在axios中使用params传参的时候传入数组的方法
如下:

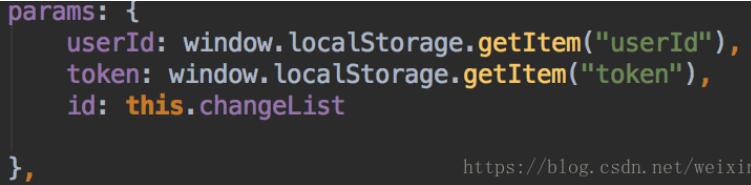
changeList为一个数组
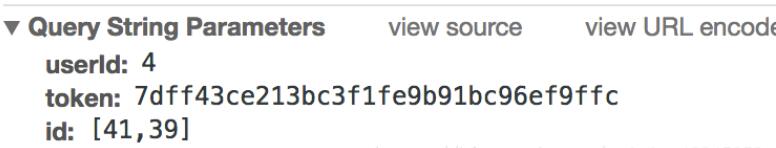
此时请求的参数格式为下图

解决方案为 将数组json序列化

此时参数格式为

以上这篇在axios中使用params传参的时候传入数组的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
iOS中NSArray数组常用处理方式
1. 数组的常用处理方式 //--------------------不可变数组 //1.数组的创建 NSString *s1 = @"zhangsan"; NSString *s2 = @"lisi"; NSString *s3 = @"wangwu"; //(1) NSArray *array1 = [[NSArray alloc] initWithObjects:s1,s2,s3, nil]; NSLog(@"%@",a
-
IOS开发之判断两个数组中数据是否相同实例详解
IOS开发之判断两个数组中数据是否相同实例详解 前言: 工作中遇到的问题,这里记录下,也许能帮助到大家 实例代码: NSArray *array1 = [NSArray arrayWithObjects:@"a", @"b", @"c", nil nil]; NSArray *array2 = [NSArray arrayWithObjects:@"b", @"a", @"c", nil
-
iOS 数据结构之数组的操作方法
数组是线性结构是容器类型,是一块连续的内存空间, iOS 中用 NSArray 和 NSMutableArray 集合类型,用来存放对象类型,其中 NSArray是不可变类型, NSMutableArray 是可变类型,能够对数组中元素进行增删改查. 本文作者本着学习的态度,决定仿照NSArray和NSMutableArray 自己实现一个数组类型,当然性能可能没有 NSArray和NSMutableArray 的好,插入100000万条数据,时间上是 NSMutableArray 的三倍左右
-
IOS开发之路--C语言数组和字符串
概览 数组在C语言中有着特殊的地位,它有很多特性,例如它的存储是连续的,数组的名称就是数组的地址等.而在C语言中是没有String类型的,那么如果要表示一个字符串,就必须使用字符串数组.今天主要就介绍如下三个方面: 一维数组 多维数组 字符串 一维数组 一维数组操作比较简单,但是需要注意,数组长度必须是固定的,长度不能使用变量进行初始化:如果声明的同时进行赋值则数组长度可以省略,编译器会自动计算数组长度:同时数组不能先声明再一次性赋值(当然可以对每个元素一一赋值). #include <stdi
-
IOS开发基础之二维数组详解
IOS开发基础之二维数组详解 首先我们知道OC中是没有二维数组的,二维数组是通过一位数组的嵌套实现的,但是别忘了我们有字面量,实际上可以和C/C++类似的简洁地创建和使用二维数组.这里总结了创建二维数组的两种方法以及数组的访问方式. 通过字面量创建和使用二维数组(推荐) // 1.字面量创建二维数组并访问(推荐) NSArray *array2d = @[ @[@11,@12,@13], @[@21,@22,@23], @[@31,@32,@33] ]; // 字面量访问方式(推荐) NSLog
-
ios基础教程之常见的数组使用方法
一.数组的简单介绍 1.数组是一个对象,是任意类型对象地址的集合,OC的数组可以存储不同类型的对象 2.OC的数组只能存储对象,不能存放 简单的数据类型(int, float, NSInteger-)除非通过一些手段把简单数据类型变成对象.在C语言中的数组可以保存任意类型的数据. 3.存储的内存是连续的 二.不可变数组 0.定义数组 //定义一个空数组 NSArray *array1 = [NSArray array] ; array1 = @[];//空数组 //通过指定对象创建数组 arra
-
iOS对数组进行排序的实例代码
一,代码. - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. //直接排序对象 NSSortDescriptor *descriptor = [NSSortDescriptor sortDescriptorWithKey:nil ascending:YES]; NSArray *descriptors = [NSAr
-
axios向后台传递数组作为参数的方法
axios 的post方法向后台传递参数时的代码: var params = new URLSearchParams(); params.append('faultNum',this..fault_num); params.append('far',this.far); this.$Axios.post("/test",params) .then(res => { }).catch(err => { console.log(err); }); 其中far是个数组,但此时后台
-
在axios中使用params传参的时候传入数组的方法
如下: changeList为一个数组 此时请求的参数格式为下图 解决方案为 将数组json序列化 此时参数格式为 以上这篇在axios中使用params传参的时候传入数组的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue router使用query和params传参的使用和区别
写在前面: 传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家. Vue router如何传参 params.query是什么? params:/router1/:id ,/router1/123,/router1/789 ,这里的id叫做params query:/router1?id=123 ,/router1?id=456
