微信小程序开发之Tabbar实例详解
微信小程序 Tabbar
1.下载微信小程序开发软件;
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
2.扫描二维码登录,在手机点击确认登录

3.新建一个项目,这里选择无APPID,如果需要填写APPID,需要到微信小程序里面注册,然后就可以获取APPID,填写项目名称,选择项目目录(注释:微信小程序不会自己创建主目录文件,所以自己先建立一个项目文件夹,然后选择存放到这个文件夹中),添加项目,就生成了一个项目工程,这是注意有一个单选单按钮,如果取消这个单选按钮,就会创建一个空的工程,我选择选中这个按钮;

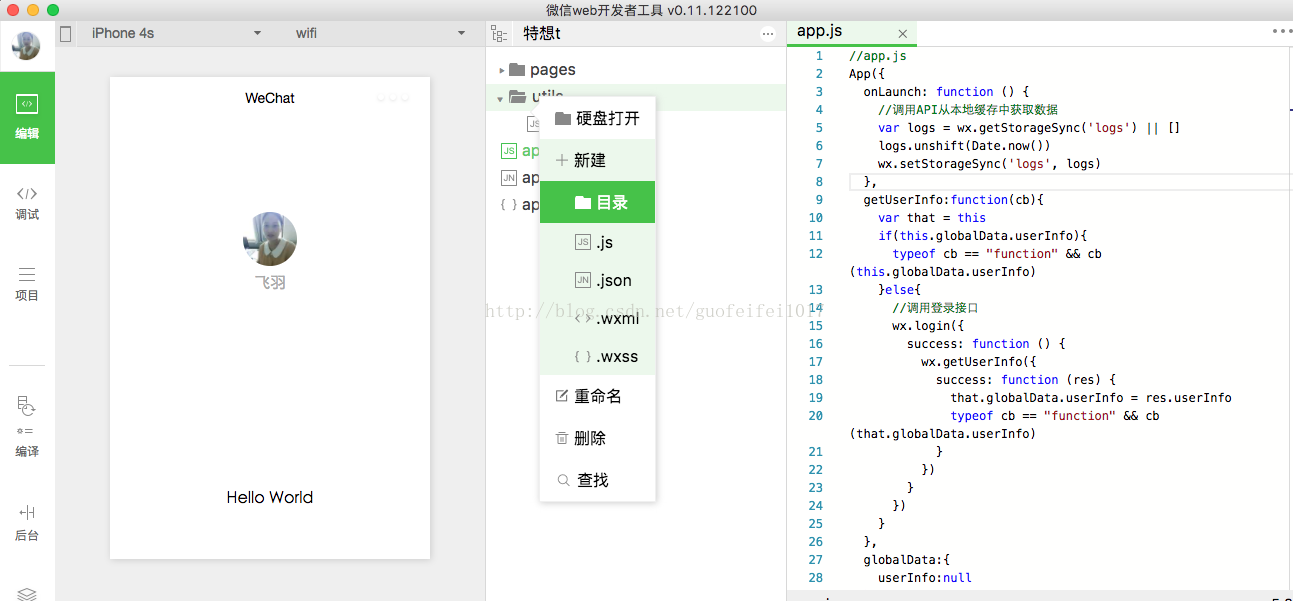
4.然后得到一个新的工程,现在在下方要放一个tabbar,先新建一个image目录,点击目录右键->新建->目录


5.点击image文件夹->硬盘打开,将图片拉入次目录中,注意:图片大小限制为40kb,尺寸81px * 81px;

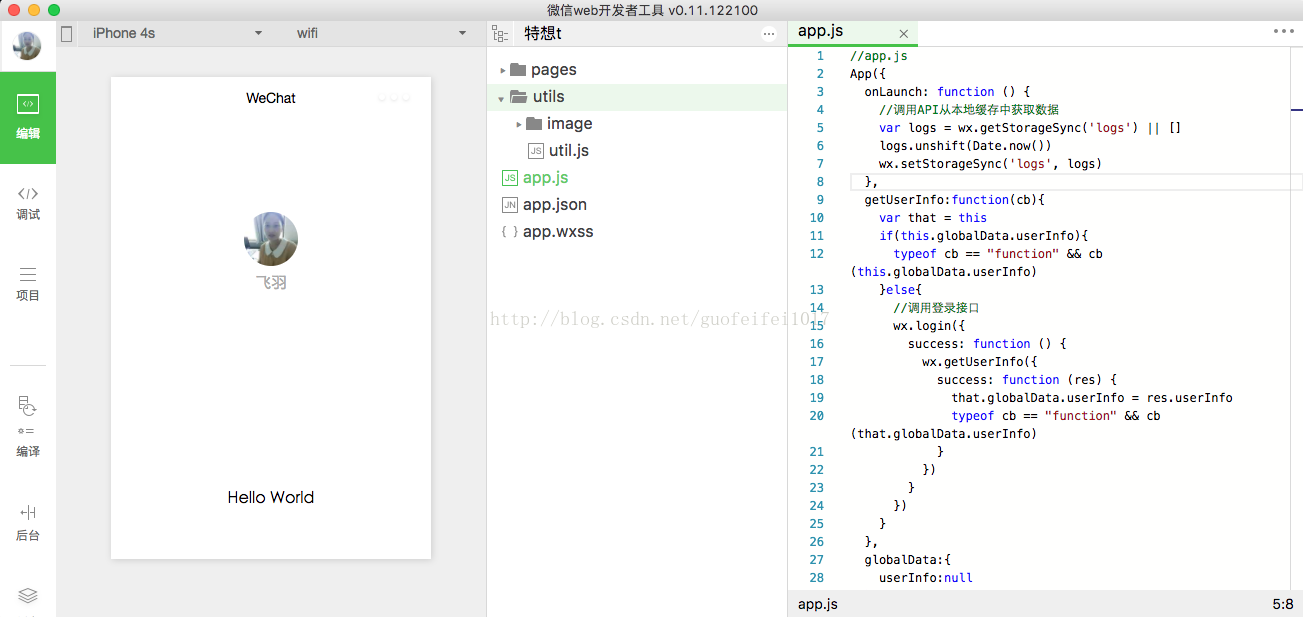
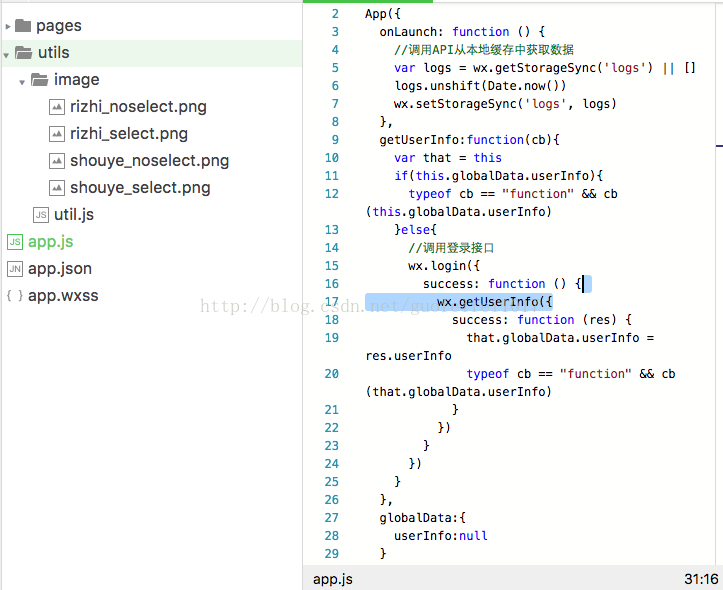
6。先看一下目录结构,程序有两个目录,一个pages和utils,其中pages里面又包含index和logs,这个两个目录是两个页面(第一个页面就是运行程序看到的,第二页面是点击我们的头像出来的),我们就要这两个页面作为tabbar两个页面;
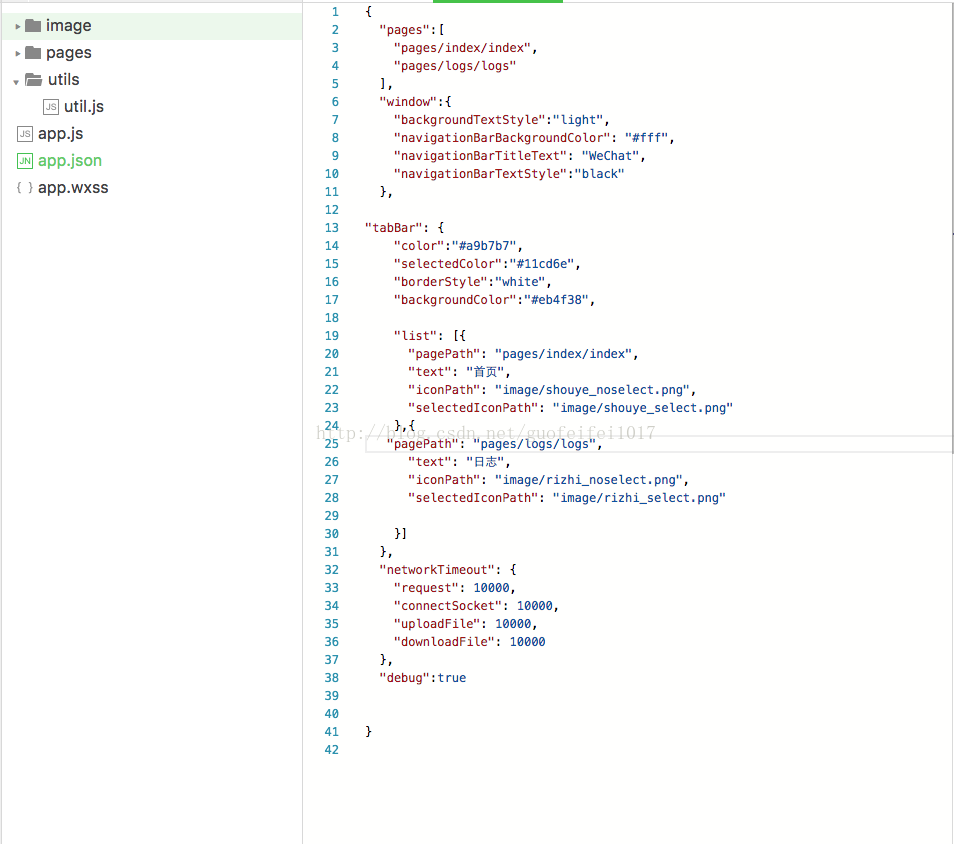
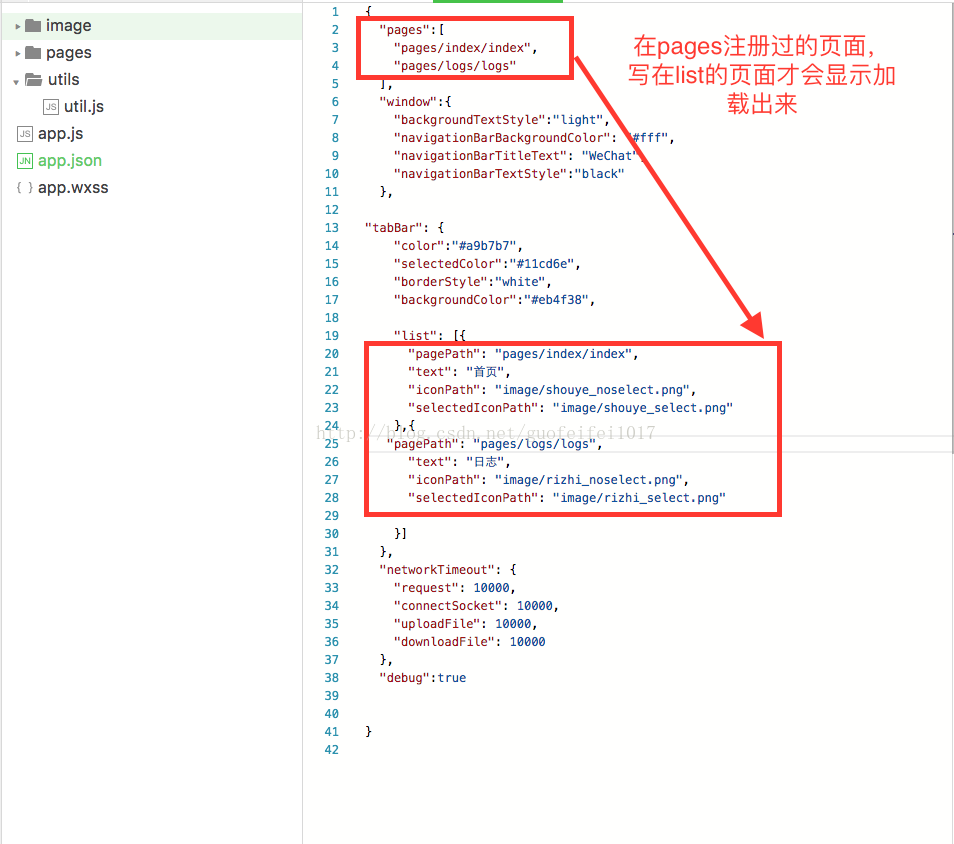
点击点击app.json写tabbar控件;为了方便我把image放到了根目录下,选择image目录点击右键->硬盘打开->将Image目录copy到根目录下,删除原目录就可以了,代码如下:

方法说明:
color:未选择字体颜色
selectedColor:选择字体颜色
borderStyle:tabbar上方线的颜色white(仅支持白色和黑色)
backgroundColor:tabbar背景颜色
networkTimeout:设置网络超时时间
debug:设置debug模式开启
效果如图:

注意:list的页面不许在app.json的pages里面注册过;

