vue前端传空值、空字符串的问题及解决
目录
- vue前端传空值及空字符串问题
- vue空值报错问题
vue前端传空值及空字符串问题
在与后端调试接口时,经常接口里的参数会有空值,如果每次都要后端写判断,代码容易冗余。
所以就在前端做判断,在传值时先判断接口参数是否为空,为空则不传,有值则传参。
这里的例子是vue 列表接口获取全部列表值
一般列表页面都做了搜索和分页功能,所以带的参数就有:搜索字段、当前页码、页码最大数值(param,pageNo,pageSize)只是举例,不一定是一模一样

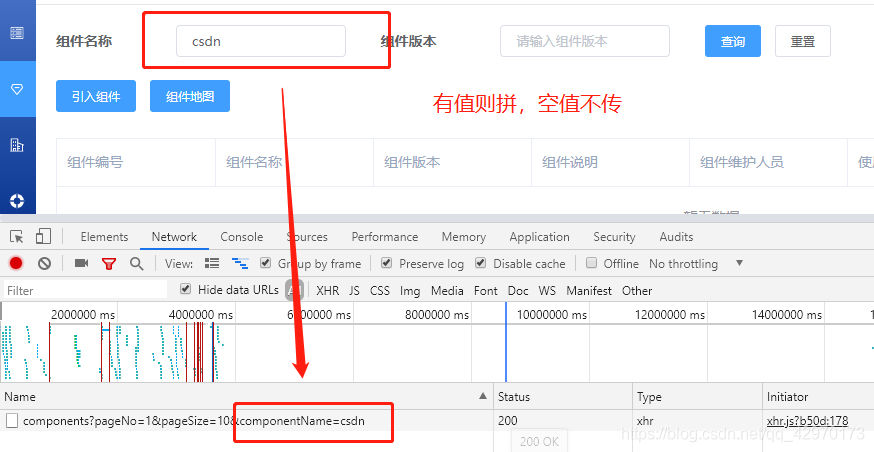
在加载列表接口时,这些条件会拼接到接口url中,所以要对搜索字段进行判断,是否有值
1.先定义param,当做接口参数,里面存放搜索字段和分页字段
2.对搜索字段进行判空操作,如果有值,则存入param,加载时会拼接到接口url中
(哪个字段有值拼哪个)

列表接口如下
export function getTbComponentList(params) {
return request.get('/compmgr/components', {params})
}
效果如下 :

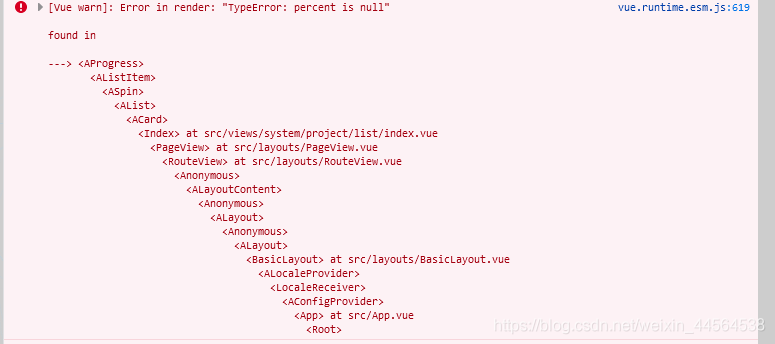
vue空值报错问题

如上图所示,提示percent为空,web效果图如下

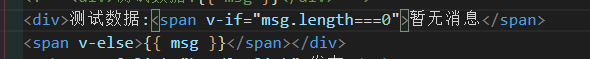
如果是自测阶段不想麻烦就直接在数据库添加数据就行或者或者初始化方法赋初始值,最简便的还是在vue template里进行判断


