javascript 随机展示头像实现代码
<ul>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
</ul>
ul,li{margin:0;padding:0;}
ul{position:relative;width:100%;height:333px;}
li{border:4px solid gray;border-radius:3px;list-style:none;}
img{width:100%;height:100%;}
(function(){
var ul=document.getElementsByTagName('ul')[0];
var li=ul.getElementsByTagName('li');
for(var i=0,l=li.length;i<l;i++){
var s=li[i].style;
s.position = 'absolute';
s.zIndex = Math.floor(Math.random()*90) + 10;//层级 基本随机数
s.width = s.height = s.zIndex + 'px';//宽高
s.left = Math.floor(Math.random()*(ul.offsetWidth-s.zIndex)) + 'px';
s.top = Math.floor(Math.random()*(ul.offsetHeight-s.zIndex)) + 'px';
s.opacity = s.zIndex / 100;//透明度
s.filter = 'alpha(opacity=' + s.zIndex + ')';
s.alpha = s.zIndex;
}
})()
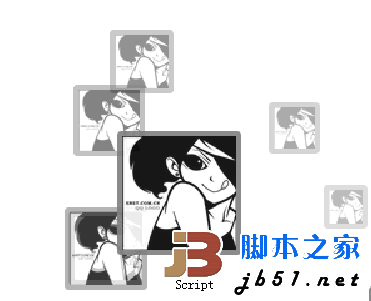
最后的效果是 :越大得头 层级越高 透明度越低 , 如果外层ul足够大得话,层级更加分明。