10款新鲜出炉的 jQuery 插件(Ajax 插件,有幻灯片、图片画廊、菜单等)
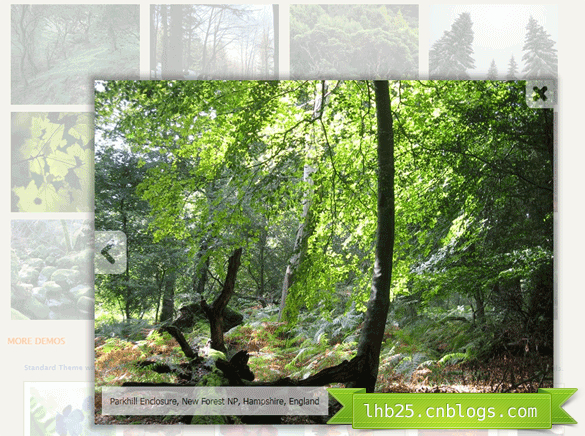
1. Chrome Style jQuery Image Gallery
一款用于实现漂亮的Chrome风格图片画廊的 jQuery 插件,在线演示
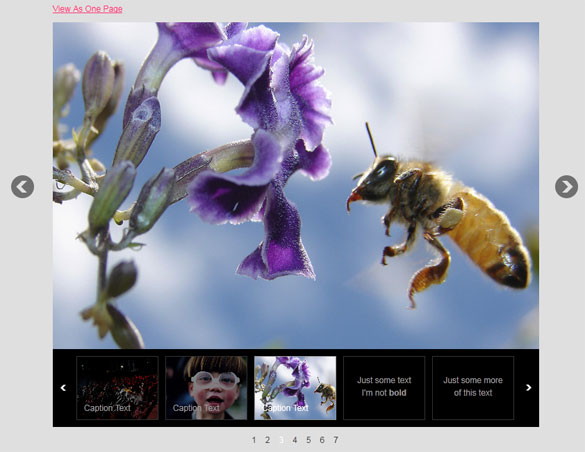
使用这款插件可以实现各种内容的幻灯片展示效果,例如文本、图片、视频等等,在线演示
这款插件可以让你实现当滚动到某个目标元素的时候执行特定的动作,例如回到顶部,在线演示
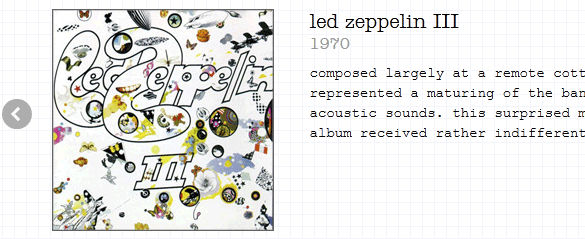
这是一个内容滑块和图片幻灯片展示插件,可自定义很多参数,在线演示
这是一个使用 UL-LI 实现的手风琴效果导航菜单,在线演示
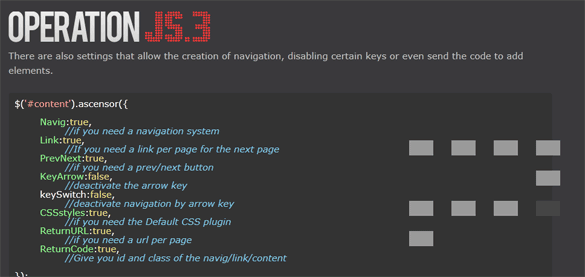
一款有趣的插件,实现页面之间的导航系统,在线演示
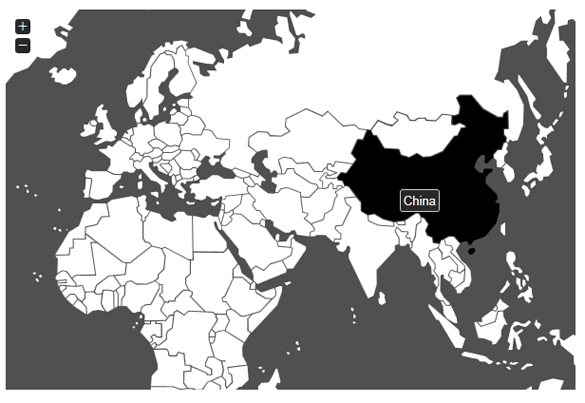
这款插件可以帮助你实现矢量的世界地图,在线演示
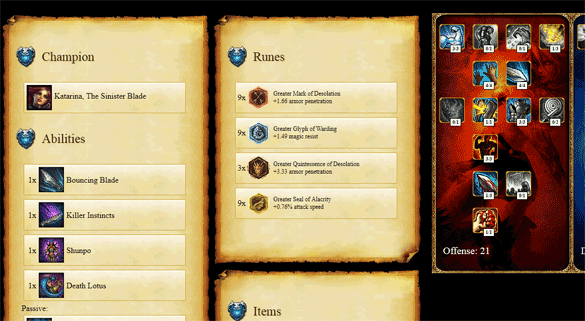
这款插件用于帮助构建游戏网站,在线演示
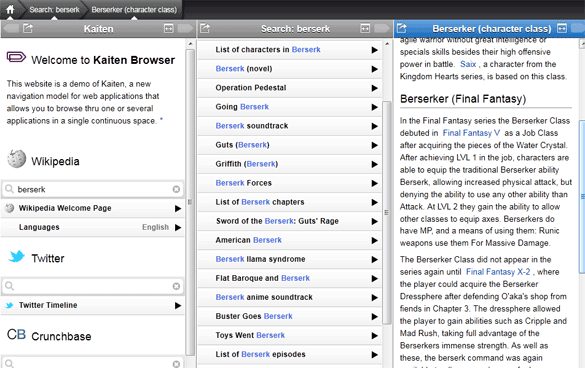
这款插件用于在应用程序中实现一种新的导航模式,在线演示
这款插件用于展示一个图片队列,实现类似于视频的效果,也类似于GIF动画,在线演示
相关推荐
-
利用了jquery的ajax实现二级联互动菜单
菜单资源保存在数据库中.利用了jquery的ajax实现.用到的包有:json-lib-2.2.3-jdk15.jar ezmorph-1.0.6.jar json.js jquery.js jsp页面的代码: 复制代码 代码如下: <%@ page contentType="text/html; charset=gbk"%> <%@ taglib prefix="s" uri="/struts-tags"%> <s
-
前台JS(jquery ajax)调用后台方法实现无刷新级联菜单示例
前台用AJAX直接调用后台方法,老有人发帖提问,没事做个示例 CasMenu.aspx页面: 复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="CasMenu.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tr
-
Jquery+ajax+JAVA(servlet)实现下拉菜单异步取值
首先来看工程结构图: 项目所需要的包,如下所示: JSP代码: <%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServe
-
jQuery+ajax实现无刷新级联菜单示例
前台用AJAX直接调用后台方法,老有人发帖提问,没事做个示例 下面是做的一个前台用JQUERY,AJAX调用后台方法做的无刷新级联菜单 CasMenu.aspx页面: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="CasMenu.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC &quo
