vue多层弹框时存在遮挡的解决方案
目录
- 问题:
- 解决方案:
- 正确思路:

问题:
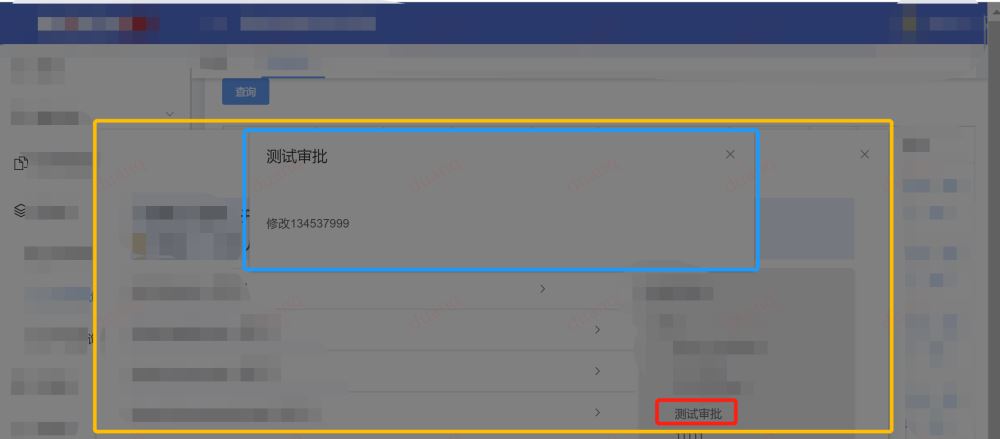
如上图所示,当存在多层弹框时,点击黄色弹框中红色内容,弹出蓝色弹框时,出现上述情况,即表现出顶层弹框被遮挡的现象,当我们点击蓝色弹框时又会出现遮挡消失的情况,下面将对这一问题提出相应的解决办法。
解决方案:
本人解决思路,首先想到的是找到对应的遮挡层的css标签,然后修改z-index值,从而解决不同弹框遮挡层在页面的z-index的不同,但是本思路只能解决首次问题,再次打开还会存在相同的问题,故该思路错误
正确思路:
查看组件中不同属性的作用,我使用的蓝色弹框是使用的element组件中的dialog组件,故此,通过查找该组件中的属性,发现以下三个属性跟遮挡层有关

遮挡层是必须要使用的,故此排除modal,可以通过在dialog弹框中添加modal-append-to-body或者append-to-body来测试是否能解决以上问题,如果是单层遮挡的话,使用第一个,多层遮挡的话,添加第二个,内部原因还未了解清楚,如有人了解相关问题,欢迎指导。
<el-dialog
title="提示"
append-to-body
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
到此这篇关于vue多层弹框时存在遮挡应如何解决的文章就介绍到这了,更多相关vue多层弹框遮挡内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue+elementui 实现新增和修改共用一个弹框的完整代码
element-ui是由饿了么前端团队推出的一套为开发者.设计师和产品经理准备的基于Vue.js 2.0的桌面组件库,而手机端有对应框架是 Mint UI .整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库. 一.新增 1.新增按钮 2.新增事件 在methods中,用来打开弹窗, dialogVisible在data中定义使用有true或false来控制显示弹框 **3.新增确定,弹框确定事件 ,新增和修改共用一个确定事件,使用id区别 **3.新增事件 调新
-
vue.js前端网页弹框异步行为示例分析
目录 1. 序 2. 找两个弹框组件看看 3. 自己肝一个 3.1. 封装 Promise 3.2. 确定时允许异步等待 3.3. 细节完善 3.4. 改革 1. 序 网页弹框是个很常见的功能,比如需要告知用户消息的时候 (Alert),需要用户进行确认的时候 (Confirm),需要用户补充一点信息的时候 (Prompt) -- 甚至可以弹框让用户填写表单 (Modal Dialog). 弹框之后,开发者需要知道这个弹框是什么时候关闭以便进行接下来的操作. 在比较古老的 UI 组件中,这个事情
-
vue自定义弹框效果(确认框、提示框)
本文实例为大家分享了vue自定义弹框效果的具体代码,供大家参考,具体内容如下 1.自定义确认框和提示框 根据传入的type来判断是确认框或提示框 <template> <transition name="confirm-fade"> <div v-if="isShowConfirm" class="my-confirm" @click.stop="clickFun('clickCancel')"&
-
vue多层弹框时存在遮挡的解决方案
目录 问题: 解决方案: 正确思路: 问题: 如上图所示,当存在多层弹框时,点击黄色弹框中红色内容,弹出蓝色弹框时,出现上述情况,即表现出顶层弹框被遮挡的现象,当我们点击蓝色弹框时又会出现遮挡消失的情况,下面将对这一问题提出相应的解决办法. 解决方案: 本人解决思路,首先想到的是找到对应的遮挡层的css标签,然后修改z-index值,从而解决不同弹框遮挡层在页面的z-index的不同,但是本思路只能解决首次问题,再次打开还会存在相同的问题,故该思路错误 正确思路: 查看组件中不同属性的作用,我使
-
解决vue多层弹框时存在遮挡问题
目录 问题: 解决方案: 正确思路: 问题: 如上图所示,当存在多层弹框时,点击黄色弹框中红色内容,弹出蓝色弹框时,出现上述情况,即表现出顶层弹框被遮挡的现象,当我们点击蓝色弹框时又会出现遮挡消失的情况,下面将对这一问题提出相应的解决办法. 解决方案: 本人解决思路,首先想到的是找到对应的遮挡层的css标签,然后修改z-index值,从而解决不同弹框遮挡层在页面的z-index的不同,但是本思路只能解决首次问题,再次打开还会存在相同的问题,故该思路错误 正确思路: 查看组件中不同属性的作用,我使
-
vue实现弹框遮罩点击其他区域弹框关闭及v-if与v-show的区别介绍