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序 (三)tabBar底部导航详细介绍
tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 主要属性: 对于tabBar整体属性设置: 对于tabBar中每个Item属性设置: 下面是官网一张图对tabBar描述: app.json的配置相对就简单了: 相关文章: hello WeApp icon组件 Window text组件
-
微信小程序tabBar底部导航中文注解api详解
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释. 微信小程序tabBar是在全局app.json文件里面配置的. 小程序tabBar配置代码注解 { "pages":[ "pages/index/index", "pages/detail/detail" ], "window":{ "navigatio
-
微信小程序开发之实现选项卡(窗口顶部TabBar)页面切换
微信小程序开发中选项卡.在Android中选项卡一般用fragment,到了小程序这里瞬间懵逼了. 总算做出来了.分享出来看看. 先看效果: 再上代码: 1.index.wxml <!--index.wxml--> <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0"
-
微信小程序 新建登录页并实现tabBar隐藏
微信小程序 新建登录页并实现tabBar隐藏 实现的效果如下两张图: app.json 设置的pages的path如下: 在app.json里面设置tabBar的值: 如果你不想在登录页有tabBar的内容,则在app.json 里面tabBar-->list-->pagePath 不能写登录页面的路径,并且首页跳转到登录页时,用 navigateTo 跳转到新页面即可实现tabBar的隐藏,如下图所示: login页面如何设置整个页面都是蓝色(#2da1ed)? 在login.json里面设
-
微信小程序开发之选项卡(窗口底部TabBar)页面切换
微信小程序开发中窗口底部tab栏切换页面很简单很方便. 代码: 1.app.json //app.json { "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": &qu
-
微信小程序tabbar不显示解决办法
