详解nginx配置url重定向-反向代理
本文系统:Centos6.5_x64
三台主机:nginx主机,hostname: master.lansgg.com IP: 192.168.10.128
apache主机,hostname: client1.lansgg.com IP: 192.168.10.129
一、nginx 地址重定向
二、nginx 反向代理
1、地址重定向:是指当使用者浏览某个网址时,将他导向到另一个网址的技术。常用在把一串很长的网址,转成较短的网址。因为当要传播某网站时,常常因为网址太长,不好记忆;又有可能因为换了网路的免费网页空间,网址又必须要变更,不知情的使用者还以为网站关闭了。这时就可以用网路上的转址了。这个技术使一个网页是可借由不同的统一资源定位符(URL)连结。
1.1、这 个模块允许使用正则表达式重写URI(需PCRE库),并且可以根据相关变量重定向和选择不同的配置。如果这个指令在server字段中指定,那么将在被 请求的location确定之前执行,如果在指令执行后所选择的location中有其他的重写规则,那么它们也被执行。如果在location中执行这 个指令产生了新的URI,那么location又一次确定了新的URI。这样的循环可以最多执行10次,超过以后nginx将返回500错误
正则表达式匹配,其中:
* ~ 为区分大小写匹配
* ~* 为不区分大小写匹配
* !~和!~*分别为区分大小写不匹配及不区分大小写不匹配
文件及目录匹配,其中:
* -f和!-f用来判断是否存在文件
* -d和!-d用来判断是否存在目录
* -e和!-e用来判断是否存在文件或目录
* -x和!-x用来判断文件是否可执行
flag标记有:
* last 相当于Apache里的[L]标记,表示完成rewrite
* break 终止匹配, 不再匹配后面的规则
* redirect 返回302临时重定向 地址栏会显示跳转后的地址
* permanent 返回301永久重定向 地址栏会显示跳转后的地址
一些可用的全局变量有,可以用做条件判断
$args, 请求中的参数; $content_length, HTTP请求信息里的"Content-Length"; $content_type, 请求信息里的"Content-Type"; $document_root, 针对当前请求的根路径设置值; $document_uri, 与$uri相同; $host, 请求信息中的"Host",如果请求中没有Host行,则等于设置的服务器名; $limit_rate, 对连接速率的限制; $request_method, 请求的方法,比如"GET"、"POST"等; $remote_addr, 客户端地址; $remote_port, 客户端端口号; $remote_user, 客户端用户名,认证用; $request_filename, 当前请求的文件路径名 $request_body_file $request_uri, 请求的URI,带查询字符串; $query_string, 与$args相同; $scheme, 所用的协议,比如http或者是https,比如rewrite ^(.+)$ $scheme://example.com$1 redirect; $server_protocol, 请求的协议版本,"HTTP/1.0"或"HTTP/1.1"; $server_addr, 服务器地址,如果没有用listen指明服务器地址,使用这个变量将发起一次系统调用以取得地址(造成资源浪费); $server_name, 请求到达的服务器名; $server_port, 请求到达的服务器端口号; $uri, 请求的URI,可能和最初的值有不同,比如经过重定向之类的。
rewrite 指令:可以使用在 server, location, if 区域;
语法:rewrite regex replacement flag
按照相关的正则表达式与字符串修改URI,指令按照在配置文件中出现的顺序执行。
可以在重写指令后面添加标记。
如果替换的字符串以http://开头,请求将被重定向,并且不再执行多余的rewrite指令。
尾部的标记(flag)可以是以下的值:
- last - 完成重写指令,之后搜索相应的URI或location。
- break - 完成重写指令。
- redirect - 返回302临时重定向,如果替换字段用http://开头则被使用。
- permanent - 返回301永久重定向。
注 意如果一个重定向是相对的(没有主机名部分),nginx将在重定向的过程中使用匹配server_name指令的“Host”头或者 server_name指令指定的第一个名称,如果头不匹配或不存在,如果没有设置server_name,将使用本地主机名,如果你总是想让nginx 使用“Host”头,可以在server_name使用“*”通配符(查看http核心模块中的server_name)。例如:
rewrite ^(/download/.*)/media/(.*)\..*$ $1/mp3/$2.mp3 last; rewrite ^(/download/.*)/audio/(.*)\..*$ $1/mp3/$2.ra last; return 403;
但是如果我们将其放入一个名为/download/的location中,则需要将last标记改为break,否则nginx将执行10次循环并返回500错误。
location /download/ {
rewrite ^(/download/.*)/media/(.*)\..*$ $1/mp3/$2.mp3 break;
rewrite ^(/download/.*)/audio/(.*)\..*$ $1/mp3/$2.ra break;
return 403;
}
如果替换字段中包含参数,那么其余的请求参数将附加到后面,为了防止附加,可以在最后一个字符后面跟一个问号:
rewrite ^/users/(.*)$ /show?user=$1? last;
注意:大括号({和}),可以同时用在正则表达式和配置块中,为了防止冲突,正则表达式使用大括号需要用双引号(或者单引号)。例如要重写以下的URL:
/photos/123456
为:
/path/to/photos/12/1234/123456.png
则使用以下正则表达式(注意引号):
rewrite "/photos/([0-9] {2})([0-9] {2})([0-9] {2})" /path/to/photos/$1/$1$2/$1$2$3.png;
如果指定一个“?”在重写的结尾,Nginx将丢弃请求中的参数,即变量$args,当使用$request_uri或$uri&$args时可以在rewrite结尾使用“?”以避免nginx处理两次参数串。
在rewrite中使用$request_uri将www.example.com重写到example.com:
server {
server_name www.example.com;
rewrite ^ http://example.com$request_uri? permanent;
}
同样,重写只对路径进行操作,而不是参数,如果要重写一个带参数的URL,可以使用以下代替:
if ($args ^~ post=100){
rewrite ^ http://example.com/new-address.html? permanent;
}
注意$args变量不会被编译,与location过程中的URI不同(参考http核心模块中的location)
示例:当访问www.lansgg.com的时候跳转到www.Aries.com;
server {
listen 80 default_server;
server_name www.lansgg.com lansgg.com;
access_log logs/lansgg.access.log main;
error_log logs/lansgg.error.log;
root /opt/nginx/nginx/html/lansgg;
index index.html;
rewrite ^/ http://www.Aries.com/;
}
break 指令 可使用server, location, if 区域; 中止Rewirte,不在继续匹配
last 指令 可server, location, if 区域;
last与break的区别在于,last并不会停止对下面location的匹配。
测验一下break与last的区别
server {
listen 80 default_server;
server_name www.lansgg.com lansgg.com;
access_log logs/lansgg.access.log main;
error_log logs/lansgg.error.log;
root /opt/nginx/nginx/html/lansgg;
index index.html;
location /c1.html {
rewrite /c1.html /c2.html break;
}
location /c2.html {
return 508;
}
}
[root@master sbin]# echo "c1" > /opt/nginx/nginx/html/lansgg/c1.html
[root@master sbin]# echo "c2" > /opt/nginx/nginx/html/lansgg/c2.html
使用break会停止匹配下面的location,直接发起请求www.lansgg.com/c1.html,他会显示c2的内容;

