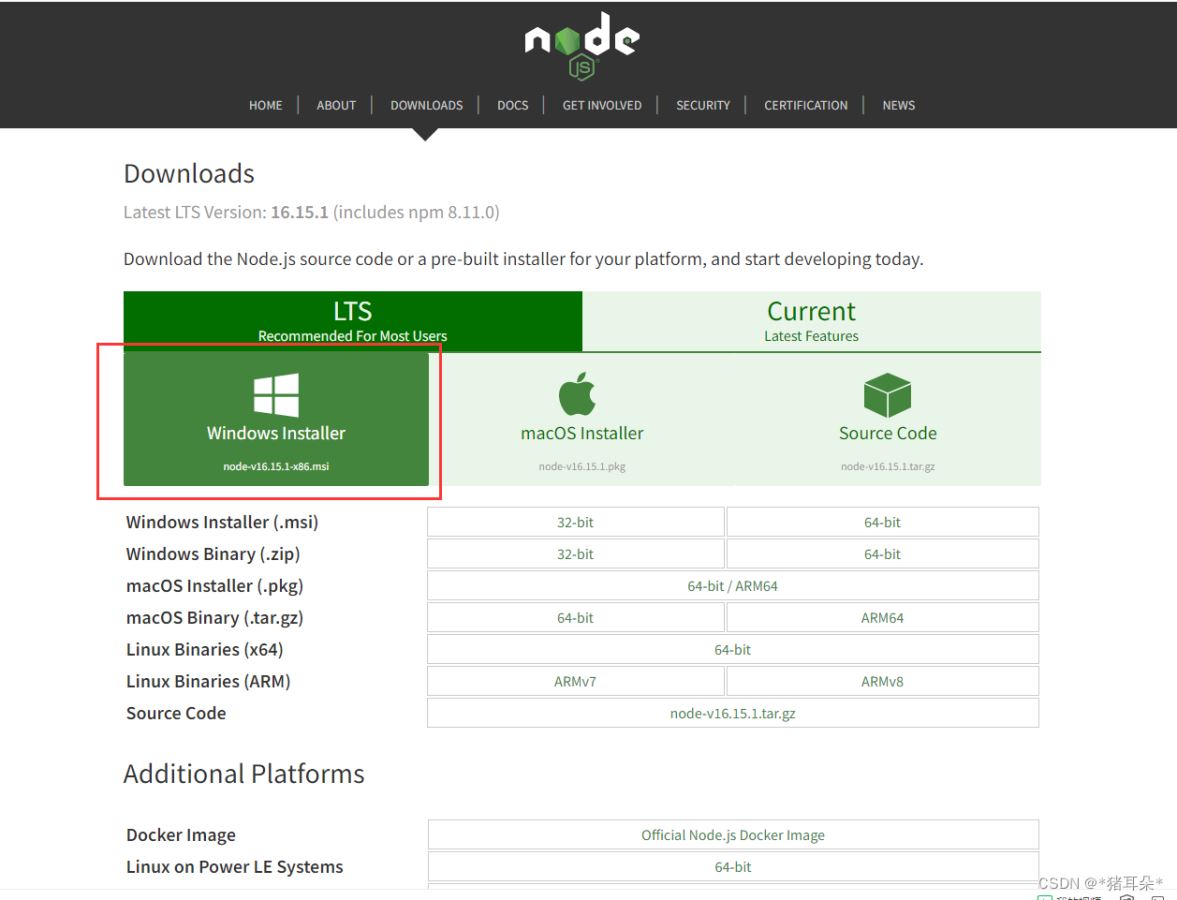
1.下载Node.js
下载地址:Node.js下载地址

点击下载得到一个.msi的文件,之后双击打开,安装Node.js。
2.安装Node.js
基本一直next
step1:

step2:勾选同意

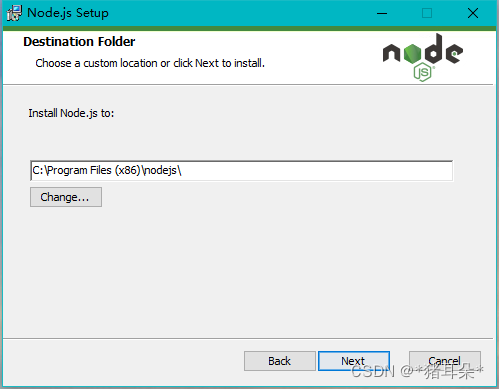
step3:选择安装位置,我选择安装到D盘,也可默认,直接next;

step4:next

step5:

