基于Java Springboot + Vue + MyBatis实现音乐播放系统
目录
- 摘要
- 主要设计
- 功能设计
- 主要技术
- 功能截图
- 用户端首页
- 登录注册
- 歌单信息
- 歌手信息
- 我的音乐
- 评论点赞
- 管理员端
- 首页
- 用户管理
- 歌手管理
- 歌单管理
- 部分代码
- 数据库设计
- 用户表
- 评论表
- 收藏表
- 歌手歌曲表
- 歌手表
- 项目总结
视频演示:
springboot+vue音乐网站
摘要
网络技术以及计算机的发展,网友们对网络的要求也日益长高,平常在网上听话用一大堆下载软件下载下来也要管理,又占空间,比如那流行歌曲,下载了听了又要删很不方便·而网络音乐库的实现改变了这一状况。它本身就是一个数字音乐交互,用户通过它可是方便快捷、安全地实现国最大的音乐搜索查找歌曲,并能实时试听,将自己喜爱的歌曲加入收藏,为用户建立一个自由、自主、安全的世界局域网。音乐正是在这样的需求前提下应运而生。给人们的日常生活带来了极大的乐趣,让人们在繁忙疲惫的工作之后可以进行休闲·基于此种现状,在充分分析了该行业的市场前景,调研了用户需求之后,设计了该音乐。