-
JavaWeb开发之使用jQuery与Ajax实现动态联级菜单效果
写在前面,在笔者完成这个demo的时候,笔者发现现在大家已经不用Ajax来完成联级菜单了,实际上笔者这个demo也并不是为了完成这个,笔者主要的学习方向是JavaWeb后台的业务逻辑开发.但是做后台呢还是需要对前端有所了解,尤其是像Ajax这种异步提交数据的技术需要了解并掌握.所以这里笔者这里用了一个联级菜单来练习Ajax异步提交,当然后续还会写几个异步提交表单的demo. 笔者的后台是用的spring+SpringMVC的框架,这里不对这部分进行解释,重点在jQuery和Ajax. 第一,下载
-
10款新鲜出炉的 jQuery 插件(Ajax 插件,有幻灯片、图片画廊、菜单等)
1. Chrome Style jQuery Image Gallery 一款用于实现漂亮的Chrome风格图片画廊的 jQuery 插件,在线演示 2. Awkward Showcase 使用这款插件可以实现各种内容的幻灯片展示效果,例如文本.图片.视频等等,在线演示 3. Waypoints 这款插件可以让你实现当滚动到某个目标元素的时候执行特定的动作,例如回到顶部,在线演示 4. bxSlider 这是一个内容滑块和图片幻灯片展示插件,可自定义很多参数,在线演示 5. A simple a
-
40个新鲜出炉的jQuery 插件和免费教程[上]
但对于 Web 开发人员来说,他们需要掌握编写插件的方法,这样在工作中才能游刃有余.今天这篇文章收集了40个非常棒的 jQuery 插件及其制作教程,这些插件能够为你将来的项目增添各种很炫功能和效果,同时通过详细的制作教程帮助你更加深入的掌握 jQuery 库的使用. Slidesjs ( 演示 | 下载 ) Beautiful Parallax Slider With jQuery ( 演示 | 下载 ) Sweet Thumbnails Preview Gallery with jQuery
-
推荐30个新鲜出炉的精美 jQuery 效果
jQuery 的易扩展性吸引了来自全球的开发者来共同编写 jQuery 插件,这些优秀的 jQuery 插件不仅能够增强网站的可用性,有效的改善用户体验,还可以加快开发速度,节省开发时间. Image Slider, Light Boxes01. 3D Gallery 02. Book Transition Pages 03. Image Hover Effects 04. Swish Zoom Hover Effect 05. Slider With Modern Effects 06. El
-
适用于Java程序员的10道XML面试题 新鲜出炉
包括web开发人员的Java面试在内的各种面试中,XML面试题在各种编程工作的面试中很常见.XML是一种成熟的技术,经常作为从一个平台到其他平台传输数据的标准.XML面试问题包括用于转换XML文件的XSLT技术,XPATH,XQuery等各种XML技术和XML基础知识,比如DTD或者Schema. 本文将看到10道常见的XML面试问答题.这些问题大部分在Java面试中会问到,同时在C,C++,Scala或其他语言的编程面试中同样很有用处.XML并不依赖于其他编程语言,同SQL一样是编程人员所需要
-
iOS10适配问题及解决方法 新鲜出炉!