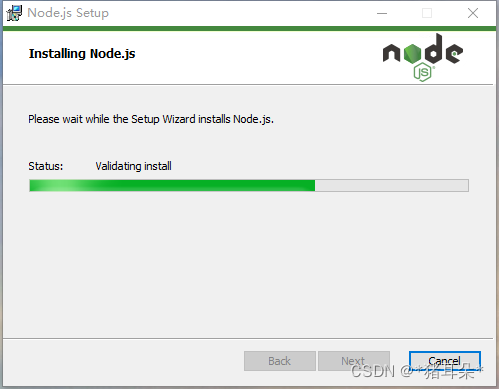
step6:点击install后等待安装完成;

step7:安装完成


3.验证Node.js
3.1 安装完成后,.msi格式的安装包已经将Node.js启动程序添加到系统环境变量path中,查看系统变量进行验证:在【个人电脑】右键→【属性】→【高级系统设置】:发现.msi格式的安装包已经将Node.js启动程序添加到系统环境变量path中。

3.2 win+r打开CMD窗口,
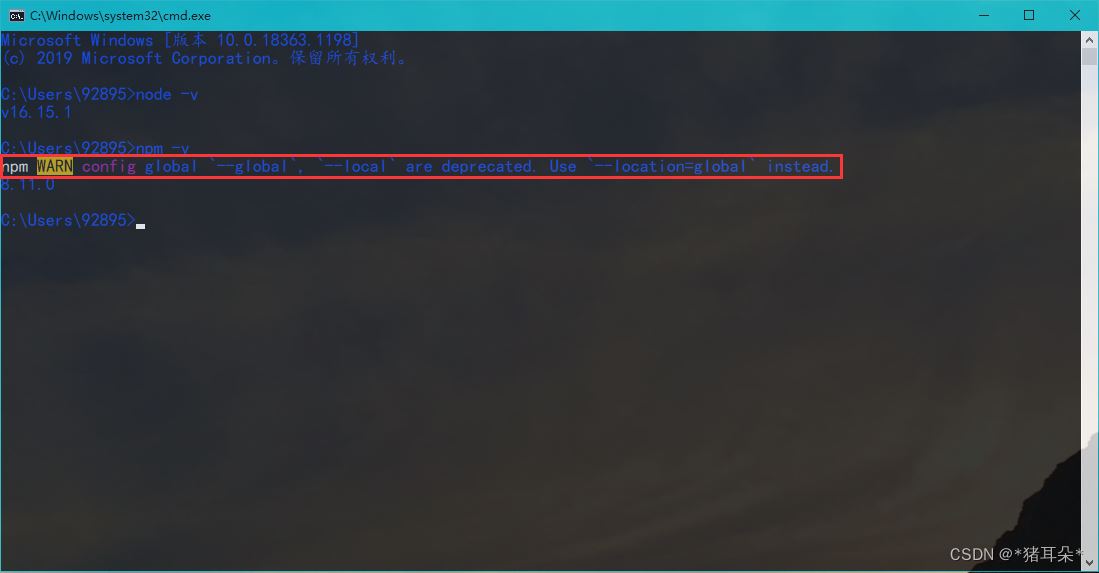
执行命令node -v查看node版本;
node -v
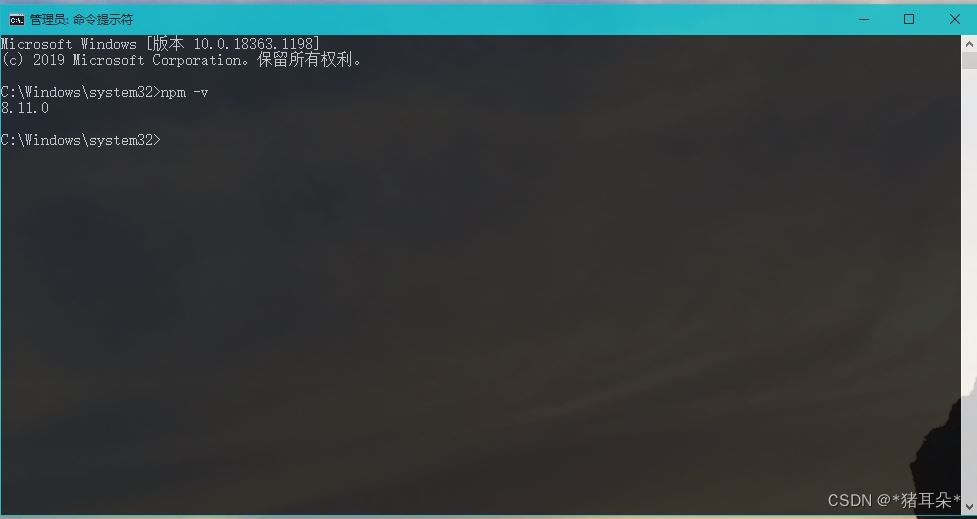
执行npm -v查看npm版本;
npm -v

