分布式医疗挂号系统Nacos微服务Feign远程调用数据字典
目录
- 步骤1:向Nacos服务中心注册微服务
- (1)引入Nacos依赖
- 步骤2:使用Feign进行远程调用
- (1)service-hosp医院列表接口
- (2)service-cmn医院等级/地址接口
- (3)引入Feign依赖
- (4)调用端通过包扫描Feign
- (5)远程调用
- 步骤3:使用swagger测试
需求:制作一个医院列表的显示功能。列表中包含医院编号、医院等级、医院地址、状态等。
分析:首先确定是典型的条件查询带分页。由于医院的等级需要查询数据字典部分,这个调用是在不同的微服务模块中,这就需要进行远程调用。
步骤1:向Nacos服务中心注册微服务
(1)引入Nacos依赖
<!--服务注册-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
(2)配置微服务到Nacos 1.配置service-hosp
# 服务端口 server.port=8201 # 服务名 spring.application.name=service-hosp # Nacos服务地址 spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
2.配置service-cmn
# 服务端口 server.port=8202 # 服务名 spring.application.name=service-cmn # Nacos服务地址 spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
3.将各微服务模块添加到注册中心
在各微服务模块的启动类添加@EnableDiscoveryClient,表示将微服务注册到Nacos。
步骤2:使用Feign进行远程调用
下面在service-hosp创建医院列表接口(条件查询带分页),在service-cmn中创建根据编号查询数据字典名称的医院等级接口。然后通过Feign完成远程调用。
(1)service-hosp医院列表接口
访问路径
/admin/hosp/hospital/list/{page}/{limit}
Controller:
@RestController
@RequestMapping("/admin/hosp/hospital")
@CrossOrigin
public class HospitalController {
@Autowired
private HospitalService hospitalService;
/**
* 医院列表(条件查询带分页)
* @param page
* @param limit
* @param hospitalQueryVo
* @return
*/
@GetMapping("list/{page}/{limit}")
public Result listHosp(@PathVariable Integer page,
@PathVariable Integer limit,
HospitalQueryVo hospitalQueryVo){
Page<Hospital> pageModel = hospitalService.selectHospPage(page,limit,hospitalQueryVo);
return Result.ok(pageModel);
}
}
Service接口:
// 医院列表(条件查询带分页)
Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo);
Service实现类:
// 医院列表(条件查询带分页)
@Override
public Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo) {
// 1.创建pageable对象
Pageable pageable = PageRequest.of(page - 1, limit);
// 2.创建条件匹配器
ExampleMatcher matcher = ExampleMatcher.matching()
.withStringMatcher(ExampleMatcher.StringMatcher.CONTAINING)
.withIgnoreCase(true);
// 3.hospitalQueryVo转换为Hospital对象
Hospital hospital = new Hospital();
BeanUtils.copyProperties(hospitalQueryVo, hospital);
// 4.创建对象
Example<Hospital> example = Example.of(hospital, matcher);
// 5.调用方法实现查询
Page<Hospital> pages = hospitalRepository.findAll(example, pageable);
// 6.得到所有医院信息的集合
pages.getContent().stream().forEach(item -> {
// 此方法执行了远程调用
this.setHospitalHosType(item);
});
return pages;
}
Repository:
@Repository
public interface HospitalRepository extends MongoRepository<Hospital,String> {
/**
* 根据HosCode获得记录
* @param hoscode
* @return
*/
Hospital getHospitalByHoscode(String hoscode);
}
(2)service-cmn医院等级/地址接口
由于医院等级、省市区地址都是取得数据字典value值,所以在列表显示医院等级、医院地址时要根据数据字典value值获取数据字典名称。我们在这里需要写两个接口。
查询医院等级,访问路径为
/admin/cmn/dict/getName/{dictCode}/{value}
查询医院地址,访问路径为
/admin/cmn/dict/getName/{value}
Controller:
/**
* 根据dictCode和value查询 数据字典
* @param dictCode
* @param value
* @return
*/
@GetMapping("getName/{dictCode}/{value}")
