Promise改写获取萤石云直播地址接口示例
目录
- 改写原因
- 技术选择
- 源码
改写原因
通常情况下,萤石云的直播地址都是在服务端进行获取,然后存储到数据库中,但是萤石云官方默认同一个ip最多只能使用5个appKey,否则会爆出appKey数量超出安全限制的错误提示。
因此改为前端进行api的调用,来分散ip和appKey之间的绑定(这一点对开发者而言其实意义并不是很大,应为开发者的ip是固定的,测试过程中迟早也会超出数量限制)。
技术选择
需求明确之后,有两种方案可供选择。
- ajax回调
- Promise异步编程解决方案
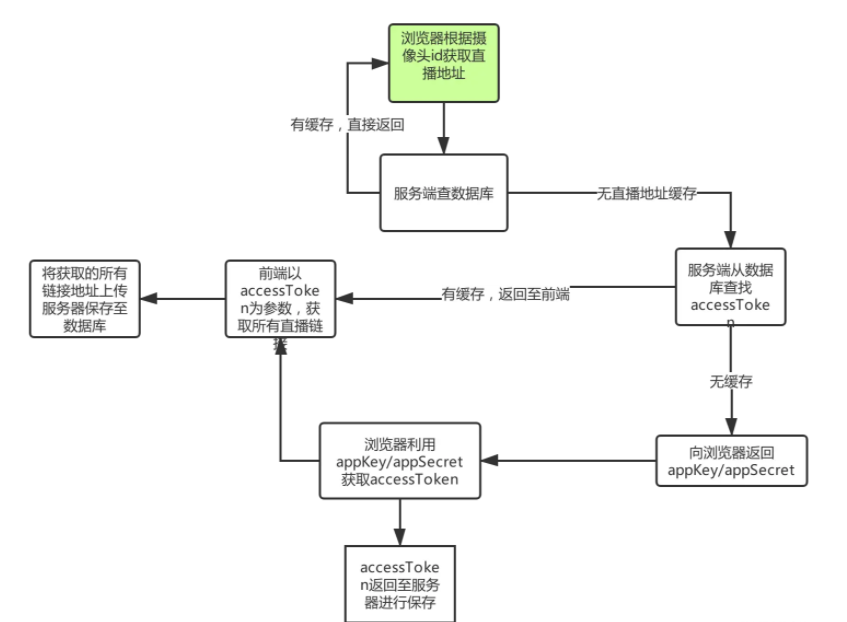
整个直播链接的获取流程大致如下:

可想而知,如果单纯用ajax进行回调,无疑会陷入回调地狱中,于是果断选择了Promise进行改写(进步源于折腾)。
源码
let serial, channelNo;
/**
* 向服务器查询摄像头直播链接
*
* @param cameraId 摄像头id
* @param perspective 是否允许查看其他用户的摄像头
*
* 服务器首先查询数据库直播链接缓存
* ------如果数据库有缓存,则服务器将直接返回cameraBean的信息
* ------如果没有缓存,则查找当前用户的accessToken
* ------------如果数据库保存有accessToken,则返回accessToken
* ------------数据库没有保存accessToken,则返回appKey/appSecret,由浏览器进行下一步accessToken的获取
*/
function step1(cameraId, perspective) {
return new Promise(function (resolve, reject) {
$.ajax({
type: "GET",
url: "/cameraManage/getCameraAddress?id=" + cameraId + "&perspective=" + perspective,
success: function (data) {
if (data.state == 'success') {
resolve(data.data);
} else {
layer.msg(data.msg);
console.log(data.msg);
}
},
error: function (e) {
layer.msg("网络异常请稍后再试");
console.log("error");
}
});
}
)
}
/**
* 接收step1返回的结果,判断结果类型
* ------如果是camera对象或者是accessToken,则直接携带该数据进入step3
* ------如果是appKey/appSecret,则调用开放平台接口,查询accessToken,并上传至服务器保存,进行step3
*/
function step2(data) {
serial = data.serial;
channelNo = data.channelNo;
return new Promise(function (resolve, reject) {
if (data.camera || data.accessToken) {//服务器直接返回了摄像头直播信息或accessToken
resolve(data);
} else if (data.appKey && data.appSecret) {//服务器返回了appKey && appSecret
$.ajax({
type: "POST",
url: "https://open.ys7.com/api/lapp/token/get",
data: {
appKey: data.appKey,
appSecret: data.appSecret
},
dataType: "json",
success: function (data) {
let tokenData = data.data;
if (data.code == "200" && tokenData) {
resolve(tokenData);
uploadAccessToken(tokenData.accessToken, tokenData.expireTime, 1);
}
},
error: function (e) {
layer.msg("网络异常请稍后再试");
console.log(e);
}
});
}
});
}
/**
* 接收step2返回的数据,camera或accessToken
* ------如果是camera对象,则直接返回
* ------如果是accessToken,则调用开放平台接口,查询直播链接,并上传至服务器保存
*/
function step3(data) {
if (data.camera) {
// console.log("上一步直接返回了camera");
return data.camera;
}
return new Promise((resolve, reject) => {
$.ajax({
type: "POST",
url: "https://open.ys7.com/api/lapp/live/video/list",
data: {
accessToken: data.accessToken,
},
dataType: "json",
success: function (data) {
let addressData = data.data;
if (data.code != '200' || !addressData) {
layer.msg("直播链接获取失败");
console.log("直播链接获取失败");
return;
}
for (let i = 0; i < addressData.length; i++) {
if (addressData[i].deviceSerial == serial && addressData[i].channelNo == channelNo) {
let argObject = {
serial: addressData[i].deviceSerial,
channelNo: addressData[i].channelNo,
flv: addressData[i].flvAddress,
flvHd: addressData[i].hdFlvAddress,
hls: addressData[i].liveAddress,
hlsHd: addressData[i].hdAddress,
rtmp: addressData[i].rtmp,
rtmpHd: addressData[i].rtmpHd
};
// console.log("获取了直播链接");
// console.log(argObject);
resolve(argObject);
uploadYs7CameraAddress(argObject);
break;
}
}
},
error: function (e) {
layer.msg("网络异常请稍后再试");
console.log(e);
}
});
});
}
/**
* 获取摄像头直播链接调用接口
* @param cameraId 摄像头id
* @param perspective 是否允许当前用户查看其他用户的摄像头
*/
function getCameraAddress(cameraId, perspective) {
return step1(cameraId, perspective).then(step2).then(step3);
}
/**
* 将accessToken上传至服务器保存
*/
function uploadAccessToken(accessToken, expireTime, cameraType) {
$.ajax({
type: "POST",
url: "/cameraManage/uploadAccessToken",
data: {
accessToken: accessToken,
expireTime: expireTime,
cameraType: cameraType
},
dataType: "json",
});
}
/**
* 将得到的摄像头链接上传至服务器保存
*/
function uploadYs7CameraAddress(args) {
args.id = 0;
$.ajax({
type: "POST",
url: "/cameraManage/uploadYs7CameraAddress",
data: args,
dataType: "json",
});
}
之后前端调用摄像头的接口只需要编写如下代码就可以了
getCameraAddress(cameraId, 0).then(data => {
if (data == null || data == undefined) {
//未绑定摄像头的错误提示
...
return;
}
//获得链接之后的正常操作流程
...
});
以上就是Promise改写获取萤石云直播地址接口示例的详细内容,更多关于Promise获取直播地址接口的资料请关注我们其它相关文章!
赞 (0)

