让人印象深刻的10个jQuery手风琴效果应用
今天这篇文章向大家展示10个非常酷的应用 jQuery 手风琴(according)效果网站,一起欣赏。
1. Unowhy

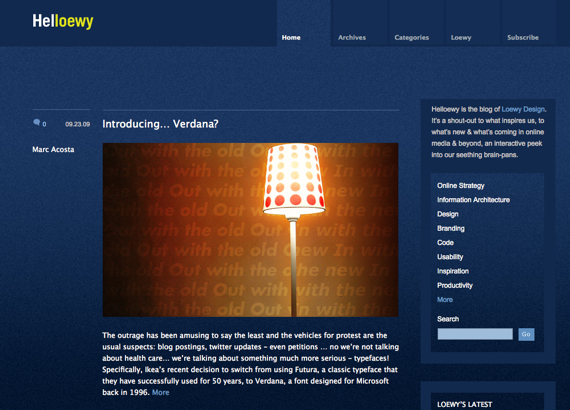
2. Helloewy

3. Djafar Inal

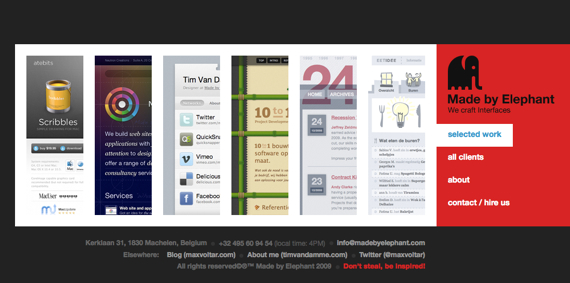
4. Made by Elephant

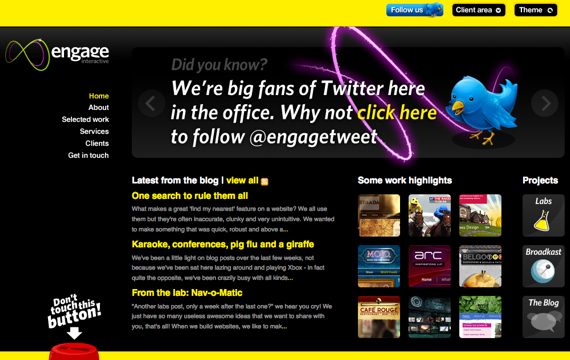
5. Engage Interactive

6. Jaboh

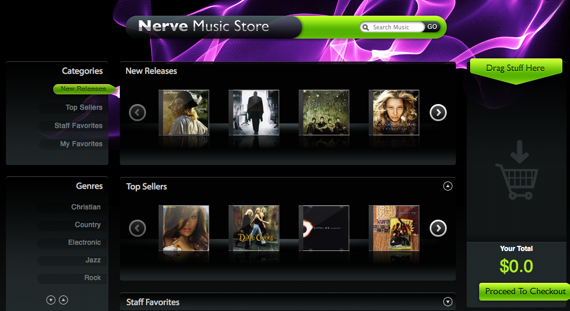
7. Nerve Music Store

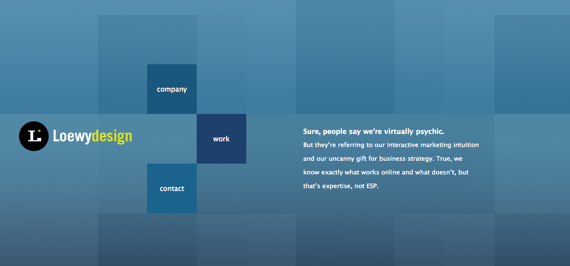
8. Loewy Design

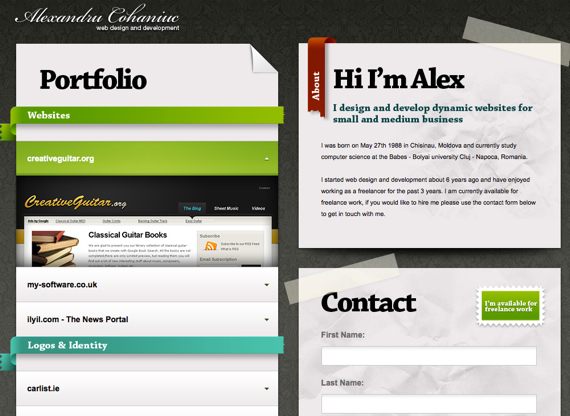
9. Alex Cohaniuc

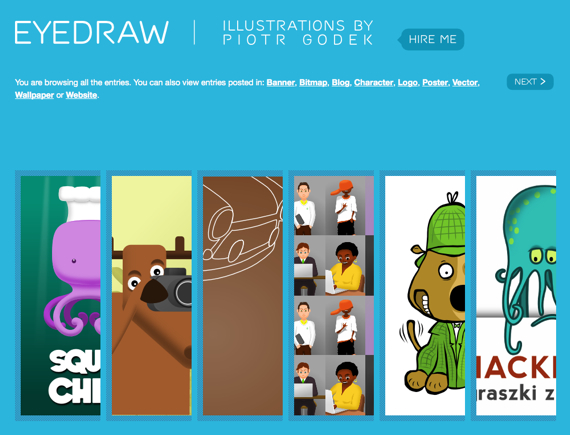
10. EyeDraw

作者:山边小溪
相关推荐
-
基于JQuery的一句话搞定手风琴菜单
一.Html代码 复制代码 代码如下: <div class="MenuSubTitle AccordionCollapse">子菜单1</div> <div> <a href="Fld_BaseData/aa.aspx">aa管理</a><br/> <a href="Fld_BaseData/bb.aspx">bb管理</a><br/>
-
jquery实现手风琴效果实例代码
复制代码 代码如下: //jquery实现手风琴效果 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <
-
jQuery Easyui使用(一)之可折叠面板的布局手风琴菜单
先给大家看下效果图,效果图展示如下: 关键代码如下所示: <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>首页</title> &l
-
jquery插件制作 手风琴Panel效果实现
首先我们还是创建一个html文件,里面包含如下的html结构. 复制代码 代码如下: <div id="pane-container"> <div class="pane"> <h1>first pane</h1> <p>this script should allow only one pane to be visible at a time.</p> </div> <div
-
基于jquery的slideDown和slideUp做手风琴
手风琴 *{ padding:0; margin:0; } body{ background:#fafafa; font-size:12px; } .slider{ line-height:24px; width:700px; color:#7ecef4; margin:10px auto; background:#010e16; } .slider dt{ background:#f5f5d2; padding-left:30px; cursor:pointer; overflow:hidde
-
基于jquery的手风琴图片展示效果实现方法
