vue3中的hooks总结
目录
- vue3的hooks总结
- 计数器的hook
- vue3自定义hooks
vue3的hooks总结
vue3中的hooks其实是函数的写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中。这样其实和我们在vue2中学的mixin比较像。下面我们总结一下如何去书写hooks。
首先应该先建立一个hooks文件夹:其目的是为了存放hook文件。

建立相关的hook文件:一般使用use开头。
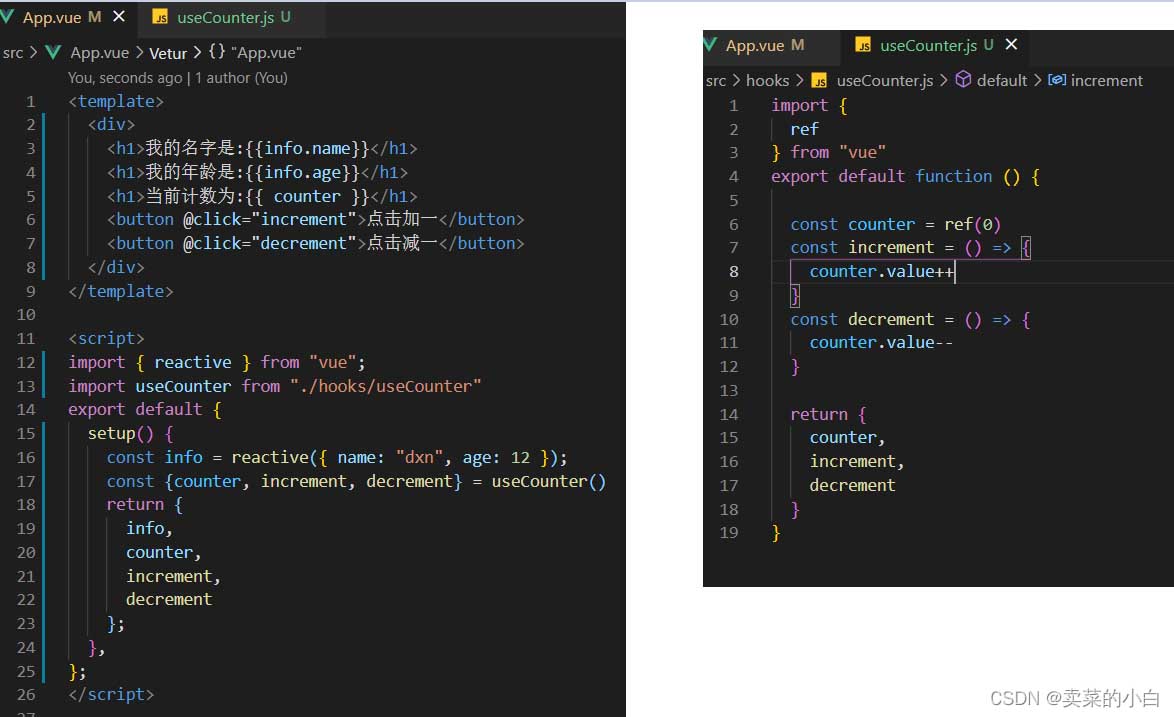
计数器的hook

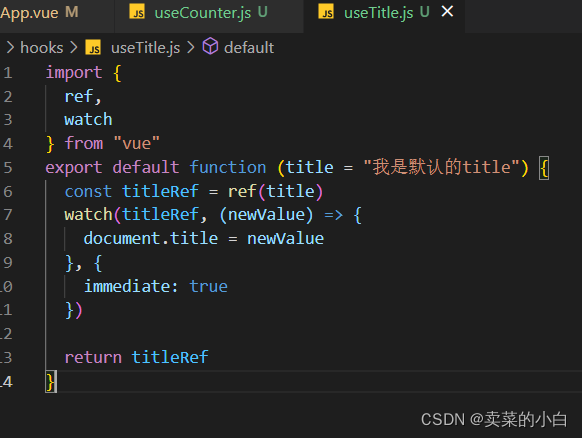
useTitle的hooks

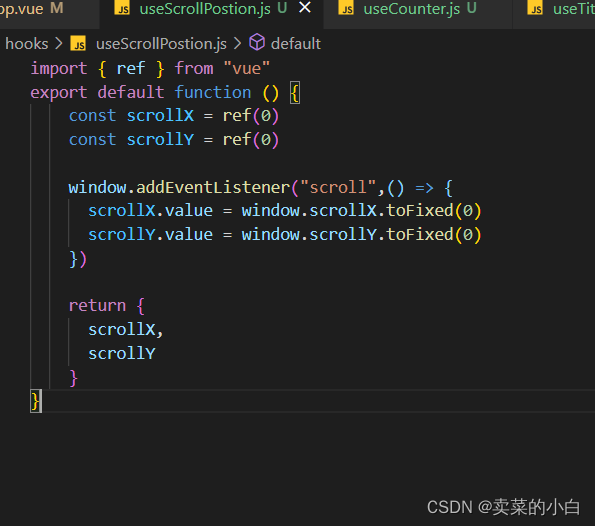