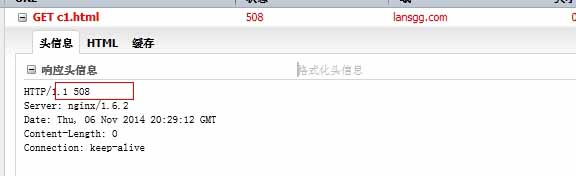
使用last的话,会继续搜索下面是否有符合条件(符合重写后的/c2.html请求)的location。此时,/c2.html刚好与面location的条件对应上了,进入花括号{}里面的代码执行,这里会返回508。
server {
listen 80 default_server;
server_name www.lansgg.com lansgg.com;
access_log logs/lansgg.access.log main;
error_log logs/lansgg.error.log;
root /opt/nginx/nginx/html/lansgg;
index index.html;
location /c1.html {
rewrite /c1.html /c2.html last;
}
location /c2.html {
return 508;
}
}
使用firebug 可以看到;

if 指令 可使用server, location 区域;
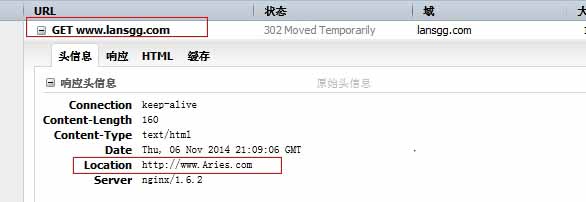
示例:当访问http://www.lansgg.com网址的时候跳转到www.Aries.com;
server {
listen 80 default_server;
server_name www.lansgg.com lansgg.com;
access_log logs/lansgg.access.log main;
error_log logs/lansgg.error.log;
root /opt/nginx/nginx/html/lansgg;
index index.html;
if ($http_host = www.lansgg.com){
rewrite (.*) http://www.Aries.com;
}
}