本文实例讲述了基于jquery的手风琴图片展示效果实现方法.分享给大家供大家参考.具体实现方法如下: 代码运行效果如下图所示: index.html页面代码如下: 复制代码 代码如下: <!DOCTYPE html> <html class=''> <head> <title>一款基于jquery的手风琴图片展示效果demo</title> <style class="cp-pen-styles">
-
Jquery组件easyUi实现手风琴(折叠面板)示例
本文是为大家分享了Jquery easyUi手风琴效果,供大家参考,具体内容如下 效果图: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Accordion - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css&qu
-
jquery手风琴特效插件
手风琴效果是项目中使用频率较高的一种效果,原来项目一直都在用easyui的,临近年末,试着自己写了一个 css样式 复制代码 代码如下: /* CSS Document */ body { margin: 0 auto; padding: 0 auto; font-size: 9pt; font-family: 微软雅黑, 宋体, Arial, Helvetica, Verdana, sans-serif; } .accordion { padding-l
-
jQuery制作效果超棒的手风琴折叠菜单
拉风的jQuery制作的手风琴折叠菜单,效果非常不错!这里是之前版本的改进版,主要是jquery代码改进 演示图: main.js $(function(){ var tmp = null, $title = $('.title'), $con = $('.title > ul'); $title.click(function(){ $(tmp).children('ul').slideUp().end().children('.arrow').removeClass('arrow-up');
-
精心挑选的12款优秀的基于jQuery的手风琴效果插件和教程
当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换.借助流行的 jQuery 框架,只需很少的代码就可以实现精美的手风琴效果,帮助你的网站吸引更多用户的眼球. Elegant Accordion with jQuery and CSS3 首先推荐的这款插件是基于 jQuery 和 CSS3 实现的优雅的鼠标悬停手风琴效果. 制作教程 在线演示 Vertical Sliding Accordi
随机推荐
- JSP 中Hibernate实现映射枚举类型
- JQuery制作的放大效果的popup对话框(未添加任何jquery plugin)分享
- IOS 照片编辑的view封装的实例详解
- 浅谈python中的getattr函数 hasattr函数
- 在ASP.NET 2.0中操作数据之六十四:GridView批量添加数据
- 浅谈IOS中AFNetworking网络请求的get和post步骤
- javascript实现在指定元素中垂直水平居中
- 关于页面优化和伪静态
- destoon调用企业会员公司形象图片的实现方法
- 两个非常规ASP木马(可躲过扫描)
- Android金额输入框只允许输入小数点后两位效果
- 为原生js Array增加each方法
- 完全深入学习Bootstrap表单
- Zepto实现密码的隐藏/显示
- C++读入XML文件示例
- java读取文件和写入文件的方式(简单实例)
- 微信小程序实现类似微信点击语音播放效果
- Vue核心概念Getter的使用方法
- python实现傅里叶级数展开的实现
- 简单了解python字符串前面加r,u的含义