useScrollPostion用来监测浏览器页面的滚动情况

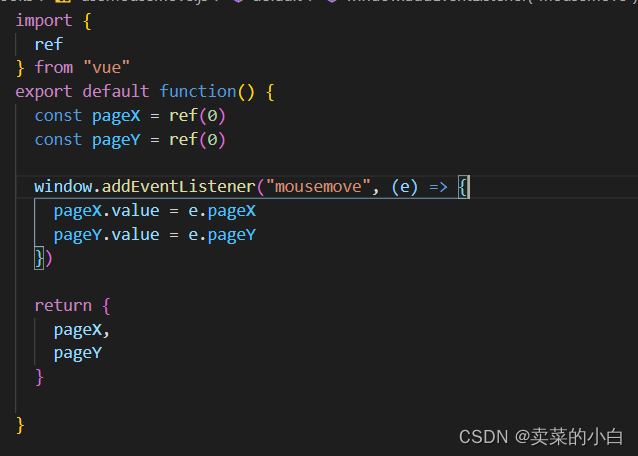
useMousemove监听鼠标位置的hook

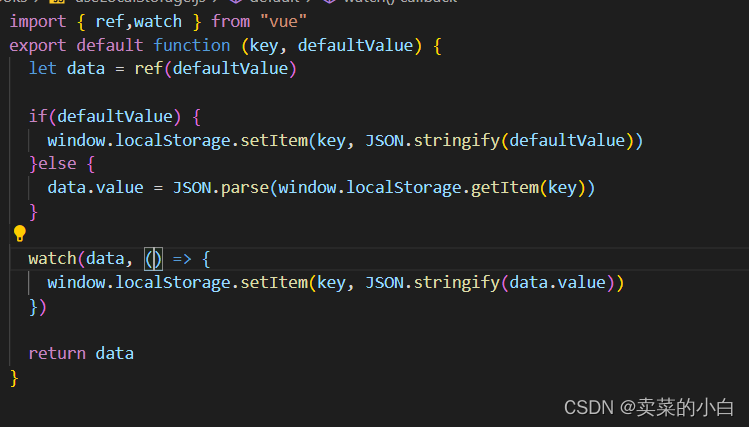
useLocalStorage可以本地存储

vue3自定义hooks
- 自定义hooks就类似组件一样只不过只封装js,当有一段js代码需要复用可以把他封装成一个hooks进行复用
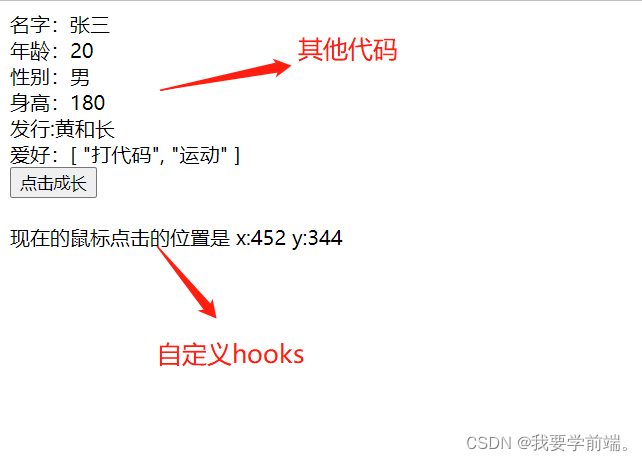
- 需求,在别的页面插入一个hooks实现记录鼠标点击就的坐标
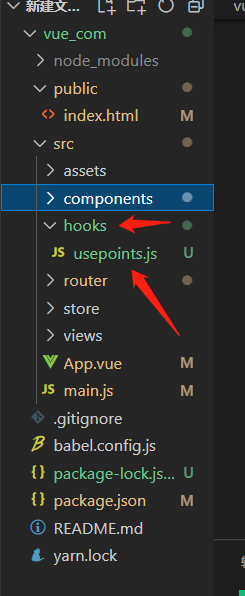
可以在文件中建一个专门写hooks的文件夹可以与 component同级