-
浅析vue-router jquery和params传参(接收参数)$router $route的区别
今天做项目时踩到了vue-router传参的坑(jquery和params),所以决定总结一下二者的区别. 1.jquery方式传参和接收参数 传参: this.$router.push({ path:'/xxx' query:{ id:id } }) 接收参数: this.$route.query.id 注意:传参是this.$router,接收参数是this.$route,这里千万要看清了!!! this.$router 和this.$route有何区别? 在控制台打印两者可以很明显的看出两
-
vue 中的动态传参和query传参操作
Vue router 如何传参 params.query 是什么? params:/router1/:id,这里的 id 叫做 params.例如/router1/123, /router1/789 query:/router1?id=123,这里的 id 叫做 query.例如/router1?id=456 query 方式传参和接收参数 传参: this.$router.push({ path:'/xxx' query:{ id:id } }) this.$router.push 传参时,
-
scrapy中的spider传参实现增量的方法
有时候需要根据项目的实际需求向spider传递参数来控制spider的运行方式. 比如说,1.根据用户提交的url来控制spider爬取的网站.2.根据需求增量爬取数据. 今天就写一个增量(augmenter)的方式: Spider参数通过 crawl 命令的 -a 选项来传递,比如: scrapy crawl xxx -a augmenter=xxxxxx 注:augmenter=不为空 1.首先在spider里添加 注:在网上也看了不少的博客,最后发现*args, **kwargs这两个必须
-
vue-router2.0 组件之间传参及获取动态参数的方法
1.标签 <li v-for=" el in hotLins" > <router-link :to="{path:'details',query: {id:el.tog_line_id}}"> <img :src="el.image_list[0]"> <h3>{{el.tourism_name}} {{el.tog_line_id}}</h3> <p>{{el.addre
-
PHP闭包函数传参及使用外部变量的方法
本文实例讲述了PHP闭包函数传参及使用外部变量的方法.分享给大家供大家参考,具体如下: 在Laravel控制器写两个方法,一个是在内部创建一个闭包函数,一个是执行传过来的闭包函数,测试闭包的写法,use使用外部变量,及闭包函数的传参.如下: //测试闭包传参及use使用外部变量 public function testClosure($t1, $t2) { $closure = function ($param1, $param2) use ($t1, $t2) { echo $param1.$
-
Django中文件上传和文件访问微项目的方法
Django中上传文件方式. 如何实现文件上传功能? 1创建项目uploadfile: 创建app:front 项目设置INSTALLED_APPS中添加'front' INSTALLED_APPS = [ ''' 'front' ] #后面添加MEDIA_ROOT和MEDIA_URL STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR,'static') MEDIA_ROOT = os.path.join(BASE_DIR,'
-
在PHP语言中使用JSON和将json还原成数组的方法
在之前我写过php返回json数据简单实例,刚刚上网,突然发现一篇文章,也是介绍json的,还挺详细,值得参考.内容如下 从5.2版本开始,PHP原生提供json_encode()和json_decode()函数,前者用于编码,后者用于解码. 一.json_encode() <?php $arr = array ('a'=>1,'b'=>2,'c'=>3,'d'=>4,'e'=>5); echo json_encode($arr); ?> 输出 {"a&
-
Mybatis order by 动态传参出现的问题及解决方法
问题由来 一个简单的需求,要求把和当前用户相关的数据置顶展示. 这里,我用了一个简单的用户表来复现这个需求. 很简单,查询语句后面加上:order by t.login_name='wulaoer' desc 就行了. 如下所示,吴老二就到顶了. 那Mybatis脚本怎么写呢? 就这么写
随机推荐
- delphi中exit,abort,break,continue的区别介绍
- Vue keep-alive实践总结(推荐)
- java实现接口的典型案例
- oracle11g 通过修改配置文件方式连接远程数据库的方法
- 纯JS打造网页中checkbox和radio的美化效果
- 利用vbs脚本实现设置IE的打印页眉页脚信息
- jquery异步调用页面后台方法‏(asp.net)
- python 函数传参之传值还是传引用的分析
- Map.vue基于百度地图组件重构笔记分享
- vue.js 父向子组件传参的实例代码
- 关于Stream和Buffer的相互转换详解
- jQuery中$.fn的用法示例介绍
- jQuery选择器_动力节点Java学院整理
- javascript中的变量作用域以及变量提升详细介绍
- 最新Win2003操作系统技巧十例
- Linux下的Apache与PHP安全设置技巧
- Qt定时器和随机数详解
- Android Drawerlayout侧拉栏事件传递问题的解决方法
- jQuery中的$是什么意思及 $. 和 $().的区别
- Python+OpenCV采集本地摄像头的视频