随着iOS10发布的临近,大家的App都需要适配iOS10,下面是我总结的一些关于iOS10适配方面的问题,如果有错误,欢迎指出. 1.系统判断方法失效: 在你的项目中,当需要判断系统版本的话,不要使用下面的方法: 复制代码 代码如下: #define isiOS10 ([[[[UIDevice currentDevice] systemVersion] substringToIndex:1] intValue]>=10) 它会永远返回NO,substringToIndex:1在iOS 10 会
-
新鲜出炉的js tips提示效果
兼容性已经测过:IE6\IE7\IE8\FF3\CHROME10 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <
-
精心挑选的15款优秀jQuery 本特效插件和教程
今天这篇文章向大家分享15款精心挑选的优秀 jQuery 文本特效插件,都带有详细的使用教程.jQuery 是最流行和使用最广泛的 JavaScript 框架,它简化了 HTML 文档遍历,事件处理,动画以及Ajax交互,帮助 Web 开发人员更快速的实现各种精美的界面效果. 01. 滑动的字符 在线演示 下载源码 02. 鼠标悬停变换效果 在线演示 下载源码 03. 旋转的文本 在线演示 下载源码 04. 滚动变换的文本 在线演示 下载源码 05. 精致的倒计时效果 在线演示 下载源码 06.
-
基于jQuery的ajax功能实现web service的json转化
不过这篇文章的题目我真不知道该怎么起,如果你因为这个差劲的题目错过这个东西,那真的很可惜. 我在做这个东西之前参考了不少文章: http://www.roseindia.net/tutorials/json/parse-message-JSON-JS.shtml http://www.json.org/js.html http://funkatron.com/site/comments/safely-parsing-json-in-javascript/ http://docs.jquery.c
-
11款新鲜的jQuery插件[附所有demo下载]
英文链接:http://desizntech.info/2011/01/10-must-see-new-useful-jquery-plugins/ 1.Shadow Animation 背景动画,支持淡入淡出效果,可惜ie不支持,火狐和谷歌浏览器能正常运行. 2.jQuery Quick Tip jQuery快速提示插件. 3.uGallery – Tiny and Clean Image Gallery 用户浏览图片的插件. 4.ezColumns 动态列插件 5.slideMosaic 有
-
为开发者准备的10款最好的jQuery日历插件
这篇文章介绍的是 10 款最棒而且又很有用的 jQuery 日历插件,允许开发者们把这些漂亮的日历插件结合到自己的网站中.这些日历插件易用性都很强,轻轻松松的就可以把漂亮的日历插件装饰到你的网站了.希望下面的插件列表能给予你一定的帮助,让你的 web开发更快更好.旧版本的日历插件和下拉框已经被淘汰啦,好好欣赏 jQuery 日历插件给你带来的强烈视觉冲击吧! 1. CLNDR.js CLNDR.js 是一个日历插件,用来创建日历,允许用户随意的按照自己的想法去自定义日历.这个插件不会生成任何的标
随机推荐
- jquery隐藏标签和显示标签的实例
- jquery live()重复绑定的解决方法介绍
- javascript中的面向对象
- Android 登录Web 时对cookie 处理
- 基于js的变量提升和函数提升(详解)
- 删除无限级目录与文件代码共享
- PHP动态生成指定大小随机图片的方法
- Ajax xmlHttpRequest的status的值的含义
- 简单设置IIS配置PHP调试环境
- 用ASP开"多线程"
- PHP 批量更新网页内容实现代码
- 快速掌握Node.js模块封装及使用
- JS实现把鼠标放到链接上出现滚动文字的方法
- js汉字排序问题 支持中英文混排,兼容各浏览器,包括CHROME
- jQuery实现导航高亮的方法【附demo源码下载】
- Jquery $when done then的用法详解
- js单词形式的运算符
- 解析JavaScript中的标签语句
- 详解C# 利用反射根据类名创建类的实例对象
- Android SearchView搜索框组件的使用方法