vue如何简单的实现弹框,遮罩,点击其他区域关闭弹框, 简单的思路是以一个div作为遮罩, 控制其的v-if(v-show)即可, 掌握到技巧既可以任意扩展. v-if 是直接删除dom节点, 就是这个div就不存在了 v-show 是控制dom的css样式设置为 display: none; 来实现,dom还是存在; 实现如下 maskshow来控制控制遮罩的显示隐藏,绑定一个时间点击遮罩的时候关闭它 <div class="mask" v-show="maskSho
-
vue自定义弹框效果(确认框、提示框)
本文实例为大家分享了vue自定义弹框效果的具体代码,供大家参考,具体内容如下 1.自定义确认框和提示框 根据传入的type来判断是确认框或提示框 <template> <transition name="confirm-fade"> <div v-if="isShowConfirm" class="my-confirm" @click.stop="clickFun('clickCancel')"&
-
vue多种弹框的弹出形式的示例代码
1.父组件引入子组件,子组件的加载问题 products.vue引入dlAddProd弹框(dlAddProd.vue),由于<div v-show="visible">,所以在products页面加载时,dlAddProd会被加载.但是el-dialog中的body部分不会被加载(不管有没有加v-if指令):dlAddProd弹框中又引入了dlBlankAdd弹框和dlEditProd弹框,但此时只有dlBlankAdd会被加载,dlEditProd不会被加载(<d
-
vue教程之toast弹框全局调用示例详解
本文实例为大家分享了vue toast弹框全局调用示例,供大家参考,具体内容如下 1.首选新建一个toast.vue模板文件: <template> <transition :name="fadeIn"> <div class="alertBox" v-show="show"> <div class="alert-mask" v-show="isShowMask"&
-
Vue自定义render统一项目组弹框功能
一.本文收获 pick 二.为什么要统一封装弹框: 要封装成怎样 通过举例常规弹框的写法.我们可以体会到,通常要弹出一个页面,需要创建一个页面 normalDialog.vue 包裹 dialogBody.vue (弹框主体):需要 parent.vue 设置flag控制弹框显示隐藏, normalDialog.vue 关闭的时候设置 parent.vue 对应 flag .缺点: 流程繁杂.配置繁琐.不灵活.样式不统一和参数传递麻烦等 .如果一个项目弹框较多的时候,弊端将会更明显,大量的 is
-
vue.js实现只弹一次弹框
核心代码是 getCookie()部分,控制弹框的显示隐藏则在 created()中. <template> <div v-if="isShow"> <!--最外层背景--> <div class="popup_container"> <!--居中的容器--> <img @click="noPopup" src="delete.png" alt="&q
-
vue中简单弹框dialog的实现方法
效果如下,dialog中内容自行添加 <template> <div> <div class="dialog-wrap"> <div class="dialog-cover" v-if="isShow" @click="closeMyself"></div> <transition name="drop"> <div class=
随机推荐
- 正则限制文本输入
- SQL SERVER 2008数据库引擎详细介绍
- jQuery实现类似淘宝购物车全选状态示例
- 详解ASP.NET提取多层嵌套json数据的方法
- PHP实现获取中英文首字母
- JavaScript函数详解
- dwz 如何去掉ajaxloading具体代码
- python修改字典内key对应值的方法
- 基于jquery实现在线选座订座之影院篇
- jQuery中Ajax的load方法详解
- jQuery中animate()方法用法实例
- javascript 获取HTML DOM父、子、临近节点
- 多次注册事件会导致一个事件被触发多次的解决方法
- Android中EditText和AutoCompleteTextView设置文字选中颜色方法
- php文件上传你必须知道的几点
- Oracle数据库url连接最后一个orcl代表的是配置的数据库SID
- Android实现C/S聊天室
- Flutter Image实现图片加载
- .NET Core基于Generic Host实现后台任务方法教程
- Linux下rpm、yum和源码三种安装方式详细介绍

