viewpager+photoview实现图片查看器
本文实例为大家分享了Android实现图片查看器的具体代码,供大家参考,具体内容如下

效果需要两个手指禁止缩放,所以没有光标,只能用手机投放电脑上录制动态图片;
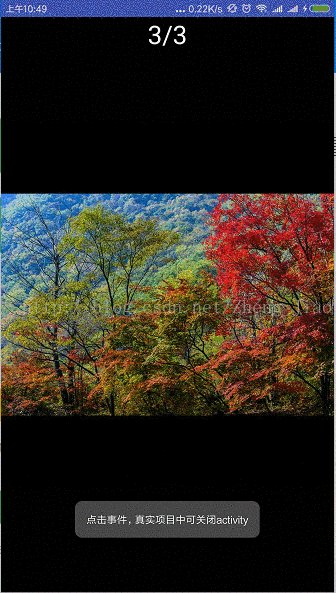
demo中实用了一个第三方的photoview,非常简单实用;可实现图片双击放大,手势放大缩小,当手指离开屏幕时如果图片小于原图可自动恢复原图大小,可实现点击监听,长按图片监听;
整个demo非常简单,整体就是一个activity,页面布局只有一个viewpager和textview
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000"> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" /> <TextView android:id="@+id/tv_num" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:textColor="#ffffff" android:textSize="30sp" /> </RelativeLayout>
在activity中初始化图片的url,将集合传递到适配器FragmentPagerAdapter中即可中即可;
每个适配器中显示一个fragment,这里自己创建一个即可
/**
* Created by zheng on 2017/11/27.
*/
public class PhotoFragment extends Fragment {
private String url;
private PhotoView mPhotoView;
/**
* 获取这个fragment需要展示图片的url
* @param url
* @return
*/
public static PhotoFragment newInstance(String url) {
PhotoFragment fragment = new PhotoFragment();
Bundle args = new Bundle();
args.putString("url", url);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
url = getArguments().getString("url");
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, final ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_img, container, false);
mPhotoView = view.findViewById(R.id.photoview);
//设置缩放类型,默认ScaleType.CENTER(可以不设置)
mPhotoView.setScaleType(ImageView.ScaleType.CENTER);
mPhotoView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
ToastUtils.showToast(getContext(),"长按事件");
return true;
}
});
mPhotoView.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() {
@Override
public void onPhotoTap(View view, float x, float y) {
ToastUtils.showToast(getContext(),"点击事件,真实项目中可关闭activity");
}
});
Glide.with(getContext())
.load(url)
.placeholder(R.mipmap.ic_launcher)//加载过程中图片未显示时显示的本地图片
.error(R.mipmap.ic_launcher)//加载异常时显示的图片
// .centerCrop()//图片图填充ImageView设置的大小
.fitCenter()//缩放图像测量出来等于或小于ImageView的边界范围,该图像将会完全显示
.into(mPhotoView);
return view;
}
}
fragment布局非常简单,只有一个图片展示的view
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <uk.co.senab.photoview.PhotoView android:id="@+id/photoview" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
想要实用PhotoView和Glide需要build.gradle中添加
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
dependencies {
compile 'com.github.chrisbanes.photoview:library:+'
compile 'com.github.bumptech.glide:glide:3.7.0'
}
点击打开链接免费下载源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

