VUE脚手架的下载和配置步骤详解
VUE脚手架下载
1.第一步全局安装脚手架
cnpm i @vue/cli -g
2.第二步创建项目
创建文件夹,打开文件命令窗口

vue create 自己创建的项目名

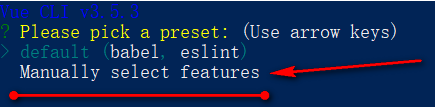
3. 有两个选项,选择第二个,也就是自己选择配置

4. 选择自己需要的配置

5. 进行下一步,选择 Y

6. 选择自己的类型

7.选择.json类型

8.此处, 选择 N

下载完成

文件夹完成下载

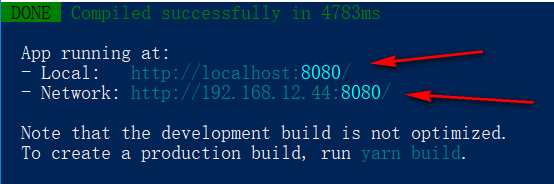
最后把 文件跑起来


以上所述是小编给大家介绍的VUE脚手架的下载和配置详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
解决vue-cli脚手架打包后vendor文件过大的问题
大家会遇到打包后文件很大,导致页面初始化加载的速度很慢.会出现白屏的现象.这一般是你打包的vendor太大的缘故.如果你打包后看到你的vendor文件有700kb以上.你就要考虑怎么处理. 处理这种文件的 1.把不常改变的库放到index.html中,通过cdn引入,比如下面这样: <script src="https://unpkg.com/vue@2.5.2/dist/vue.js"></script> <script src="https:
-
vue-cli脚手架的安装教程图解
vue-cli脚手架模板是基于node下的npm来完成安装,下面给大家介绍vue-cli脚手架的安装,具体内容如下所述: https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack 条件: node在4.以上,npm在3以上,查看版本号打开cmd输入,node -v npm -v; 安装步骤: 1.cmd打开命令行窗口 2.输入npm install vue-cli -g,然后回车等待 3.安装结束后输入vue 查看是否安装成功 4.运行vueinit
-
一步步教你利用webpack如何搭一个vue脚手架(超详细讲解和注释)
Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过了一段时间的摸索和看官方的教程和api,才了解到2.0版本在1.0版本的基础上做了好多调整,废弃了好多api. 本文将详细介绍关于利用webpack搭一个vue脚手架的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 一.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 二.目
-
vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) 2.命令变化 vue create --help 用法:create [options] <app-name> 创建一个由 `vue-cli-service` 提供支持的新项目 选项: -p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项 -d
-
vue-cli脚手架config目录下index.js配置文件的方法
此文章介绍vue-cli脚手架config目录下index.js配置文件 1.此配置文件是用来定义开发环境和生产环境中所需要的参数 2.关于注释 当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单独的注释模块,请自行查看 3.上代码 // see http://vuejs-templates.github.io/webpack for documentation. // path是node.js的路径模块,用来处理路径统一的问题 var path = require('path')
-
用vue快速开发app的脚手架工具
前言 多页面应用于结构较于简单的页面,因为简答的页面使用router又过于麻烦.本脚手架出于这样的场景被开发出来. 使用脚手架搭配Hbuilder也同样可以快速使用vue开发安卓和IOS APP. 本文最大特点: webpack4 多页面 跨域Proxy代理 VConsole移动端调试,手机上的开发者工具 es6/es7 babel 转换 项目地址 GitHub 使用手册 MogoH5+ 是一个 vue 多页面 脚手架工具 ,结合 H5+可以快速开发安卓与苹果 APP. 即使不适用 Hbuild
-
vue-cli脚手架build目录下utils.js工具配置文件详解
此文章用来解释vue-cli脚手架build目录中的utils.js配置文件 1.此配置文件是vue开发环境的wepack相关配置文件,主要用来处理css-loader和vue-style-loader 2.关于注释 •当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单独的注释模块,请自行查看 3.上代码 // 引入nodejs路径模块 var path = require('path') // 引入config目录下的index.js配置文件 var config = requir
-
vue-cli3脚手架的配置及使用教程
这次给大家带来vue-cli3.0配置及使用详解,写给需要的朋友. Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发. 一个运行时依赖 (@vue/cli-service),该依赖:一个丰富的官方插件集合,集成了前端生态中最好的工具. 可升级: 基于 webpack 构建,并带有合理的默认配置: 可以通过项目内的配置文件进行
-
vue-cli脚手架-bulid下的配置文件
本文章适合初学者学习,如有错请提出.近期对vue比较感兴趣,所以准备用vue写一个blog.早期先对vue脚手架了解一下,对于新手官网建议先不用vue-cli,但我觉得如果没有任何的依据凭自己写一个项目(包括webpack的配置等)这无疑是浪费时间的而且都最后还是是而非的.所以我觉得完全可以用脚手架建一个webpack项目,然后我们可以具体对应它生成的文件学习(当然这只是我的学习方法,我认为这样比较好学,但不一定人人都是这样的). 在学习的过程中发现网上许多的简介都已经过期(vue发展的过快了吧
-
VUE脚手架的下载和配置步骤详解