微信小程序tabbar不显示解决办法 "pages":[ "pages/logs/logs", "pages/index/index" ], 微信小程序在测试tabbar的时候怎么都不显示. 我就不贴api了.直接上代码 { "pages":[ "pages/logs/logs", "pages/index/index" ], "window":{ "bac
-
微信小程序开发之Tabbar实例详解
微信小程序 Tabbar 1.下载微信小程序开发软件: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714 2.扫描二维码登录,在手机点击确认登录 3.新建一个项目,这里选择无APPID,如果需要填写APPID,需要到微信小程序里面注册,然后就可以获取APPID,填写项目名称,选择项目目录(注释:微信小程序不会自己创建主目录文件,所以自己先建立一个项目文件夹,然后选择存放到这个文件夹中),添加项目,就
-
微信小程序 本地数据存储实例详解
微信小程序 本地数据存储实例详解 前言 如果您在看此文章之前有过其他程序的开发经验,那一定会知道一般例如安卓或者苹果的原生APP都提供了本地的存储功能,甚至可以使用sqlite数据库来做存储.可是微信的小程序框架基于微信本身,其实际运行环境只是在浏览器里面,所以不会提供那么丰富的数据存储实力.但html5开始已经可以在浏览器里面存储数据,好在微信的小程序给这个功能封装好了,这样我们可以使用数据存储. 每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStor
-
微信小程序 动态传参实例详解
微信小程序 动态传参实例详解 在微信小程序的开发过程中经常会用到动态传参,比如根据某一页面传参的不同,加载不同的新的页面.接下来介绍下如何实现. 上一篇博客中介绍了如何用wx:for循环显示数组,一般情况下我们要实现的功能是点击不同的元素进入不同的页面,比如在另一个页面加载某个元素的详细信息. 跳转这里采用navigator跳转,在navigator跳转的链接上将参数加上去: index.wxml(根据点击页面的不同传递参数) <view class="item" wx:for=
-
微信小程序 检查接口状态实例详解
