React中jquery引用的实现方法
在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
import $ from 'jquery';
import { Button } from 'antd';
class testJquery extends React.Component {
constructor(props) {
super(props);
this.selectElement = this.selectElement.bind(this);
}
render() {
return(
<div>
<Button onClick={this.selectElement}>点击一下</Button>
<h4 className="text">这是:12</h4>
</div>
);
}
selectElement() {
console.log('text对象:',$('.text'));
console.log('text中的值:',$('.text')[0].textContent);
}
}
export default testJquery;
2.界面样式

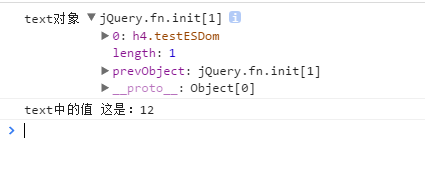
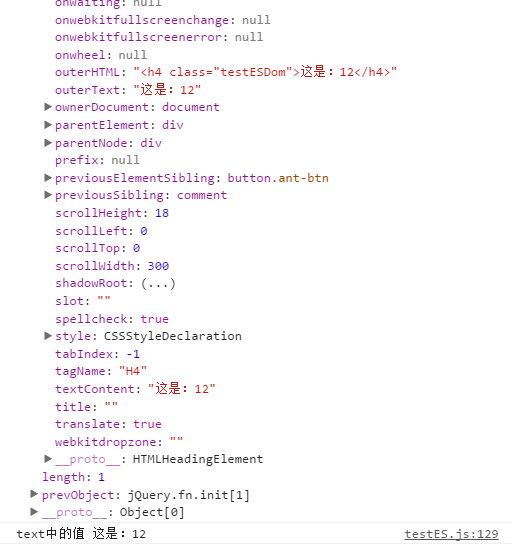
3. 控制台打印结果

4.text对象部分属性

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
React中jquery引用的实现方法
在React中引用Jquery比较好玩,获取元素的数据更多 1.引入方法举例: import $ from 'jquery'; import { Button } from 'antd'; class testJquery extends React.Component { constructor(props) { super(props); this.selectElement = this.selectElement.bind(this); } render() { return( <div
-
React中使用antd组件的方法
目录 antd 使用antd antd antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品. 国内镜像为:https://ant-design.gitee.io/docs/react/introduce-cn速度很快 进入网页点击组件就可以看到网页需要的各种配件,如按钮.导航栏等等,并且配有各种使用方法的API,目前已经更新到4.22版本,原本是只支持react不过后来也支持vue了.3.几版本的文档说明会更加详细antd还可以更改主题颜色
-
在React中应用SOLID原则的方法
目录 1.单一职责原则(SRP) 2.开放封闭原则(OCP) 3.里氏替换原则(LSP) 4.接口隔离原则(ISP) 5.依赖倒置原则(DIP) 6.小结 在面向对象编程(OOP)中,SOLID 原则是设计模式的基础,它的每个字母代表一种设计原则: 单一职责原则(SRP) 开放封闭原则(OCP) 里氏替换原则(LSP) 接口隔离原则(ISP) 依赖倒置原则(DIP) 下面就来看看每个原则的含义以及如何在 React 中应用 SOLID 原则! 1.单一职责原则(SRP) 单一职责原则的定义是每个
-
react中使用swiper的具体方法
正文 最近的react项目需要使用轮播图,自然而然的就想到了swiper,一直想通过npm安装的方式来使用,但是网上找了很多,资料很少,于是就暂时通过在index.html里直接引用swiper的js和css文件的方式来加载,下面来说一下具体的步骤和使用方法. 首先说一下我这里使用的是swiper3x系列.接下来说具体的步骤: 在index.html中引入js和css文件 <!DOCTYPE html> <html lang="en"> <head>
-
解决同一页面中两个iframe互相调用jquery,js函数的方法
这一个月又没更新博客,唉,懒癌又犯了,今天解决了一个问题,关于两个iframe互相调用jquery函数方法 a.html中有两个iframe,如下: <iframe width="100%" height="100%" name="left" scrolling="auto" frameborder="0" src="b.html" id="left">&
-
深入理解React中es6创建组件this的方法
首发于:https://mingjiezhang.github.io/. 在JavaScript中,this对象是运行时基于函数的执行环境(也就是上下文)绑定的. 从react中的demo说起 Facebook最近一次更新react时,将es6中的class加入了组件的创建方式当中.Facebook也推荐组件创建使用通过定义一个继承自 React.Component 的class来定义一个组件类.官方的demo: class LikeButton extends React.Component
-
解析Jquery取得iframe中元素的几种方法
DOM方法:父窗口操作IFRAME:window.frames["iframeSon"].documentIFRAME操作父窗口: window.parent.documentjquery方法:在父窗口中操作 选中IFRAME中的所有输入框: $(window.frames["iframeSon"].document).find(":text");在IFRAME中操作 选中父窗口中的所有输入框:$(window.parent.document).
-
React中this丢失的四种解决方法
发现问题 我们在给一个dom元素绑定方法的时候,例如: <input type="text" ref="myinput" accept = "image/*" onChange = {this.selectFile} /> React组件中不能获取refs的值,页面报错提示:Uncaught TypeError: Cannot read property 'refs' of null or undefind 小栗子 import Re
-
在react中使用vue的状态管理的方法示例
我是要介绍一个新的 react 全局共享状态管理器,它和 vue 组件的状态管理一起同工之妙. 马上体验 在 react 状态管理领域,react-redux 可谓是只手遮天了,基于 flux 思想实现,小巧,immutable 的思想让数据变化可控.但 immutable 所带来的编程代价太大了,如果你要更新一个深层结构的对象的某个节点,写作将会是极其麻烦的一件事,而且还保不准会出错.为了保证 immutable,redux 的 reducer 机制让开发者掉光了头发.于是有了类似 dva.r
-
React中Ref 的使用方法详解
本文实例讲述了React中Ref 的使用方法.分享给大家供大家参考,具体如下: React中Ref 的使用 React v16.6.3 在典型的React数据流中,props是父组件与其子组件交互的唯一方式.要修改子项,请使用new props 重新呈现它.但是,在某些情况下,需要在典型数据流之外强制修改子项.要修改的子项可以是React组件的实例,也可以是DOM元素.对于这两种情况,React都提供了api. 何时使用refs refs有一些很好的用例: 1.文本选择或媒体播放. 2.触发势在
随机推荐
- less简单入门(CSS 预处理语言)
- JavaScript可视化图表库D3.js API中文参考
- Swift NavigationBar隐藏后的右滑手势效果
- 在c和c++中实现函数回调
- spring4新特性之web开发增强
- Canvas实现动态的雪花效果
- Bootstrap表单布局样式源代码
- JS版元素周期表实现方法
- ASP如何获取真实IP地址
- BootStrap的Datepicker控件使用心得分享
- 详解vue模拟加载更多功能(数据追加)
- Python中的各种装饰器详解
- JSP基于JDBC的数据库连接类实例
- PHP中函数内引用全局变量的方法
- 美元人民币汇率查询与即时美元汇率中间牌价的网站
- 一个合格JAVA软件工程师应该具备什么
- js通过keyCode值判断单击键盘上某个键,然后触发指定的事件方法
- NO3第三帝国留言簿制作过程
- 把联盟分析得很透彻的一篇文章
- webpack-dev-server自动更新页面方法