流行音乐之所以被称为“流行”,原因之一,是她有着传播的时效性·绝大部分流行歌曲可以一夜成名·但是从人们脑子里消失得也很快,从前极力抢购的唱片可能不久之后就被束之高阁,人们追逐的永远是不同于以往的“新”星。但是互联网的出现,一方而因为传播速度提高而加剧了这种时效性,另一方而却又利用其无限的网络胸怀使这些流行音乐具有了一定的持久性。如果这两方面正是人们所需要的,那么,这些都应当归功于音乐·作为音乐的网络载体,音乐在创作、传播、欣赏方式等方而对流行音乐的发展都产生了前所未有的影响:
1)电脑网络技术的发展使人们通过音乐接触到了更多的流行音乐。
2)网民数量的激增使更多的人们通过音乐接触到了流行音乐。
3)音乐为流行音乐创作提供了更多的便利。
4)音乐刺激了流行音乐的传播。
5)音乐使流行音乐的欣赏方式发生了改变。
6)音乐不但刺激了流行音乐的传播,且也刺激了电子数码产品的频繁更新换代。
主要设计
功能设计
用户端:登录注册功能、首页歌曲歌单信息查看、搜索、听歌、歌曲的各项设置、评论、以及我的音乐等。
管理员端: 登录、图形树状图数据查看、用户管理、歌单管理、歌手管理、歌曲编辑、评价等。
主要技术
Springboot+SpringMvc+mybatis+lombok+cache+拦截器+Jquery+html+VUE+Node.js等
功能截图
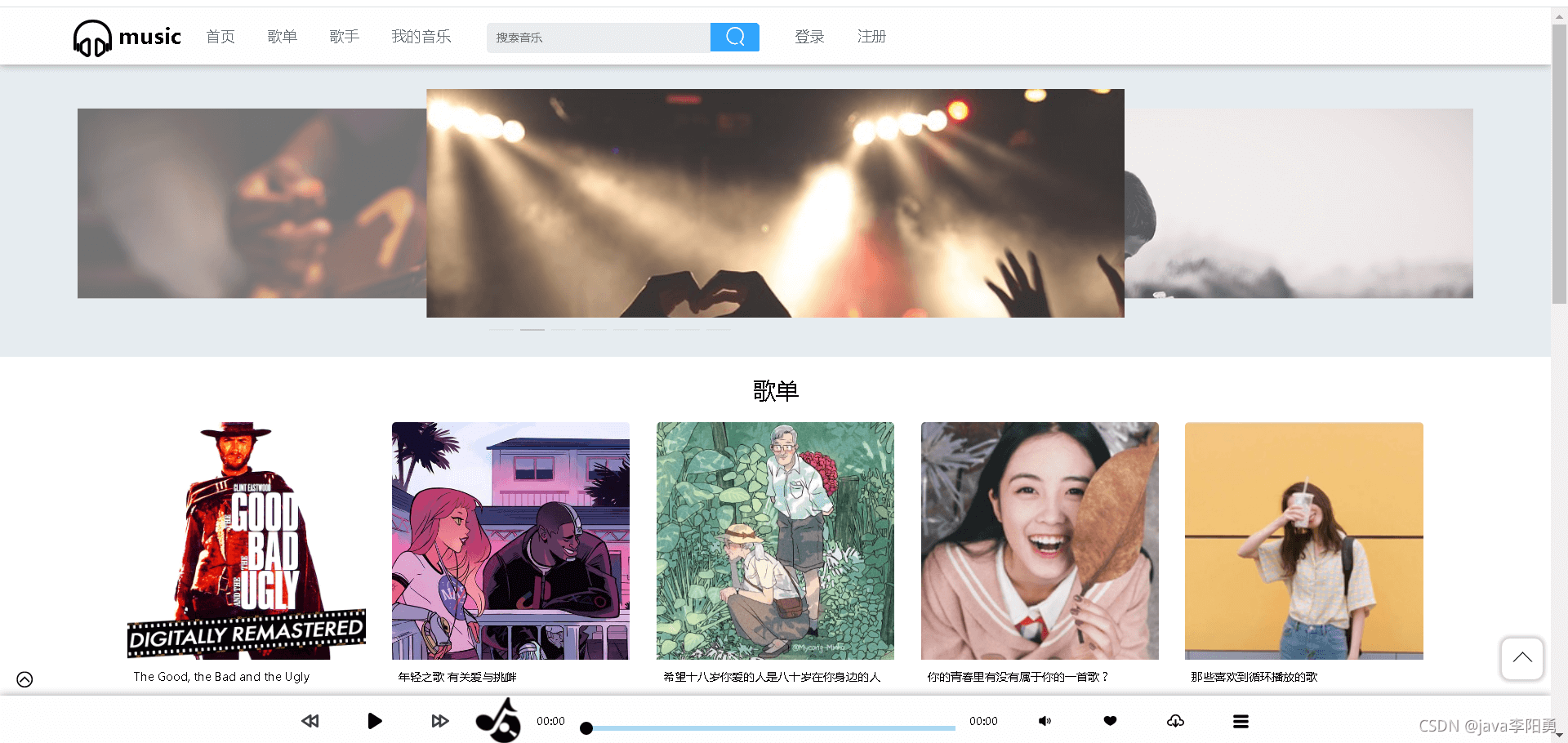
用户端首页