微信小程序 检查接口状态实例详解 实例代码: // 检查接口是否可用 wx.getSetting({ success(res) { if (!res['scope.record']) { // 接口调用询问 wx.authorize({ scope: 'scope.userInfo', success(res) { wx.startRecord() // 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问 }, fail() { }, complete()
-
微信小程序 POST请求的实例详解
微信小程序 POST请求的实例详解 在微信小程序里post请求和get情求,写法差不多,但是还是有一点点不同的,下面利用post请求做一个查询天气的微信小程序demo. 页面代码: <view> {{title}} </view> <span style="font-size:24px;"><!--index.wxml--> <view class="container"> <view style=
-
微信小程序-getUserInfo回调的实例详解
微信小程序-getUserInfo回调的实例详解 前言: 这里就不吹嘘微信小程序有多厉害了,毕竟也不是我写的,直接谈谈我在做小程序开发时遇到的奇异Bug. getUserInfo多次调用: 对于wx.getUserInfo应该很多开发者都用过,用于获取用户基本信息,前提是需要用户授权,如果用户先前没有授权,则弹出一个提示框如下: 点击允许后,我们就能拿到用户信息,再进行后面的一系列操作.这一切看起来都是那么美好,可是在某次运行中,点允许授权后,程序并没有按照我们的预期往下执行.最后发现在其他的地
-
微信小程序 flex实现导航实例详解
微信小程序 flex实现导航实例详解 实现示意: 1.链接顶部内边距,留出圆形图标的位置. 2.伪元素:before绘制圆形. 3.圆形中添加图标. 4.左右外边距控制间距,及促使在需要的地方换行. wxml: <view class="serviceMenu"> <navigator url="http://xwbline.com/">资本</navigator> -- </view> wxss: .serviceM
-
微信小程序 表单Form实例详解(附源码)
微信小程序 表单Form实例 表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用 form表单,将组件内输入的"switch","input","checkbox","slider","radio","picker"的值进行提交,数据的格式为:name:value,所以表单中控件都需要添加name属性,否则找不到对应控件
