python实现雪花飘落效果实例讲解
在学习pygame模块过程中,我们可以通过使用 pygame模块实现很多功能性的东西,但是很多人应该没有利用pygame实现过雪花飘落的效果吧,有时候可能是不知道从何入手或者是没有时间写,接下来我就教大家如何利用pygame模块实现雪花飘落的效果吧,总共都用不到40行代码就可以实现哦,希望对你们有所帮助

第一步:我们先打开我们的pycharm软件,然后新建一个Python文件

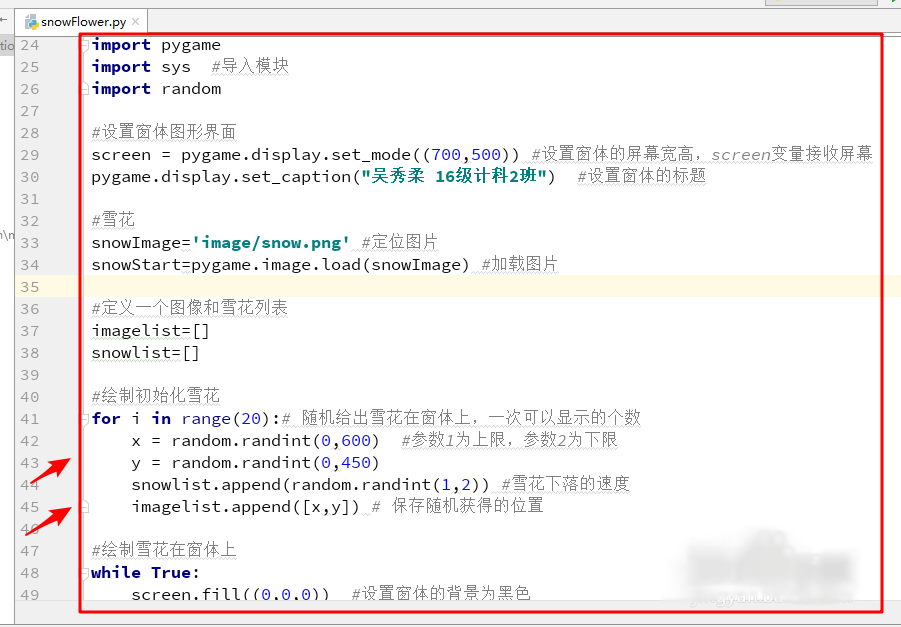
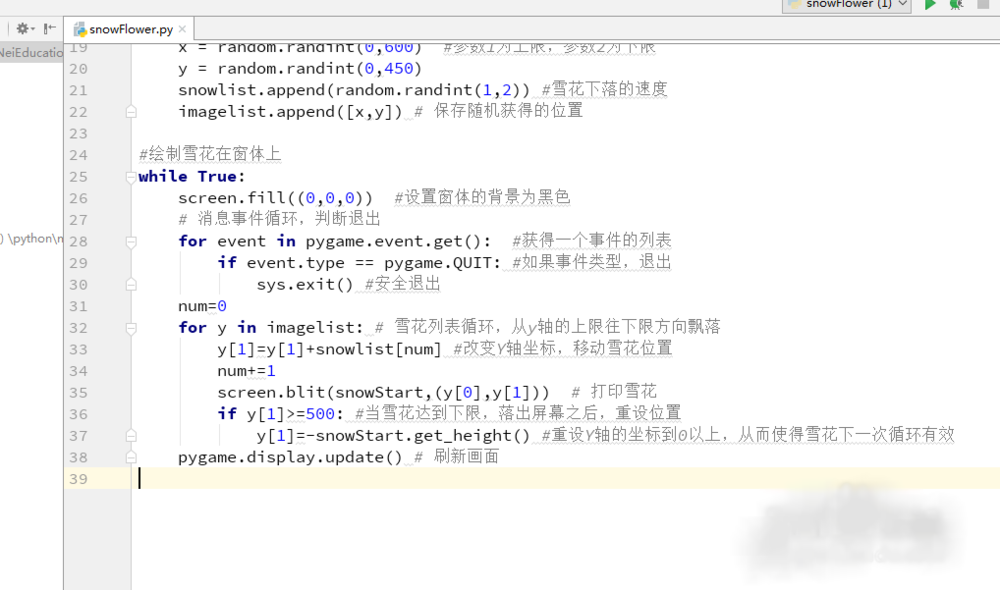
第二步:建立好文件之后,我们在编辑页面输入以下代码:
import pygame
import sys #导入模块
import random
#设置窗体图形界面
screen = pygame.display.set_mode((700,500)) #设置窗体的屏幕宽高,screen变量接收屏幕
pygame.display.set_caption("吴秀柔 16级计科2班") #设置窗体的标题
#雪花
snowImage='image/snow.png' #定位图片
snowStart=pygame.image.load(snowImage) #加载图片
#定义一个图像和雪花列表
imagelist=[]
snowlist=[]
#绘制初始化雪花
for i in range(20):# 随机给出雪花在窗体上,一次可以显示的个数
x = random.randint(0,600) #参数1为上限,参数2为下限
y = random.randint(0,450)
snowlist.append(random.randint(1,2)) #雪花下落的速度
imagelist.append([x,y]) # 保存随机获得的位置
#绘制雪花在窗体上
while True:
screen.fill((0,0,0)) #设置窗体的背景为黑色
# 消息事件循环,判断退出
for event in pygame.event.get(): #获得一个事件的列表
if event.type == pygame.QUIT: #如果事件类型,退出
sys.exit() #安全退出
num=0
for y in imagelist: # 雪花列表循环,从y轴的上限往下限方向飘落
y[1]=y[1]+snowlist[num] #改变Y轴坐标,移动雪花位置
num+=1
screen.blit(snowStart,(y[0],y[1])) # 打印雪花
if y[1]>=500: #当雪花达到下限,落出屏幕之后,重设位置
y[1]=-snowStart.get_height() #重设Y轴的坐标到0以上,从而使得雪花下一次循环有效
pygame.display.update() # 刷新画面

第三步:写好我们的代码之后,我们直接同时按住键盘上的Ctrl+shift+F10或者鼠标右键,找到“run”,进行程序的运行编译

第四步:运行之后就可以看到我们的雪花飘落的效果了。

第五步:在这代码当中,我已经对每一句代码都进行了注释,希望能对你们有所帮助,这串代码总共都不超过50行

第六步:在运行代码之后,我们要确认我们的雪花图片所在的路径位置是否与我们代码中指定的雪花图片路径位置一致,如果不一致记得给出图片所在的准确位置

第七步:在这个代码中,主要是通过使用pygame模块实现的一个效果,希望能对你们有所帮助,有误之处多多谅解!

赞 (0)