登录注册

歌单信息
用户首页可以根据歌单信息进行搜索歌曲

歌手信息
用户首页可以根据歌手信息进行搜索歌曲


我的音乐

评论点赞

管理员端

首页

用户管理

歌手管理

歌单管理

部分代码
@RestController
@Controller
public class ConsumerController {
@Autowired
private ConsumerServiceImpl consumerService;
@Configuration
public class MyPicConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
String os = System.getProperty("os.name");
if (os.toLowerCase().startsWith("win")) { // windos系统
registry.addResourceHandler("/img/avatorImages/**")
.addResourceLocations("file:" + Constants.RESOURCE_WIN_PATH + "\\img\\avatorImages\\");
} else { // MAC、Linux系统
registry.addResourceHandler("/img/avatorImages/**")
.addResourceLocations("file:" + Constants.RESOURCE_MAC_PATH + "/img/avatorImages/");
}
}
}
// 添加用户
@ResponseBody
@RequestMapping(value = "/user/add", method = RequestMethod.POST)
public Object addUser(HttpServletRequest req){
JSONObject jsonObject = new JSONObject();
String username = req.getParameter("username").trim();
String password = req.getParameter("password").trim();
String sex = req.getParameter("sex").trim();
String phone_num = req.getParameter("phone_num").trim();
String email = req.getParameter("email").trim();
String birth = req.getParameter("birth").trim();
String introduction = req.getParameter("introduction").trim();
String location = req.getParameter("location").trim();
String avator = req.getParameter("avator").trim();
if (username.equals("") || username == null){
jsonObject.put("code", 0);
jsonObject.put("msg", "用户名或密码错误");
return jsonObject;
}
Consumer consumer = new Consumer();
DateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd");
Date myBirth = new Date();
try {
myBirth = dateFormat.parse(birth);
} catch (Exception e){
e.printStackTrace();
}
consumer.setUsername(username);
consumer.setPassword(password);
consumer.setSex(new Byte(sex));
if (phone_num == "") {
consumer.setPhoneNum(null);
} else{
consumer.setPhoneNum(phone_num);
}
if (email == "") {
consumer.setEmail(null);
} else{
consumer.setEmail(email);
}
consumer.setBirth(myBirth);
consumer.setIntroduction(introduction);
consumer.setLocation(location);
consumer.setAvator(avator);
consumer.setCreateTime(new Date());
consumer.setUpdateTime(new Date());
boolean res = consumerService.addUser(consumer);
if (res) {
jsonObject.put("code", 1);
jsonObject.put("msg", "注册成功");
return jsonObject;
} else {
jsonObject.put("code", 0);
jsonObject.put("msg", "注册失败");
return jsonObject;
}
}
// 判断是否登录成功
@ResponseBody
@RequestMapping(value = "/user/login/status", method = RequestMethod.POST)
public Object loginStatus(HttpServletRequest req, HttpSession session){
JSONObject jsonObject = new JSONObject();
String username = req.getParameter("username");
String password = req.getParameter("password");
// System.out.println(username+" "+password);
boolean res = consumerService.veritypasswd(username, password);
if (res){
jsonObject.put("code", 1);
jsonObject.put("msg", "登录成功");
jsonObject.put("userMsg", consumerService.loginStatus(username));
session.setAttribute("username", username);
return jsonObject;
}else {
jsonObject.put("code", 0);
jsonObject.put("msg", "用户名或密码错误");
return jsonObject;
}
}
// 返回所有用户
@RequestMapping(value = "/user", method = RequestMethod.GET)
public Object allUser(){
return consumerService.allUser();
}
// 返回指定ID的用户
@RequestMapping(value = "/user/detail", method = RequestMethod.GET)
public Object userOfId(HttpServletRequest req){
String id = req.getParameter("id");
return consumerService.userOfId(Integer.parseInt(id));
}
// 删除用户
@RequestMapping(value = "/user/delete", method = RequestMethod.GET)
public Object deleteUser(HttpServletRequest req){
String id = req.getParameter("id");
return consumerService.deleteUser(Integer.parseInt(id));
}
// 更新用户信息
@ResponseBody
@RequestMapping(value = "/user/update", method = RequestMethod.POST)
public Object updateUserMsg(HttpServletRequest req){
JSONObject jsonObject = new JSONObject();
String id = req.getParameter("id").trim();
String username = req.getParameter("username").trim();
String password = req.getParameter("password").trim();
String sex = req.getParameter("sex").trim();
String phone_num = req.getParameter("phone_num").trim();
String email = req.getParameter("email").trim();
String birth = req.getParameter("birth").trim();
String introduction = req.getParameter("introduction").trim();
String location = req.getParameter("location").trim();
// String avator = req.getParameter("avator").trim();
// System.out.println(username+" "+password+" "+sex+" "+phone_num+" "+email+" "+birth+" "+introduction+" "+location);
if (username.equals("") || username == null){
jsonObject.put("code", 0);
jsonObject.put("msg", "用户名或密码错误");
return jsonObject;
}
Consumer consumer = new Consumer();
DateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd");
Date myBirth = new Date();
try {
myBirth = dateFormat.parse(birth);
}catch (Exception e){
e.printStackTrace();
}
consumer.setId(Integer.parseInt(id));
consumer.setUsername(username);
consumer.setPassword(password);