出现了一个警告npm WARN config global --global, --local are deprecated. Use --location=global instead.。
解决方法如下:
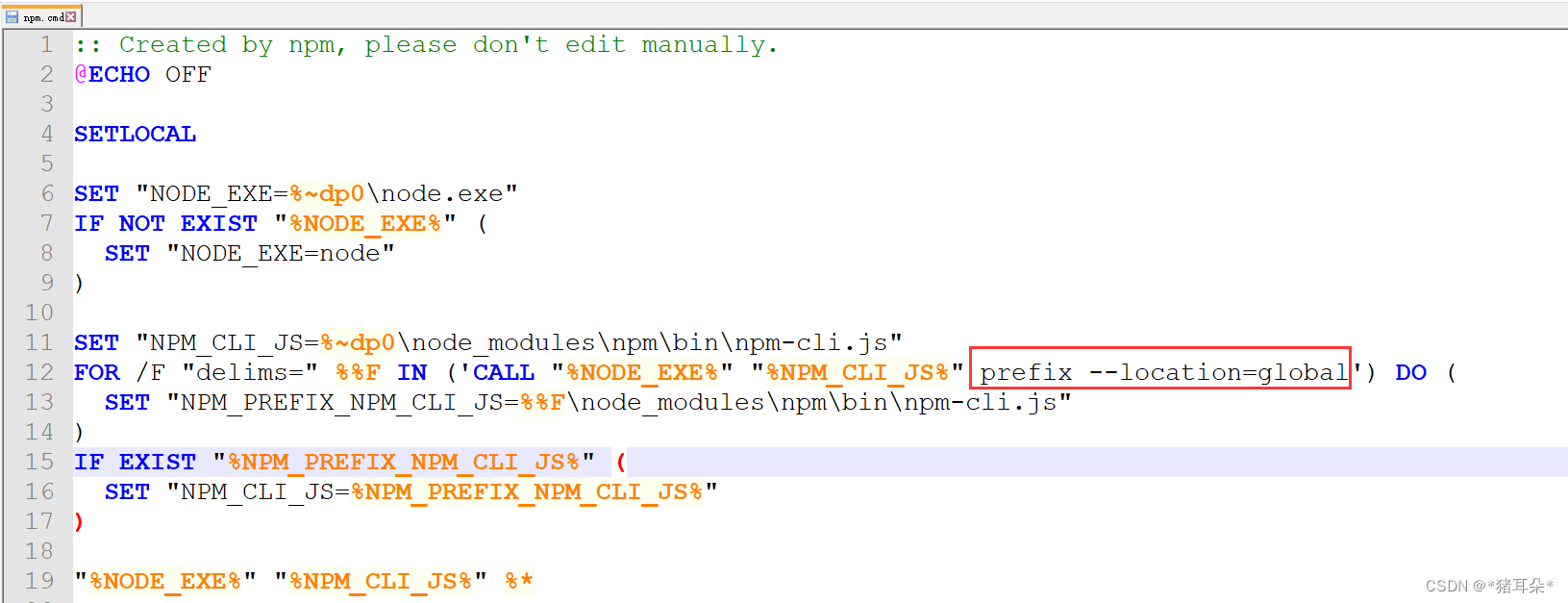
打开Node.js安装文件位置,用记事本或编译器打开npm.cmd,

修改prefix -g 为
prefix --location=global

遇到的坑:不要删掉最后的引号!!!