代码如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解vue组件之间相互传值的方式
概述 我们都知道 Vue 作为一个轻量级的前端框架,其核心就是组件化开发.Vue 就是由一个一个的组件构成的,组件化是它的精髓,也是最强大的功能之一.而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用. 但在实际项目开发过程中,我们需要访问其他组件的数据,这样就就有了组件通信的问题.在 vue 中组件之间的关系有:父子,兄弟,隔代.针对不同的关系,怎么实现数据传递,就是接下来要讲的. 一.父组件向子组件传值 即父组件通过属性的方式向子组件传值,子组件通过 props 来接收
-
vue传值方式的十二种方法总结
目录 一.父传子传递 二.子传父传递 三.兄弟组件通信(bus总线) 四.ref/refs(父子组件通信) 五.Vuex通信 六.$parent 七.sessionStorage传值 八.路由传值 九.祖传孙 $attrs 十.孙传祖使用$listeners 十一.promise传参 十二.全局变量 一.父传子传递 (1)在父组件的子组件标签上绑定一个属性,挂载要传输的变量 (2)在子组件中通过props来接受数据,props可以是数组也可以是对象,接受的数据可以直接使用 props: ["属性
-
vue中的传值及赋值问题
目录 vue的传值及赋值 先看一下场景 解决方法 vue的赋值小技巧 严谨代码 undefined判断 vue的传值及赋值 作为Vue非资深的学习者,在工作中使用vue的时候还是遇见的很多所谓的坑,打算总结一下:就在昨天PM找到我,给我看了一个bug,很是头疼的是,我看了半天代码就是看不出有什么问题,但是实现起来就是报错. 先看一下场景 这是详情页的tab栏,这里的大概逻辑就是从别的页面跳转到详情页并且需要选中虚拟服务器组这个tab栏,代码的逻辑是先获取详情页信息Detail,然后把detail
-
vue前端传空值、空字符串的问题及解决
目录 vue前端传空值及空字符串问题 vue空值报错问题 vue前端传空值及空字符串问题 在与后端调试接口时,经常接口里的参数会有空值,如果每次都要后端写判断,代码容易冗余. 所以就在前端做判断,在传值时先判断接口参数是否为空,为空则不传,有值则传参. 这里的例子是vue 列表接口获取全部列表值 一般列表页面都做了搜索和分页功能,所以带的参数就有:搜索字段.当前页码.页码最大数值(param,pageNo,pageSize)只是举例,不一定是一模一样 在加载列表接口时,这些条件会拼接到接口url
-
mybatis if test 不为空字符串或null的解决
目录 mybatis if test 不为空字符串或null mybatis中if test判断数值字符串注意项 总结 mybatis if test 不为空字符串或null <sql id="public_content"> <if test="productId != null and productId !=''" > and a.product_id = #{productId,jdbcType=VARCHAR} </if>
-
Vue前端判断数据对象是否为空的实例
看代码: Vue提供了强大的前端开发架构,很多时候我们需要判断数据对象是否为空,使用typeof判断是个不错选择,具体代码见图. 补充知识:vue打包后 history模式 跟子目录 静态文件路径 分析 history 根目录 路由mode变为history后,需要在服务器配置 url重写,在根目录 创建web.config文件 加下面内容复制进去 <?xml version="1.0" encoding="utf-8"?> <configurat
-
为什么vue中不建议使用空字符串作为className
目录 比较空字符串''和null 情况1:使用空字符串'' 情况2:使用null 情况3:使用undefined 使用对象的形式绑定class 使用 &&绑定class 案例1:isBold为false 案例2:isBold为null 空class就一定不对吗? 在我们用三元表达式给DOM元素设置class时,使用空字符串,会导致渲染出一个没有值的空class, 为了避免这种情况出现,可以使用null来代替空字符串. <!-- ❌ --> <div :class=&quo
-
使用@RequestParam设置默认可以传空值