把需要复用的代码写在这个js文件中
import { reactive } from '@vue/reactivity'
import{onMounted} from 'vue'
export default function(){
let points=reactive({
x:0,
y:0
})
function myclick(event){
points.x=event.pageX
points.y=event.pageY
}
onMounted(()=>{
//点击的是窗口所以要给窗口定义点击事件
window.addEventListener("click",myclick)
})
//这里需要有一个返回值,如果不给返回值接收的是一个函数,接收的是undefind
return points
}
写完了hooks文件就可在别的地方引用了(可以跟别的代码写在一起)


以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue3使用自定义hooks获取dom元素的问题说明
目录 使用自定义hooks获取dom元素问题 分享下楼主自己的观点 vue获取/操作组件的dom元素 下面是我的代码内容(非全部内容) 最后总结 使用自定义hooks获取dom元素问题 在自定义hooks的onMounted事件里面 获取ref元素,组件调用hooks的时候必须要传递响应式对象. 分享下楼主自己的观点 代码如下 <script> // demo.vue import { defineComponent, ref } from 'vue' import useBars from
-
vue3-HOOKS模块化处理方式
目录 vue3模块化处理 vue hooks理解与使用 demo源码示意 vue3模块化处理 vue3版本的更新,就是能搞更好的重用机制,可以把想要得模块独立出去 eg:显示一个当前时间的工能,在多个页面需要调用的时候不用重复的调用 可以在src目录下,新建一个文件夹hooks(所有抽离出来的功能模块都可以放到这个文件夹里), 然后再新建一个文件useNowTime.js,这里使用use开头是一个使用习惯,代表是一个抽离出来的模块 import { ref } from "vue";
-
深度了解vue.js中hooks的相关知识
背景 最近研究了vue3.0的最新进展,发现变动很大,总体上看,vue也开始向hooks靠拢,而且vue作者本人也称vue3.0的特性吸取了很多hooks的灵感.所以趁着vue3.0未正式发布前,抓紧时间研究一下hooks相关的东西. 源码地址:vue-hooks-poc 为什么要用hooks? 首先从class-component/vue-options说起: 跨组件代码难以复用 大组件,维护困难,颗粒度不好控制,细粒度划分时,组件嵌套存层次太深-影响性能 类组件,this不可控,逻辑分散,不
-
vue3中的hooks总结
目录 vue3的hooks总结 计数器的hook vue3自定义hooks vue3的hooks总结 vue3中的hooks其实是函数的写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中.这样其实和我们在vue2中学的mixin比较像.下面我们总结一下如何去书写hooks. 首先应该先建立一个hooks文件夹:其目的是为了存放hook文件. 建立相关的hook文件:一般使用use开头. 计数器的hook useTitle的hooks useScrollPostion用来监
-
Vue3项目中的hooks的使用教程
目录 hooks 特点 hooks 基本使用 今天我们稍微说一下 vue3 项目中的 hooks 的使用,其实这个 hooks 呢是和 vue2 当中的 mixin 是类似的,学习过 vue2 的小伙伴一定对 mixin 一定比较熟悉,就算没用过也一定了解过,也就是混入,通过 mixin 混入来分发 vue 组件中的可复用功能.一个混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项.而 vue2 的 hooks 函数与 mixin 混入的区别,
-
vue3中的hook简单封装
目录 vue3的hook封装 vue3的hooks总结 下面总结一下如何去书写hooks 计数器的hook vue3的hook封装 vue3最新鲜的就是组合式API了,通过组合式API我们可以把一些复杂的逻辑或一些常用的逻辑封装成一个个hook来进行调用,这样的方式也更易于维护. 使用 import useTest from "../../hooks/useTest"; export default defineComponent({ name: "vue3Test&qu
-
Vue3生命周期Hooks原理与调度器Scheduler关系
目录 写在最前:本文章的目标 Vue3生命周期的实现原理 生命周期类型 各个生命周期Hooks函数的创建 创建生命周期函数createHook injectHook函数 生命周期Hooks的调用 Vue3调度器(Scheduler)原理 Vue父子组件的生命周期的执行顺序 父子组件的执行顺序 父子组件生命周期的执行顺序 组件卸载的时候,是在卸载些什么呢? 组件更新的调度器里的队列任务的失效与删除的区别 父子组件执行顺序与调度器的关系 Hooks的本质 最后 写在最前:本文章的目标 Vue3的生命