再次输入npm -v 报错消失。
npm -v

此外,可能出现如下错误:
npm WARN logfile could not be created: Error: EPERM: operation not permitted, open ‘D:\Program Files (x86)\nodejs\node_cache_logs\2022-06-14T09_02_17_458Z-debug-0.log’
npm WARN logfile could not be created: Error: EPERM: operation not permitted, open ‘D:\Program Files (x86)\nodejs\node_cache_logs\2022-06-14T09_02_19_897Z-debug-0.log’

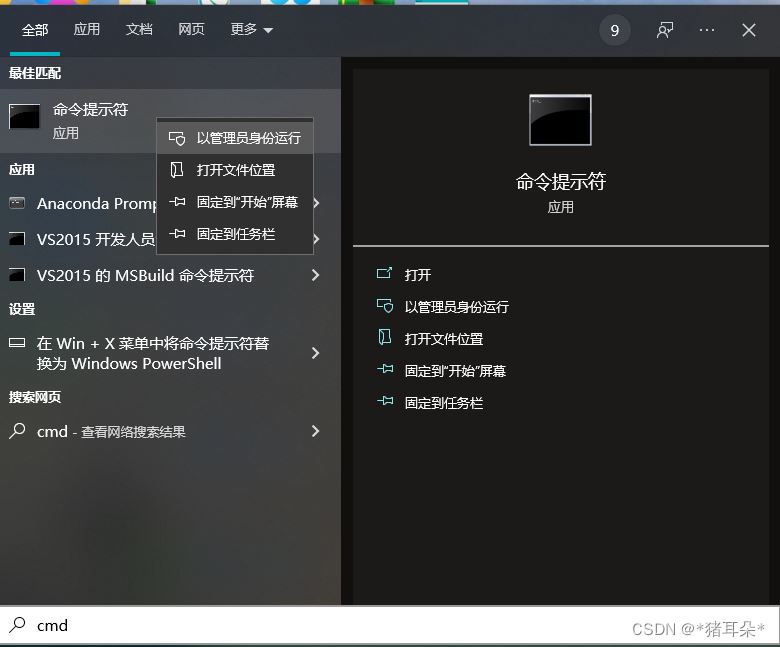
解决方法:以管理员身份运行CMD即可解决


4.Node.js环境配置
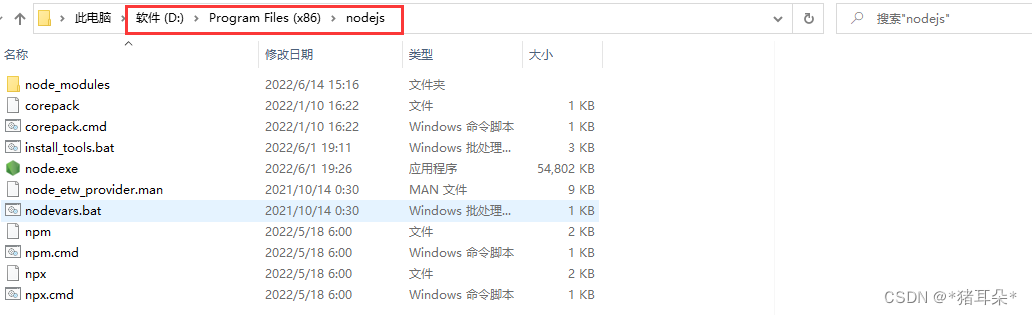
4.1 打开安装的目录,默认安装在C:\Program Files\nodejs,如果是自己选择的路径按照自己设置的路径
本文安装路径设置为D:\Program Files (x86)\nodejs,因此去D盘该位置打开:

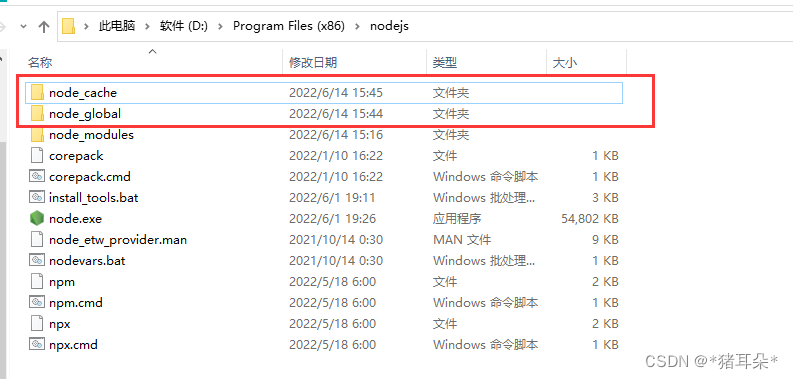
4.2 在安装目录下新建两个文件夹node_global和node_cache:
node_global
node_cache