public String getName(@PathVariable String dictCode,
@PathVariable String value) {
String dictName = dictService.getDictName(dictCode, value);
return dictName;
}
/**
* 根据value查询 数据字典
* @param value
* @return
*/
@GetMapping("getName/{value}")
public String getName(@PathVariable String value) {
String dictName = dictService.getDictName("",value);
return dictName;
}
Service接口:
/**
* 根据dictCode和value查询 数据字典
* @param dictCode
* @param value
* @return
*/
String getDictName(String dictCode, String value);
Service实现类:
/**
* 根据dictCode和value查询 数据字典
* @param dictCode
* @param value
* @return
*/
@Override
public String getDictName(String dictCode, String value) {
// 如果dictCode为空,直接根据value查询;否则根据dictCode和value查询
if (StringUtils.isEmpty(dictCode)) {
QueryWrapper<Dict> wrapper = new QueryWrapper<>();
wrapper.eq("value", value);
Dict dict = baseMapper.selectOne(wrapper);
return dict.getName();
} else {
// 根据dictcode查询dict对象,得到dict的id值
Dict codeDict = this.getDictByDictCode(dictCode);
Long parent_id = codeDict.getId();
// 根据parent_id和value进行查询
Dict finalDict = baseMapper.selectOne(new QueryWrapper<Dict>()
.eq("parent_id", parent_id)
.eq("value", value));
return finalDict.getName();
}
}
数据访问层由Mybatis-plus完成。
(3)引入Feign依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
<scope>provided</scope>
</dependency>
单独创建service-cmn-clientMave工程进行远程调用。
(4)调用端通过包扫描Feign
在调用端的启动类上,添加 @EnableFeignClients(basePackages = "com.gql") 注解。
(5)远程调用
接口中的方法为要调用模块的方法签名,注意访问路径为完整路径,且形参中注解后要加上参数名称。
1.远程调用接口
// 要调用的微服务名称
@FeignClient("service-cmn")
@Repository
public interface DictFeignClient {
/**
* 根据dictCode和value查询 数据字典
* @param dictCode
* @param value
* @return
*/
@GetMapping("/admin/cmn/dict/getName/{dictCode}/{value}")
public String getName(@PathVariable("dictCode") String dictCode,
@PathVariable("value") String value);
/**
* 根据value查询 数据字典
* @param value
* @return
*/
@GetMapping("/admin/cmn/dict/getName/{value}")
public String getName(@PathVariable("value") String value);
}
2.执行远程调用
@Autowired
private DictFeignClient dictFeignClient;
// 获取查询list集合,遍历进行医院等级封装
private Hospital setHospitalHosType(Hospital hospital) {
// 封装医院等级
String hostypeString = dictFeignClient.getName("Hostype", hospital.getHostype());
hospital.getParam().put("hostypeString", hostypeString);
// 封装医院省市区
String provinceString = dictFeignClient.getName(hospital.getProvinceCode());
String cityString = dictFeignClient.getName(hospital.getCityCode());
String districtString = dictFeignClient.getName(hospital.getDistrictCode());
hospital.getParam().put("fullAddress", provinceString + cityString + districtString);
return hospital;
}
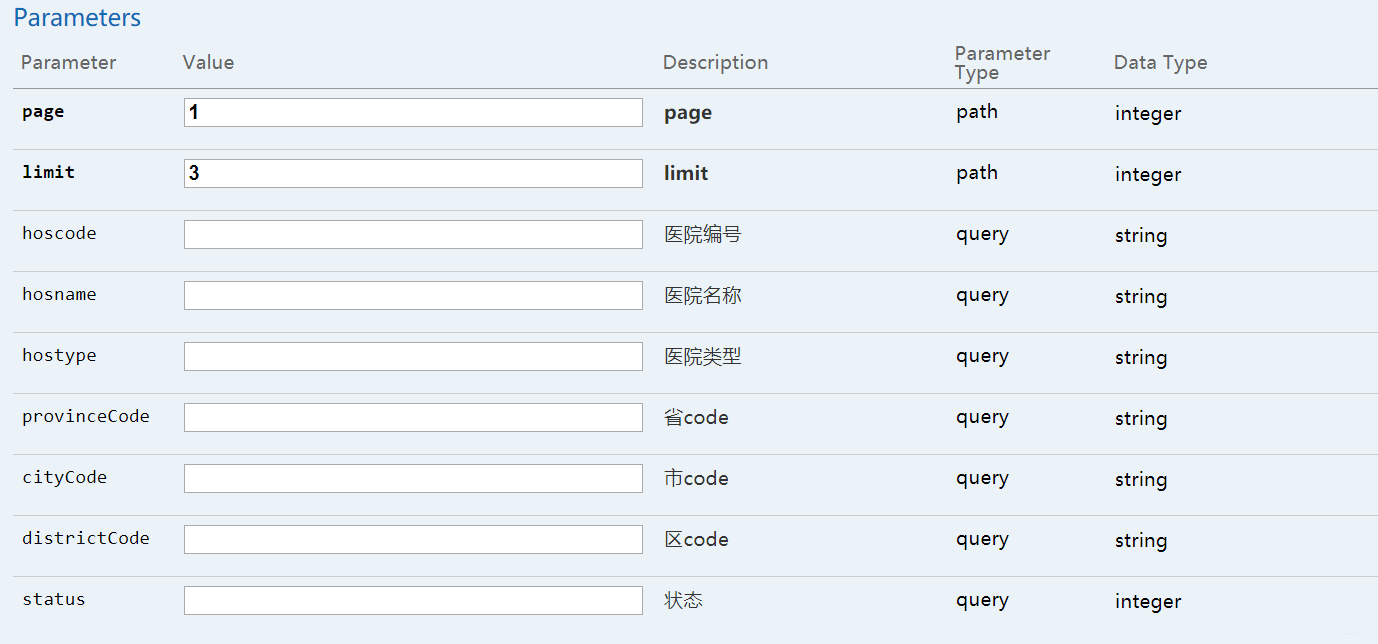
步骤3:使用swagger测试
在swagger页面中添加请求参数后,点击执行按钮。

成功通过远程调用获取到医院等级、地址:

以上就是分布式医疗挂号系统Nacos微服务Feign远程调用数据字典的详细内容,更多关于分布式医疗挂号系统Nacos Feign远程调用数据字典的资料请关注我们其它相关文章!