consumer.setSex(new Byte(sex));
consumer.setPhoneNum(phone_num);
consumer.setEmail(email);
consumer.setBirth(myBirth);
consumer.setIntroduction(introduction);
consumer.setLocation(location);
// consumer.setAvator(avator);
consumer.setUpdateTime(new Date());
boolean res = consumerService.updateUserMsg(consumer);
if (res){
jsonObject.put("code", 1);
jsonObject.put("msg", "修改成功");
return jsonObject;
}else {
jsonObject.put("code", 0);
jsonObject.put("msg", "修改失败");
return jsonObject;
}
}
// 更新用户头像
@ResponseBody
@RequestMapping(value = "/user/avatar/update", method = RequestMethod.POST)
public Object updateUserPic(@RequestParam("file") MultipartFile avatorFile, @RequestParam("id")int id){
JSONObject jsonObject = new JSONObject();
if (avatorFile.isEmpty()) {
jsonObject.put("code", 0);
jsonObject.put("msg", "文件上传失败!");
return jsonObject;
}
String fileName = System.currentTimeMillis()+avatorFile.getOriginalFilename();
String filePath = System.getProperty("user.dir") + System.getProperty("file.separator") + "img" + System.getProperty("file.separator") + "avatorImages" ;
File file1 = new File(filePath);
if (!file1.exists()){
file1.mkdir();
}
File dest = new File(filePath + System.getProperty("file.separator") + fileName);
String storeAvatorPath = "/img/avatorImages/"+fileName;
try {
avatorFile.transferTo(dest);
Consumer consumer = new Consumer();
consumer.setId(id);
consumer.setAvator(storeAvatorPath);
boolean res = consumerService.updateUserAvator(consumer);
if (res){
jsonObject.put("code", 1);
jsonObject.put("avator", storeAvatorPath);
jsonObject.put("msg", "上传成功");
return jsonObject;
}else {
jsonObject.put("code", 0);
jsonObject.put("msg", "上传失败");
return jsonObject;
}
}catch (IOException e){
jsonObject.put("code", 0);
jsonObject.put("msg", "上传失败"+e.getMessage());
return jsonObject;
}finally {
return jsonObject;
}
}
数据库设计
数据库采用mysql5版本、满足数据库设计三范式。编码采用utf8 -- UTF-8 Unicode、排序规则采用utf8_general_ci
用户表
CREATE TABLE `consumer` ( `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT , `username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL , `password` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL , `sex` tinyint(4) NULL DEFAULT NULL , `phone_num` char(15) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `email` char(30) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `birth` datetime NULL DEFAULT NULL , `introduction` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `location` varchar(45) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `avator` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `create_time` datetime NOT NULL , `update_time` datetime NOT NULL , PRIMARY KEY (`id`), UNIQUE INDEX `username_UNIQUE` (`username`) USING BTREE , UNIQUE INDEX `phone_num_UNIQUE` (`phone_num`) USING BTREE , UNIQUE INDEX `email_UNIQUE` (`email`) USING BTREE ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=30 ROW_FORMAT=COMPACT ;
评论表
CREATE TABLE `comment` ( `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT , `user_id` int(10) UNSIGNED NOT NULL , `song_id` int(10) UNSIGNED NULL DEFAULT NULL , `song_list_id` int(10) UNSIGNED NULL DEFAULT NULL , `content` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `create_time` datetime NULL DEFAULT NULL , `type` tinyint(4) NOT NULL , `up` int(10) UNSIGNED NOT NULL DEFAULT 0 , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=59 ROW_FORMAT=COMPACT ;
收藏表
CREATE TABLE `collect` ( `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT , `user_id` int(10) UNSIGNED NOT NULL , `type` tinyint(4) NOT NULL , `song_id` int(10) UNSIGNED NULL DEFAULT NULL , `song_list_id` int(10) UNSIGNED NULL DEFAULT NULL , `create_time` datetime NOT NULL , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=54 ROW_FORMAT=COMPACT ;
歌手歌曲表
CREATE TABLE `singer` ( `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT , `name` varchar(45) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL , `sex` tinyint(4) NULL DEFAULT NULL , `pic` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `birth` datetime NULL DEFAULT NULL , `location` varchar(45) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `introduction` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=46 ROW_FORMAT=COMPACT ;
歌手表
CREATE TABLE `song` ( `id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT , `singer_id` int(10) UNSIGNED NOT NULL , `name` varchar(45) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL , `introduction` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `create_time` datetime NOT NULL COMMENT '发行时间' , `update_time` datetime NOT NULL , `pic` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `lyric` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL , `url` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=115 ROW_FORMAT=COMPACT ;
项目总结
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
到此这篇关于完整音乐播放系统基于Java Springboot + Vue + MyBatis的文章就介绍到这了,更多相关音乐播放系统内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