@RequestParam设置默认可以传空值 设置如下 @RequestParam(value="CbqkJson[]",required=false)String[] CbqkJson 如果不设置空值,是默认必须传值的.有时候没值,前台也无法传个空的值过来时,就会出现无法进方法的情况. 注:参数名称必须与value里面的完全一样,包括那个[].如果前台用的框架传数组没有那个[],则可以取消掉[]改成"CbqkJson" 参数类型则是以后面定义的类型为主的,如果参数
-
Vue前端开发规范整理(推荐)
基于Vue官方风格指南整理 一.强制 1. 组件名为多个单词 组件名应该始终是多个单词的,根组件 App 除外. 正例: export default { name: 'TodoItem', // ... } 反例: export default { name: 'Todo', // ... } 2. 组件数据 组件的 data 必须是一个函数. 当在组件中使用 data 属性的时候 (除了 new Vue 外的任何地方),它的值必须是返回一个对象的函数. 正例: // In a .vue fi
-
vue的传参方式汇总和router使用技巧
vue传参方法一 1,路由配置 { path: '/describe/:id', name: 'Describe', component: Describe } 2,使用方法 // 直接调用$router.push 实现携带参数的跳转 this.$router.push({ // 这个id是一个变量,随便是什么值都可以 path: /describe/${id}`, }) 3,获取方法(在describe页面) $route.params.id 使用以上方法可以拿到上个页面传过来的id值 vue
-
详解MyBatis-Plus updateById方法更新不了空字符串/null解决方法
最近遇到了Mybatis-Plus updateById(),更新某一个字段为null,却发现没有更新成功,发现有一个博客记录挺好的.转载过来,方便自己看. 一.简介 因为最近在忙项目,好久都没有更新博客,最近在项目中刚好遇到一个问题,就是在使用MyBatis-Plus updateById(xxx)的时候,居然更新不了字符串或者null,本文分享两种解决方案,具体大家可以根据自己的需求选择一种方法解决. 二.原理 在实际项目中,难免更新的时候,有可能会把已有的值更新成空字符串或者null,但是
-
Vue前端高效开发之列表渲染指令
v-for指令 说起列表不得不提起循环,v-for指令便是可以在vue中实现循环的操作. v-for指令是基于一个数组来重复渲染的指令,通常就用于显示列表和表格. 语法: <ul v-for="(键,值,索引) in 数组"> <li>{{索引}}:{{值}}:{{键}}</li> </ul> 例: <body> <style> * { margin: 0px; padding: 0px; } ul { list
-
vue前端页面数据加载添加loading效果的实现
目录 前端页面数据加载添加loading效果 具体实现 全局loading配置 1 再src/componennts/Spinner下面建立一个index.vue 2 再utils下面tools.js 3 再utils下面建议一个request.js 封装的axios请求 4 修改app.vue 前端页面数据加载添加loading效果 在前端上传文件或者加载数据的时候会有一段等待时间,如果加上一个loading效果会减轻用户等待的枯燥,这里就来记录学习一下如何实现loading效果. 效果大致如
随机推荐
- Shell脚本8种字符串截取方法总结
- 详解angularjs的数组传参方式的简单实现
- 使用js获取伪元素的content实例
- 在python的类中动态添加属性与生成对象
- ASP.NET中MultiView和View选项卡控件的使用方法
- JSON+HTML实现国家省市联动选择效果
- C#静态static的用法实例分析
- ASP javascript Application对象的Contents和StaticObjects做Cache的一些经验
- c#中DateTime.Now函数的使用详解
- Linux下MySQL5.7.18二进制包安装教程(无默认配置文件my_default.cnf)
- MySql Error 1698(28000)问题的解决方法
- javascript数组去重3种方法的性能测试与比较
- PHP Zip压缩 在线对文件进行压缩的函数
- Linux下Redis安装配置教程
- 读取input:file的路径并显示本地图片的方法
- php简单压缩css样式示例
- Android 使用<layer-list>实现微信聊天输入框功能
- pandas数据处理基础之筛选指定行或者指定列的数据
- Vue传参一箩筐(页面、组件)
- 利用nginx和腾讯云免费证书制作https的方法