VUE脚手架下载 1.第一步全局安装脚手架 cnpm i @vue/cli -g 2.第二步创建项目 创建文件夹,打开文件命令窗口 vue create 自己创建的项目名 3. 有两个选项,选择第二个,也就是自己选择配置 4. 选择自己需要的配置 5. 进行下一步,选择 Y 6. 选择自己的类型 7.选择.json类型 8.此处, 选择 N 下载完成 文件夹完成下载 最后把 文件跑起来 以上所述是小编给大家介绍的VUE脚手架的下载和配置详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,
-
mysql 8.0.22 zip压缩包版(免安装)下载、安装配置步骤详解
大家好,今天我在学习 MySQL 8.0.22安装及配置遇到了一些问题,特地将我整个安装过程分享出来希望可以帮助不会安装的小伙伴
-
Vue安装浏览器开发工具的步骤详解
开发vue时,浏览器有一个好的开发调试工具能让开发事半功倍,磨刀不误砍柴工. 步骤 1.下载工具 地址: https://github.com/vuejs/vue-devtools 2.安装依赖 cmd进入vue-devtools文件夹,安装相关依赖,依次执行npm install,再执行npm run build. 3.修改配置 打开shells>chrome>src>manifest.json,修改"persistent":false为true. 4.浏览器安装
-
MySQL 5.7 zip版本(zip版)安装配置步骤详解
前言:重装win10顺带整理文件,然而装个MySQL用了我一下午,真是不值,所以写这篇来帮助大家. 一.下载 https://dev.mysql.com/downloads/mysql/ 二.解压缩zip包 三.配置环境变量 (1)配置Path (2)修改mysql-default.ini配置文件 原先的: # These are commonly set, remove the # and set as required.# basedir = .....# datadir = .....#
-
vue实现新闻展示页的步骤详解
需求 1. 做一个新闻展示页 2. 新闻分类可以自定义 3. 每类新闻的内容,样式不一样 4. 上拉加载新的数据 5. 点击进入详情页,再返回时,定位到原来的位置 图片展示 采用的技术 轮播图使用:swiper zepto.js vue.js vue.resource.js vue-router.js 滑动插件:iscroll.js 界面样式采用的 weui 设计的思路 因为使用了vue.js 每个分类的样式不一样,而且分类是可以配置的.所以呢,想
-
python3.8下载及安装步骤详解
1.操作系统:Windows7 64bit Python版本:3.8下载地址:https://www.python.org/downloads/release/python-380/,选择下方的Windows x86-64 executable installer 2.安装步骤: 双击安装文件python-3.8.0-amd64.exe 勾选下方"Add Python 3.8 to PATH",并选择"Customize installation" 3.把Optio
-
vscode C++开发环境配置步骤详解(教你如何用vscode编写写C++)
用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器.由于自己在配置c++开发环境时遇到了不少问题,因此特地写了这篇博文,希望能够帮助后来者快速实现c++环境配置. 步骤一:下载vscode 直接进入vscode官网下载即可,要注意选择与自己系统符合的版本. 官网地址:https://code.visualstudio.com/?wt.mc_id=D
-
Windows上CLion的配置步骤详解
一 概述 下载CLion 二 免费使用策略 1. 通过免费试用30天福利,30天福利时间过后,通过清除个人电脑缓存,继续享受福利 2. 通过学生证.教师证或者edu邮箱获取,在校学生的福利: 3. 也可以通过自己的开源项目来进行申请,这个对于初学者要求比较高: 二 配置本地C编译工具MinGW 在配置Clion的环境之前,我们需要在Windows系统上安装编译工具MinGW 根据我的博客进行安装配置:使用MinGW使Windows通过gcc实现C或C++程序本地编译执行 三 配置Clion开发环
-
JAVA开发环境Vs code配置步骤详解
目录 下载JDK 配置环境变量 安装完插件之后,打开code的“文件”-“首选项”-“设置”,进行参数设置,配置java和maven的路径,如下所示,配置完成就可以进行Java开发了. 点击settings.json,把下面的写进去. ("C:\\Program Files\\Java\\jdk1.8.0_172",)是你自己的jdk地址. "java.home": "C:\\Program Files\\Java\\jdk1.8.0_172",
-
IDEA2020.3.2版本自动注释类和方法注释模板配置步骤详解
想来大家在学习或者开发的环境下经常要自己注解类和方法吧:下面我来为大家讲解怎么创建自己的注解模板: 一.配置类自动注解 1.打开idea file–>Settings–> 2.按照下图的步骤:直接搜索file and code–>导航栏点击File and Code Templates–>点击files文件类型–>然后选择Class文件模板在里面编辑自己想要的模板–>点击apply应用一下–>点击ok.如果还要设置方法模板的话先别急着点ok. 类注解代码片:根据自
随机推荐
- C++ set的使用方法详解
- Cont()与Where().Count()有时性能差别如此之大!
- Javascript动态绑定事件的简单实现代码
- 删除数组元素实用的PHP数组函数
- MySQL子查询的几种常见形式介绍
- React.js中常用的ES6写法总结(推荐)
- python如何查看系统网络流量的信息
- 使用Java编写一个简单的Web的监控系统
- javascript中几个容易混淆的概念总结
- centos环境下lnmp安装配置
- 基于jQuery通过jQuery.form.js插件使用ajax提交form表单
- jQuery实现文档树效果
- Jquery实现顶部弹出框特效
- jQuery解析json格式数据简单实例
- w3c声明下可运行 兼容性比较好的js对联广告集合
- js修改原型的属性使用介绍
- IIS网站属性里,只有(全部未分配),找不到IP地址的解决方法
- java计算给定字符串中出现次数最多的字母和该字母出现次数的方法
- Android开源堆叠滑动控件仿探探效果
- *.ashx文件不能访问Session值的解决方法

