vue实现打印功能的两种方法
第一种方法:通过npm 安装插件
1,安装 npm install vue-print-nb --save
2,引入 安装好以后在main.js文件中引入
import Print from 'vue-print-nb' Vue.use(Print); //注册
3,现在就可以使用了
<div id="printTest" > <p>锄禾日当午</p> <p>汗滴禾下土 </p> <p>谁知盘中餐</p> <p>粒粒皆辛苦</p> </div> <button v-print="'#printTest'">打印</button>
如果内容打印不全,在打印操作时点击更多设置,然后设置缩放

第二种方法:手动下载插件到本地
插件地址:https://github.com/xyl66/vuePlugs_printjs
在src下新建文件夹plugs,将下载好的print.js放入plugs文件夹下,然后操作如下
import Print from '@/plugs/print' Vue.use(Print) // 注册 <template> <section ref="print"> 打印内容 <div class="no-print">不要打印我</div> </section> </template> this.$print(this.$refs.print) // 使用
注意事项 需使用ref获取dom节点,若直接通过id或class获取则webpack打包部署后打印内容为空
指定不打印区域
方法1. 添加no-print样式类
<div class="no-print">不要打印我</div>
方法2. 自定义类名
<div class="do-not-print-me-xxx">不要打印我</div>
this.$print(this.$refs.print,{'no-print':'.do-not-print-me-xxx'}) // 使用
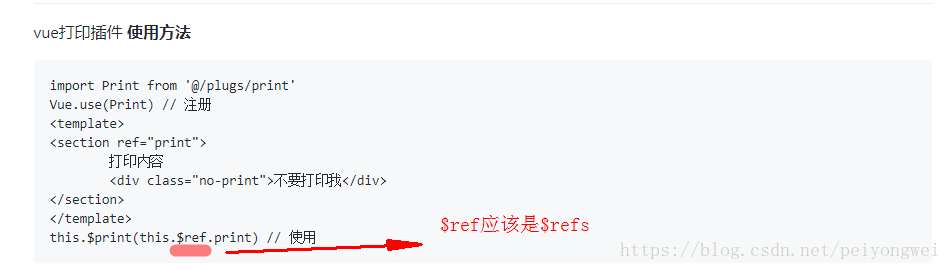
提示,github上有一个错误如下,避免踩坑,($ref 会报错,print undefind ; 改为 $refs 就好了)

总结
以上所述是小编给大家介绍的vue实现打印功能的两种方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue中将网页打印成pdf实例代码
整理文档,搜刮出一个vue中将网页打印成pdf的代码,稍微整理精简一下做下分享. <template> <div class="pdf-wrap" id="pdfWrap"> <button v-on:click="getPdf">点击下载PDF</button> <div class="pdf-dom" id="pdfDom"></div&
-
如何重置vue打印变量的显示方式
前言 我们在日常开发中,经常会碰到vue使用console.log()打印变量,会有多余我们不期望看到的属性 而且展开方式不友好 所以我们可以来重置一个打印方式,下面话不多说了,来一起看看详细的介绍吧. 方法如下: 在main.js文件中添加一下代码 Vue.prototype.print = (obj,type) => { type = type || "log"; const log = JSON.parse(JSON.stringify(obj)); console[typ
-
vue实现打印功能的两种方法
第一种方法:通过npm 安装插件 1,安装 npm install vue-print-nb --save 2,引入 安装好以后在main.js文件中引入 import Print from 'vue-print-nb' Vue.use(Print); //注册 3,现在就可以使用了 <div id="printTest" > <p>锄禾日当午</p> <p>汗滴禾下土 </p> <p>谁知盘中餐</p&
-
Android编程使用WebView实现文件下载功能的两种方法
本文实例讲述了Android编程使用WebView实现文件下载功能的两种方法.分享给大家供大家参考,具体如下: 在应用中,通常会使用到文件下载功能,一般我们都是写一个下载操作工具类,在异步任务中执行下载功能. 今天我们来看下如何使用WebView的文件下载功能! 方法1,自定义下载操作 1. 先来布局 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools=&qu
-
使vue实现jQuery调用的两种方法
引言 如果说vue是前端工程化使用较多的骨架,那么JavaScript就是我们的前端的细胞.MVVM模式让我们体验到前端开发的便携,无需再过多的考虑DOM的操作.而vue的渐进式开发(逐步引用组件,按需引入),也让许多新手前端开发人员逐步绕过对jQuery的学习.jQuery需要记忆的内容颇多,这也让jQuery变得不那么受新入行开发者喜欢. 在前端工程化的需求没有普及的时候,许多公司使用的是后端渲染技术,为了能够实现友好的前端交互效果,需要写好大量的jQuery.JavaScript和CSS,
-
vue中使用WX-JSSDK的两种方法(推荐)
