关于console.log打印结果是 [object Object]的解决
目录
- console.log打印结果是 [object Object]
- 问题
- 解决方案
- 对object.object和object[object]的认识
- 发现
- 案例
console.log打印结果是 [object Object]
问题
之前使用的+ 进行连接,如: console.log("前端参数param是:"+self.filters.ip)
显示结果是: [object Object]
解决方案
在VUE文件中,打印拼接的原始数据用 , 隔开,如
console.log("前端参数param是:",self.filters.ip)
结果即可正常显示:

对object.object和object[object]的认识
发现
在做项目的过程中偶然发现了使用object[object]和object.object得到的结果结果是一样的,这让我感觉到很讶异,毕竟以前使用object[object]都是在数组中使用的,并没有这样使用过.
案例
const lineChartData = {
newVisitis: {
expectedData: ['2020-12-1', '2020-12-2', '2020-12-3', '2020-12-4', '2020-12-5', '2020-12-6', '2020-12-7'], //每日注册人数日期
actualData: [120, 82, 91, 154, 162, 140, 145] //每日注册人数
},
messages: {
expectedData: [200, 192, 120, 144, 160, 130, 140],
actualData: [180, 160, 151, 106, 145, 150, 130]
},
purchases: {
expectedData: [80, 100, 121, 104, 105, 90, 100],
actualData: [120, 90, 100, 138, 142, 130, 130]
},
shoppings: {
expectedData: [130, 140, 141, 142, 145, 150, 160],
actualData: [120, 82, 91, 154, 162, 140, 130]
}
}
如上,若我们使用newVisitis内的对象,那么我们肯定是通过this.lineChartData.newVisitis这样获取的。
但是此时我们通过**this.lineChartData[newVisitis]**也可以获取到
代码如下:
methods: {
handleSetLineChartData(type) {
console.log(type)
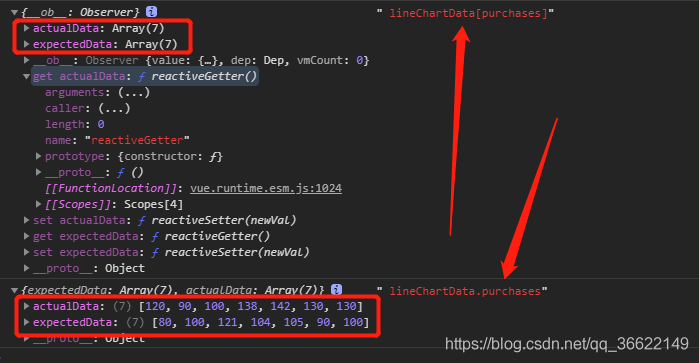
console.log( lineChartData[type]," lineChartData[purchases]")
console.log( lineChartData.purchases," lineChartData.purchases")
this.lineChartData = lineChartData[type]
}
}
结果如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

