javascript使用输出语句实现网页特效代码
本文主要讲三个最为常用的输出语句,有alert()弹出警示框,打印输入语句,控制台输出,具体方法请看下文,附有图片、注释非常详细。
alert() 弹出警示框
window.alert(‘继续学习'); 完整的写法
效果如下:

因为alert 属于window 对象的方法, 而 window是可以省略的
所以,一般我们都是这么写 : alert(‘欢迎大家来学习'); //弹出警示框
但是,这个啊,每次都会弹出对话框,对于一些胆小的人,会吓着人家,嘻嘻,开玩笑啦, 主要是用户体验不好。因此尽量少用 一般用来测试
文档打印输出
常用的打印输入有两个语句
document.write()
document.writeln()
注意: 这两个属于document 对象, document是不能省略的。
writeln 是 write line 的缩写 会在末尾生成一个 <br />
正常情况下,document.writeln() 会在后面生成都是一个空格 ,平时也看不出两者的区别。
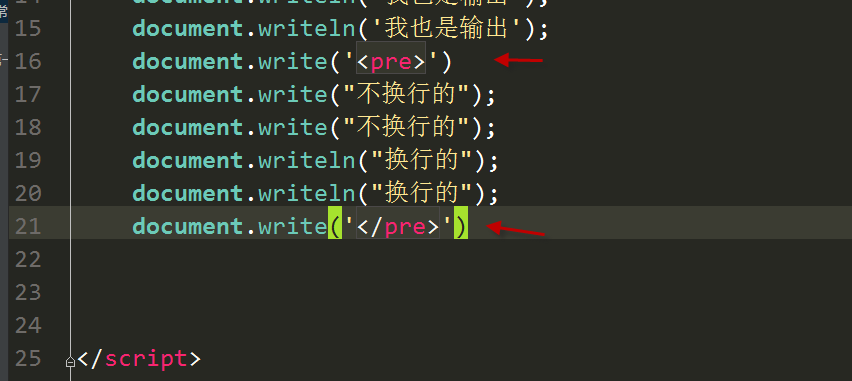
再 pre 标签中,就会有换行的作用。如下:

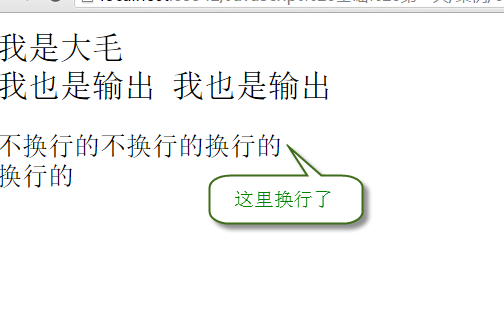
展示效果如下:

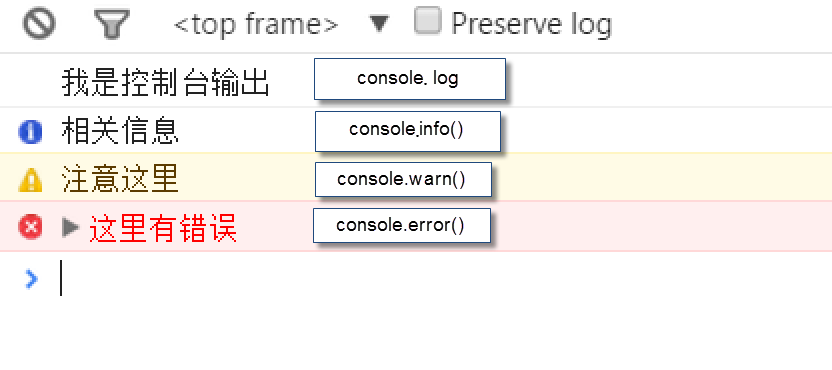
控制台输出(console)
Console 控制台
Console.log() 测试用的最多, 写完之后是要删除的。
Console.info() 和console.log 是一模一样的。只有一点不同 他的前面会有一个 !
Console.warn() 警示 的意思
Console.error() 错误提示

效果如下:

以上就是本文的全部内容,希望大家喜欢。
相关推荐
-
JS中常用的输出方式(五种)
废话不多少了,直接给大家上干活了,具体详情如下所示: 1.alert("要输出的内容"); ->在浏览器中弹出一个对话框,然后把要输出的内容展示出来 ->alert都是把要输出的内容首先转换为字符串然后在输出的 2.document.write("要输出的内容"); ->直接的在页面中展示输出的内容 3.console.log("要输出的内容"); ->在控制台输出内容 4.value ->给文本框(表单元素)赋值内
-
PHP中把数据库查询结果输出为json格式简单实例
include/conn.php为数据库链接文件,不会的网上搜索 <?php include './include/conn.php'; //数据库链接文件 $sql_notice = mysql_query('SELECT * FROM gg_notice where enable = "1" limit 0,10'); $notice = mysql_fetch_array($sql_notice, MYSQL_ASSOC); print_r ($notice); ?>
-
JS实现冒泡排序,插入排序和快速排序并排序输出
在一次面试中被问到了此问题,但是真是懵了,没能回答上来,后来通过JS整理了一下,在结合html代码做了一个文本框,把输入的内容从文本框排序输出,再次不做叙述了,下面通过一段代码给大家展示下: 以下是代码: index.html <!DOCTYPE html> <html> <head> <title>Sorting</title> <link rel="stylesheet" type="text/css&qu
-
JSP入门教程之客户端验证、常用输出方式及JSTL基本用法
本文讲述了JSP入门教程之客户端验证.常用输出方式及JSTL基本用法.分享给大家供大家参考.具体如下: 一.目标: ① 掌握客户端验证的基本过程: ② 掌握JSP输出信息的方式: ③ 掌握JSTL的基本用法. 二.主要内容: ① 通过实例介绍客户端验证的基本过程: ② 介绍JSP输出信息的基本方式: ③ 通过实例分析介绍JSTL的基本用法. 客户端验证相关的代码在网络上随处可见,并且非常通用,所以一般情况下不需要大家自己编写,但是需要知道如何使用.如何修改.下面介绍基本的使用过程: 1.如何嵌入
-
JS中捕获console.log()输出的方法
本文实例讲述了JS中捕获console.log()输出的方法.分享给大家供大家参考.具体分析如下: 我们知道console.log()可以将信息输出到debugger中供开发者查看.但如果我们想要在JS中获取console.log()的输出结果呢?其实不难,先将原本的console.log保存起来,然后替换成另外一个实现即可.代码如下: var lastLog; console.oldLog = console.log; console.log = function(str) { console
-
javascript数组输出的两种方式
本文实例讲述了javascript数组输出的两种方式.分享给大家供大家参考.具体如下: 遍历javascript数组,两种方式: 第一种: 复制代码 代码如下: <script language="javascript" type="text/javascript"> var str = "how are you today"; var arr = str.split(" "); for(var key in ar
-
javascript使用输出语句实现网页特效代码
本文主要讲三个最为常用的输出语句,有alert()弹出警示框,打印输入语句,控制台输出,具体方法请看下文,附有图片.注释非常详细. 复制代码 代码如下: alert() 弹出警示框 window.alert('继续学习'); 完整的写法 效果如下: 因为alert 属于window 对象的方法, 而 window是可以省略的 所以,一般我们都是这么写 : alert('欢迎大家来学习'); //弹出警示框 但是,这个啊,每次都会弹出对话框,对于一些胆小的人,会吓着人家,嘻嘻,开玩笑啦, 主要
-
JavaScript实现垂直向上无缝滚动特效代码
一.循环向上滚动的文字,如上面的滚动效果 二.实现的思路 1.建立三个层dome.dome1.dome2 2.垂直滚动的文字在dome1上 3.通过层的滚动来实现文字滚动 三.源代码 <html> <head> <title>循环向上滚动的文字</title> <link href="css/scrollTop.css" rel="stylesheet" type="text/css" /&g
-
javascript实现延时显示提示框特效代码
本文实例讲述了JavaScript使用setTimeout实现延迟弹出警告框的方法.分享给大家供大家参考.具体如下: 先给大家展示一个延迟/定时/强制弹出窗口的JS代码 参数解释: 设置时间:Then.setTime(Then.getTime() + 1*60*60*1000) mylove/ttan.htm(过渡网页) ttan.htm中的 http://弹出网页/ 是要弹出的网页 scroll:1(滚动条) status:1(状态栏) help:1(帮助按钮) toolbar=1(工具栏)
-
js图片轮播特效代码分享
本文实例讲述了js图片轮播特效,分享给大家供大家参考.具体如下: 这是一款基于javascript实现的图片轮播特效代码,有缩略图和标题,可以自定义标题. 运行效果图: -------------------查看效果------------------- 小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式. 为大家分享的js图片轮播特效代码如下 <head> <meta http-equiv="Content-Type" co
-
js仿淘宝的拼音检索特效代码
以下是HTML网页特效代码,点击运行按钮可查看效果 js仿taobao效果 *{ margin:0;padding:0;} body{ font:normal 12px Verdana, Arial, Helvetica, sans-serif; text- align:center;} #warpper{ position:absolute; left:100px; top:100px;} h5{ float:left;} a{ text-decoration:underline; curso
-
javascript实现自动输出文本(打字特效)
主要利用了setTimeout(),递归和String.substring(); 做出的效果就像是有一个打字员在打字. <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name=&quo
-
JavaScript实现的简单烟花特效代码
本文实例讲述了JavaScript实现的简单烟花特效代码.分享给大家供大家参考,具体如下: 这是一款JavaScript烟花特效,过年的时候放到你的网页上祝贺大家牛年大吉吧,是不是很不错? 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-yh-explode-style-demo/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &
-
10个经典的网页鼠标特效代码
1.鼠标指向出现实用特殊提示 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv
-
JavaScript三种常用网页特效详解
目录 1 元素偏移量offset系列 1.1 offset概述 1.2 offset与style的区别 2 元素可视区client系列 3 元素滚动scroll系列 1 元素偏移量offset系列 1.1 offset概述 offset含义:offset的含义是偏移量,使用offset的相关属性可以动态地获取该元素的位置.大小等. 属性 说明 offsetLeft 返回元素相对其带有定位的父元素左边框的偏移 offsetTop 返回元素相对其带有定位的元素上方的偏移父 offsetWidth 返
-
JavaScript切换搜索引擎的导航网页搜索框实例代码
废话不多说了,直接给大家贴代码了,具体代码如下所述: <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <style> #search ul { list-style-type: none; display: block; width: 100px; height
随机推荐
- C# 8.0新特性介绍
- oracle(plsql)生成流水号
- PHP 5.3新增魔术方法__invoke概述
- 初探PHP5
- Python操作Word批量生成文章的方法
- PHP ajax 分页类代码
- CodeIgniter控制器之业务逻辑实例分析
- python中的多重继承实例讲解
- asp 正则实现清除html文本格式的函数代码
- JavaScript截断字符串的方法
- jquery树形菜单效果的简单实例
- BootStrap 弹出层代码
- JavaScript 使用技巧精萃(.net html
- 详解Spring中实现接口动态的解决方法
- Android开发中使用mms模块收发单卡和双卡短信的教程
- Javascript之String对象详解
- Android自定义ListView实现下拉刷新
- Python与人工神经网络:使用神经网络识别手写图像介绍
- C#实现文件夹的复制和删除
- 使用Python实现毫秒级抢单功能