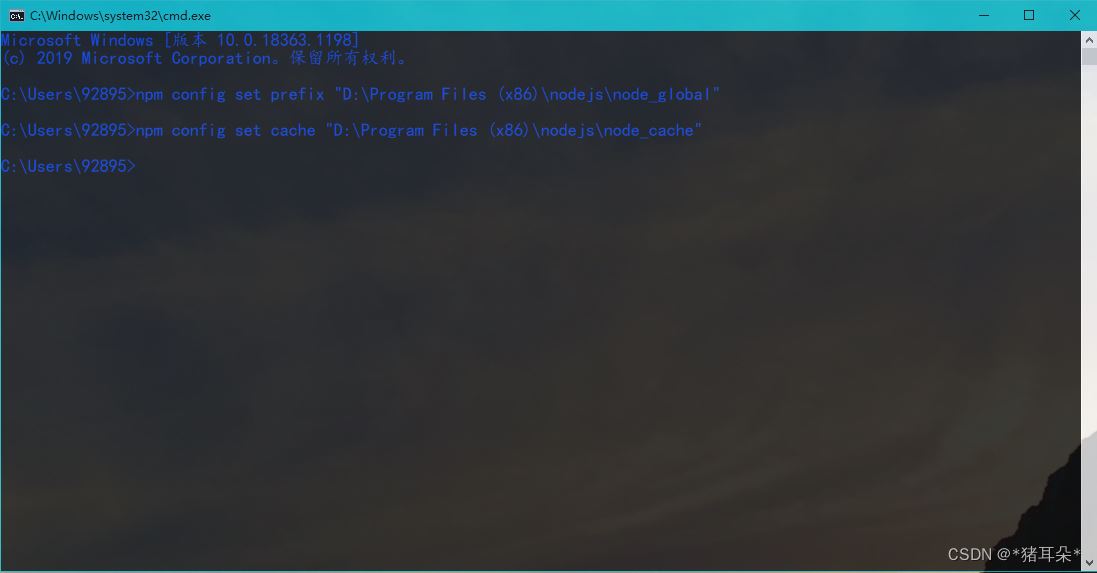
4.3 打开cmd命令窗口,输入npm config set prefix “xxx\node_global”(默认安装的状况下为 C:\Program Files\nodejs)
npm config set prefix "D:\Program Files (x86)\nodejs\node_global"
4.4 同样方式 npm config set cache “xxx\node_cache” :
npm config set cache "D:\Program Files (x86)\nodejs\node_cache"

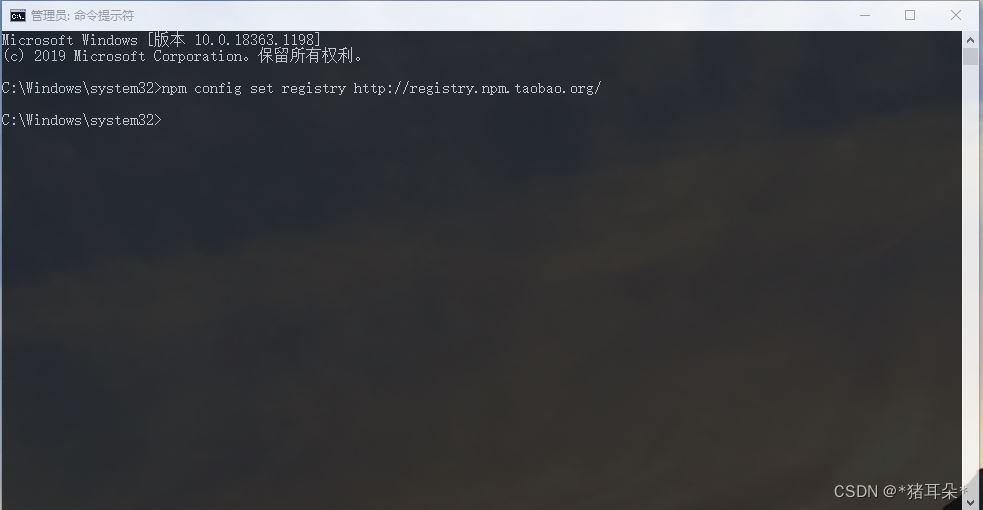
4.5 设置阿里的国内镜像进行加速:
npm config set registry http://registry.npm.taobao.org/