-
微信小程序 获取相册照片实例详解
微信小程序 获取相册照片 今天遇到微信小程序的用户头像设置功能,做笔记. 先上gif: 再上代码: 小demo,代码很简单. 1.index.wxml <!--index.wxml--> <button style="margin:30rpx;" bindtap="chooseimage">获取图片</button> <image src="{{tempFilePaths }}" mode="a
-
微信小程序 页面传参实例详解
微信小程序 页面传参 微信小程序的传参,页面跳转,页面之间传递参数在开发APP应用的时候会经常用到这样的功能,这里就用微信小程序来实现,大家可以看下如何实现,如有错误,请指正. 先上demo图: 为了简化逻辑,所以index.wxml里面只写了两个text.既然是跳转,那就还有其他页面. 目录如下: 三个页面,但是代码很简单.直接上代码. <span style="font-size:24px;"><!--index.wxml--> <view class
随机推荐
- Unity编辑器下重启的方法
- js跳转页面方法总结
- 无法在com+ 目录中安装和配置程序集 错误:-2146233087的解决方法[已测]
- CentOS 7下用yum快速安装MongoDB的方法教程
- 日期时间范围选择插件:daterangepicker使用总结(必看篇)
- JS 全屏和退出全屏详解及实例代码
- linux XenServer 6.2安装图解教程
- PHP调用MySQL存储过程并返回值的方法
- Android 中隐藏虚拟按键的方法实例代码
- Asp.Net分页和AspNetPager控件的使用
- Ajax的使用四大步骤
- C#字符串内存分配与驻留池学习分享
- Shell脚本中判断变量为数字的3种方法
- jquery数组封装使用方法分享(jquery数组遍历)
- Struts2+jquery.form.js实现图片与文件上传的方法
- 最简单的jQuery程序 入门者学习
- cmd下PUSHD和POPD命令使用说明
- 基于Android SQLiteOpenHelper && CRUD 的使用
- Android 获得屏幕宽高的三种方式
- Android开发之拖动条和评分组件用法分析