return 指令 可使用server, location, if 区域
语法:return code
这个指令结束执行配置语句并为客户端返回状态代码,可以使用下列的值:204,400,402-406,408,410, 411, 413, 416与500-504。此外,非标准代码444将关闭连接并且不发送任何的头部。
rewrite_log 指令 可使用server, location, if 区域
启用时将在error log中记录notice 标记的重写日志。
set 指令 可使用server, location, if 区域
语法:set variable value
指令设置一个变量并为其赋值,其值可以是文本,变量和它们的组合。
你可以使用set定义一个新的变量,但是不能使用set设置$http_xxx头部变量的值。
uninitialized_variable_warn 指令 可使用 http, server, location, if 区域
语法:uninitialized_variable_warn on|off
默认值:uninitialized_variable_warn on
开启或关闭在未初始化变量中记录警告日志。
事实上,rewrite指令在配置文件加载时已经编译到内部代码中,在解释器产生请求时使用。
expires 指令 可 http, server, location 区域
语法: expires [time|epoch|max|off]
默认值: expires off
该指令可以控制HTTP应答中的“Expires”和“Cache-Control”的头标,(起到控制页面缓存的作用)。可以在time值中使用正数或负数。“Expires”头标的值将通过当前系统时间加上设定的 time 值来获得。
epoch 指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。
max 指定“Expires”的值为 31 December 2037 23:59:59 GMT,“Cache-Control”的值为10年。
-1 指定“Expires”的值为 服务器当前时间 -1s,即永远过期
“Cache-Control”头标的值由指定的时间来决定:
负数:Cache-Control: no-cache
正数或零:Cache-Control: max-age = #, # 为指定时间的秒数s。其他的单位有d(天),h(小时)
"off" 表示不修改“Expires”和“Cache-Control”的值
控制图片等过期时间为30天,这个时间可以设置的更长。具体视情况而定
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
log_not_found off; #不记录404 not found 错误日志 expires 30d;
break; }
控制匹配/resource/或者/mediatorModule/里所有的文件缓存设置到最长时间
location ~ /(resource|mediatorModule)/ {
root /opt/demo;
expires max;
}
设定某个文件的过期时间;这里为600秒,并不记录访问日志
location ^~ /html/scripts/loadhead_1.js {
access_log off;
root /opt/lampp/htdocs/web;
expires 600;
break;
}
设置GZIP
一般情况下压缩后的html、css、js、PHP、jhtml等文件,大小能降至原来的25%,也就是说,原本一个100k的html,压缩后只剩下25k。这无疑能节省很多带宽,也能降低服务器的负载。
在nginx中配置gzip比较简单
一般情况下只要在nginx.conf的http段中加入下面几行配置即可
gzip on; gzip_min_length 1000; gzip_buffers 48k; gzip_types text/plain application/x-javascript text/css text/html application/xml;
可以通过网页gzip检测工具来检测网页是否启用了gzip
临时重定向示例:访问www.lansgg.com/c 重定向到www.lansgg.com/cc
编辑nginx.conf
server {
listen 80 default_server;
server_name www.lansgg.com lansgg.com;
access_log logs/lansgg.access.log main;
error_log logs/lansgg.error.log;
root /opt/nginx/nginx/html/lansgg;
index index.html;
rewrite ^/c/(.*)$ http://www.lansgg.com/cc/$1;
}
[root@master lansgg]# tree
.
├── c
│ └── index.html
├── cc
│ └── index.html
├── index.html
└── it.jpg
2 directories, 4 files
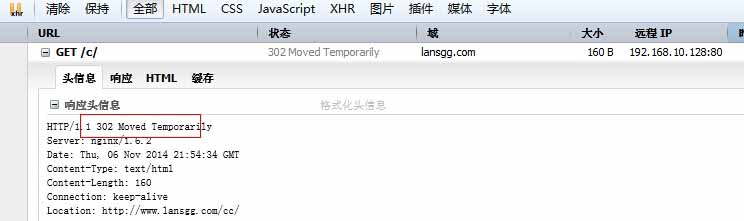
访问http://www.lansgg.com/c 会跳转到http://www.lansgg.com/cc

302即为临时重定向;
永久重定向(隐含重定向)
编辑nginx.conf
server {
listen 80 default_server;
server_name www.lansgg.com lansgg.com;
access_log logs/lansgg.access.log main;
error_log logs/lansgg.error.log;
root /opt/nginx/nginx/html/lansgg;
index index.html;
rewrite ^/c/(.*)$ /cc/$1;
}
访问 http://www.lansgg.com/c/ 页面显示的是跳转后的页面,可是url却没有变化;firebug也看不到302代码信息;现在它其实是301;
2、反向代理:是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
2.1、配置nginx实现反向代理;
需求:访问http://192.168.10.128/other 返回 apache主机的other目录下的Index.html

涉及nginx指令:
语法:proxy_pass URL
可使用字段:location, location中的if字段
这个指令设置被代理服务器的地址和被映射的URI,地址可以使用主机名或IP加端口号的形式,例如:proxy_pass http://192.168.10.129/url
2.2、配置nginx配置文件nginx.conf
server {
listen 80 default_server;
server_name www.lansgg.com lansgg.com;
access_log logs/lansgg.access.log main;
error_log logs/lansgg.error.log;
root /opt/nginx/nginx/html/lansgg;
location / {
index index.html;
}
location /other {
proxy_pass http://192.168.10.129/other;
proxy_set_header X-Real-IP $remote_addr;
}
}
2.3、配置client1
mkdir /var/www/html/other echo "192.168.10.129" > /var/www/html/other/index.html
2.4、测试;
访问url: http://www.lansgg.com/other 你会发现跳转到了 : http://192.168.10.129/other/

查看日志:
[root@client1 ~]# tail -f /var/log/httpd/access_log 192.168.10.1 - - [06/Nov/2014:21:25:44 +0800] "GET /other/ HTTP/1.1" 200 15 "-" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:32.0) Gecko/20100101 Firefox/32.0"
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