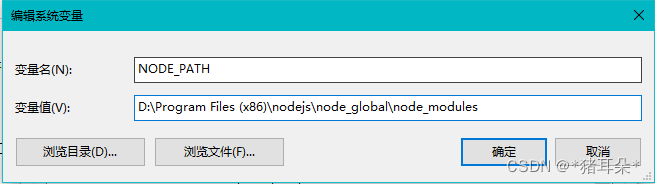
4.6 设置环境变量,打开【系统属性】-【高级】-【环境变量】,在系统变量中新建:
变量名:NODE_PATH 变量值:D:\Program Files (x86)\nodejs\node_global\node_modules

默认则为C:\Program Files\nodejs\node_global\node_modules
设置环境变量是用来告诉系统, 下载的模块或者包都在这里了。
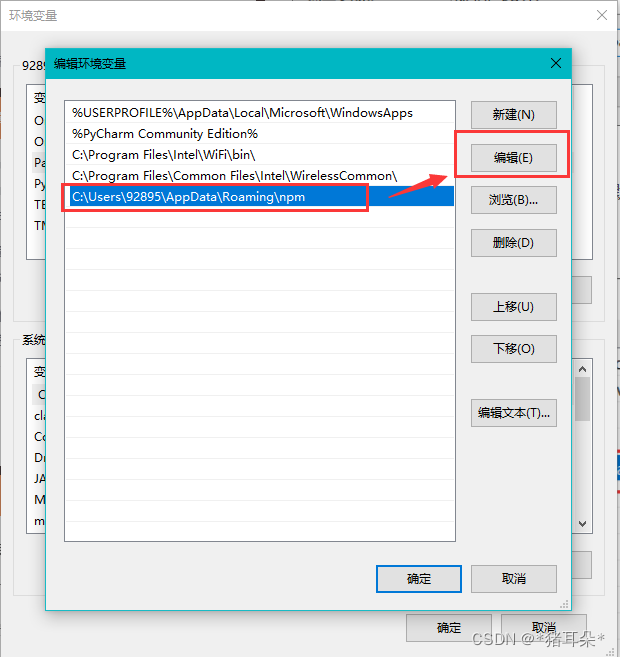
4.7 编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改成
D:\Program Files (x86)\nodejs\node_global
默认为C:\Program Files\nodejs\node_global,点击确定;

之后在系统变量path中新建:
%NODE_PATH%

5. Node.js测试
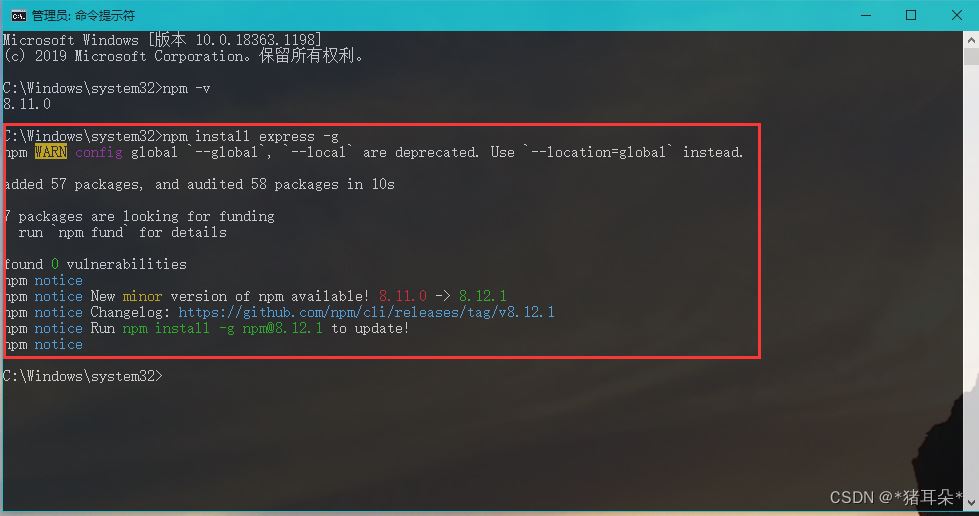
配置完成后,安装个module测试下,咱们就安装最经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装:
npm install express -g

6. 补充
使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npmmirror.com
常用的命令:
npm -v:查看npm安装的版本。 npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。 npm list:查看当前目录下已安装的node包。 npm ls:查看当前目录下已安装的node包。 npm install moduleNames:安装Node模块到本地目录node_modules下。 npm install < name > -g:将包安装到全局环境中。 npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。 npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。 npm uninstall moudleName:卸载node模块。
到此这篇关于Node.js安装、环境变量配置、报错解决的文章就介绍到这了,更多相关nodejs安装环境变量配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