公司最近有微信公众号的需求,那么微信登录授权和如何使用WX-JSSDk实现分享等等肯定是最头疼的问题.本人也是第一次开发微信公众号,在网上看了很多篇博客,最终选定了两种方法,并且亲测有效. 一.通过全局,在router.afterEach中定义 1.首先通过yarn add weixin-js-sdk/ npm i weixin-js-sdk 2.将微信jsdk挂载到全局上 在utils目录下新建WechatPlugin.js WechatPlugin.js import wx from 'we
-
JAVA实现下载文件功能的两种方法
第一种方法: public HttpServletResponse download(String path, HttpServletResponse response) { try { // path是指欲下载的文件的路径. File file = new File(path); // 取得文件名. String filename = file.getName(); // 取得文件的后缀名. String ext = filename.substring(filename.lastIndexO
-
vue 动态创建组件的两种方法
Vue动态创建组件实例并挂载到body 方式一 import Vue from 'vue' /** * @param Component 组件实例的选项对象 * @param props 组件实例中的prop */ export function create(Component, props) { const comp = new (Vue.extend(Component))({ propsData: props }).$mount() document.body.appendChild(c
-
利用vue实现打印页面的几种方法总结
目录 1.第一种就是直接调用 window.print()方法 2.第二种使用v-print 3.第三种使用print.js 总结 1.第一种就是直接调用 window.print()方法 这种方法的坏处就是 默认打印整个页面,不能打印局部页面. 2.第二种使用v-print 首先先下载 npm install vue-print-nb --save 然后在main.js中引入 main.js中引入 import Print from 'vue-print-nb' Vue.user(Print)
-
vue中使用postcss-px2rem的两种方法
目录 如何使用: 1.安装 2.设置 vue项目中使用postcss-px2rem的2种方法 在项目中为了屏幕适配,经常会用到rem,postcss-px2rem就是为了让我们直接在将代码中px自动转化成对应的rem的一个插件.(下边的方法适用于使用cli2脚手架搭建的项目,现在好多数项目使用cli3搭建,我在后边的文章中增加了vue使用rem实现 移动端屏幕适配).) 如何使用: 1.安装 npm i postcss-px2rem --save -dev 2.设置 1).找到项目根目录下的.p
-
vue实现页面打印自动分页的两种方法
本文实例为大家分享了vue实现页面打印自动分页的具体代码,供大家参考,具体内容如下 一.通过ref方式获取元素进行打印 1.封装一个js文件 // 打印类属性.方法定义 /* eslint-disable */ const Print = function (dom, options) { if (!(this instanceof Print)) return new Print(dom, options); this.options = this.extend({ 'noPrint': '.
-
在vue中使用 jquery 的两种方法小结
目录 vue中使用 jquery的方法 方法一 方法二 vue和jquery混用注意事项 vue+jquery应该如何使用呢? vm实例里面如何调用外部的jq方法呢? vue中使用 jquery的方法 方法一 直接在vue项目的index.html中引入 外部链接即可 #index.html文件中 <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> 不推
随机推荐
- Ubuntu“无法打开锁文件(Could not get lock)”问题解决方法
- 兼容所有浏览器的js复制插件Zero使用介绍
- Java实现的DES加密解密工具类实例
- linux解决Tomcat内存溢出的问题
- Windows Oracle常见服务介绍
- 使用xenocode代码混淆加密的操作步骤
- JavaScript如何控制Session实现原理及代码
- 微信小程序实现滑动删除效果
- winform拦截关闭按钮触发的事件示例
- JavaScript trim 去除字符串空格的三种方法(附代码详解)
- php 变量引用与变量销毁机制详细介绍
- div+CSS 兼容小摘
- 什么是Ajax
- 10个最优秀的Node.js MVC框架
- 实现opencv图像裁剪分屏显示示例
- 架设linux下最简单的VPN系统
- 深入讲解C++中的构造函数
- Android基于HttpUrlConnection类的文件下载实例代码
- 另类扩展名同样执行ASP
- C++中4种类型转换方式 cast操作详解