-
Vue3 中的数据侦测的实现
在10月05日凌晨Vue3的源代码正式发布了,来自官方的消息: 目前的版本是 Pre-Alpha , 仓库地址:Vue-next,可以通过Composition API了解更多新版本的信息,目前版本单元测试相关情况vue-next-coverage. 文章大纲: Vue 的核心之一就是响应式系统,通过侦测数据的变化,来驱动更新视图. 实现可响应对象的方式 通过可响应对象,实现对数据的侦测,从而告知外界数据变化.实现可响应对象的方式: getter 和 setter defineProperty
-
详解Vue3中对VDOM的改进
前言 vue-next 对virtual dom的patch更新做了一系列的优化,从编译时加入了 block 以减少 vdom 之间的对比次数,另外还有 hoisted 的操作减少了内存的开销.本文写给自己看,做个知识点记录,如有错误,还请不吝赐教. VDOM VDOM的概念简单来说就是用js对象来模拟真实DOM树.由于MV**的架构,真实DOM树应该随着数据(Vue2.x中的data)的改变而发生改变,这些改变可能是以下几个方面: v-if v-for 动态的props(如:class,@cl
-
vue3中轻松实现switch功能组件的全过程
what 编程语言里面,除了使用 if 语句来做条件判断,还有另外一个常用的就是 switch 了. 而在 vue 中,官方已经帮助我们实现了 v-if 这个指令,但是还没有 switch ,那我们能不能自己实现一个呢? 这篇文章就是来探索这个问题,并且最终实现一个 Switch 组件 以终为始 先来看看我们希望用户是如何使用 Switch 的 用 js 的方式来对比一下: 用户可以通过一个 VSwitch 组件来应用 switch 功能 通过 case 来确定匹配的条件 然后每一个 case
-
详解vue3中组件的非兼容变更
函数式组件 functional attribute 在单文件组件 (SFC) <template> 已被移除 { functional: true } 选项在通过函数创建组件已被移除 // 使用 <dynamic-heading> 组件,负责提供适当的标题 (即:h1,h2,h3,等等),在 2.x 中,这可能是作为单个文件组件编写的: // Vue 2 函数式组件示例 export default { functional: true, props: ['level'], re
-
详解Vue3中Teleport的使用
在本文中,我们将介绍: Teleport 的目的 Teleport 的例子 一些很有意思的代码交互 Teleport 的目的 首先是什么时候以及使用这个 Teleport 功能. 在开发较大的 Vue 项目时应该以可重用的逻辑去组织代码.但是当处理某些类型的组件(如模式.通知或工具提示)时,模板 HTML 的逻辑可能不会和我们希望渲染元素处于相同的文件中. 实际上在大多数情况下,与 Vue 的 DOM 完全分开处理相比,处理这些元素要容易得多.因为嵌套组件的位置.z-index 和样式等这些东西
-
Vue3中ref与toRef的区别浅析
1. ref是复制,视图会更新 如果利用ref将某一个对象中的某一个属性值变成响应式数据 我们修改响应式数据是不会影响原始数据的; 同时视图会跟新. ref就是复制 复制是不会影响原始数据的 <template> <div> <div> <div>{{stateObj}}</div> <button @click="func1">按钮</button> </div> </div>
随机推荐
- Java 什么是注解及注解原理详细介绍
- iOS图片拉伸技巧(iOS5.0、iOS6.0)
- 详解Struts2动态方法调用
- php中实现用数组妩媚地生成要执行的sql语句
- php session应用实例 登录验证
- 分析MySQL中优化distinct的技巧
- JavaScript+CSS控制打印格式示例介绍
- sqlserver 复制表 复制数据库存储过程的方法
- Windows Server 2008 R2远程设置选项灰色解决方法
- 网站被黑后的处理方法及批量删除恶意代码
- Win2K3 IIS6 PHP with FastCGI
- Android自定义控件案例汇总1(菜单、popupwindow、viewpager)
- C++中赋值运算符与逗号运算符的用法详解
- Spring Web MVC框架学习之配置Spring Web MVC
- java截取图片示例
- C#中DataTable排序、检索、合并等操作实例
- 基于initPHP的框架介绍
- Android studio编写简单的手电筒APP
- 安装时加入外部数据库示例(android外部数据库)
- activity 获取rootView 设置backGroundColor的方法

