解决vue.js not detected的问题
最近在看vue的时候,发现之前装过的vuedevtools提示vue.js is not detected。重装了一次后,发现对于没有应用vue框架的页面,的确是检测不到vue.js,所以报这个很正常;切换到有vue.js资源的页面,调试界面就会自动检测出vue插件(如果还是报错,具体下文有讲)。如果你跟我一样上不了chrome商店,那么希望下面的步骤可以帮到你。
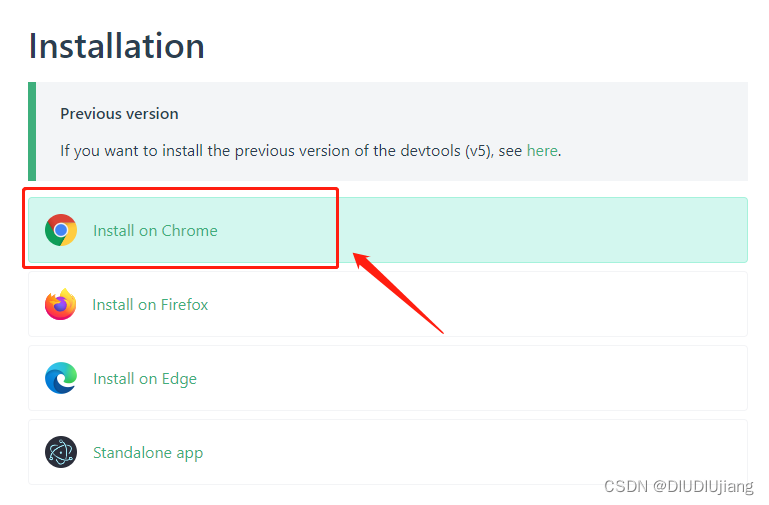
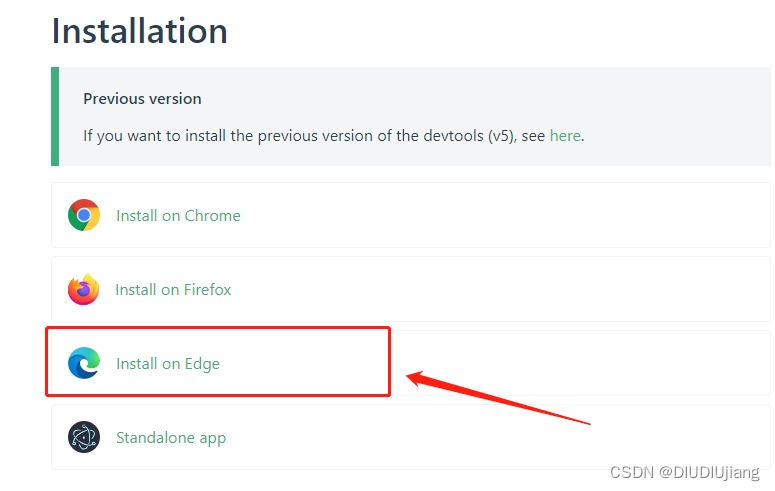
首先下载插件:
https://devtools.vuejs.org/guide/installation.html

之后打开chrome,地址栏输入 chrome://extensions/ ,在扩展程序页面,打开开发者模式:

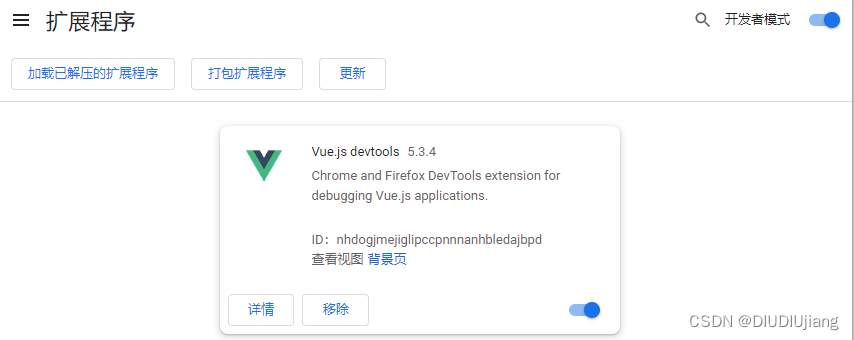
然后直接将下载的CRX文件拖入,在提示下完成安装,装完是这样的:

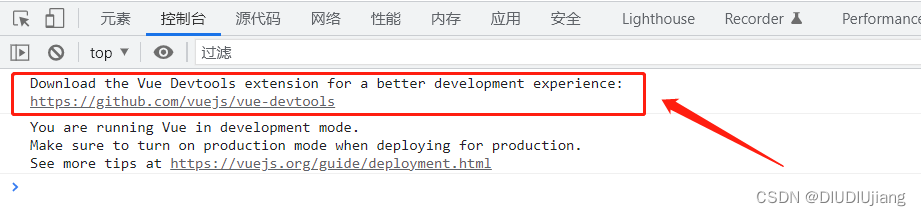
此时,打开vue页面仍未检测出插件:


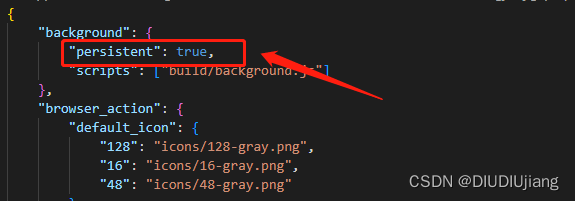
那么就需要我们进入到 manifest.json 这个文件,修改 persistent变量的值为true;
文件路径如下。然后重新打开页面就好了。
目录:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0 =>找到文件:manifest.json =>将这个修改 "persistent": true,
目录需要根据自己Google安装文件目录而定,不一定是上述目录

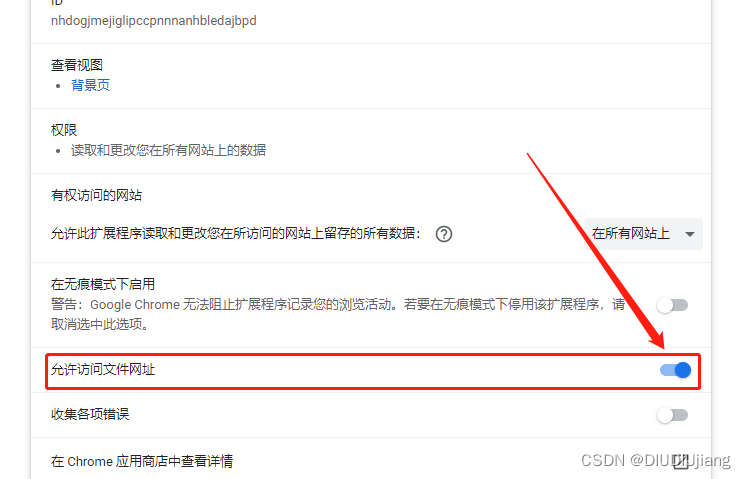
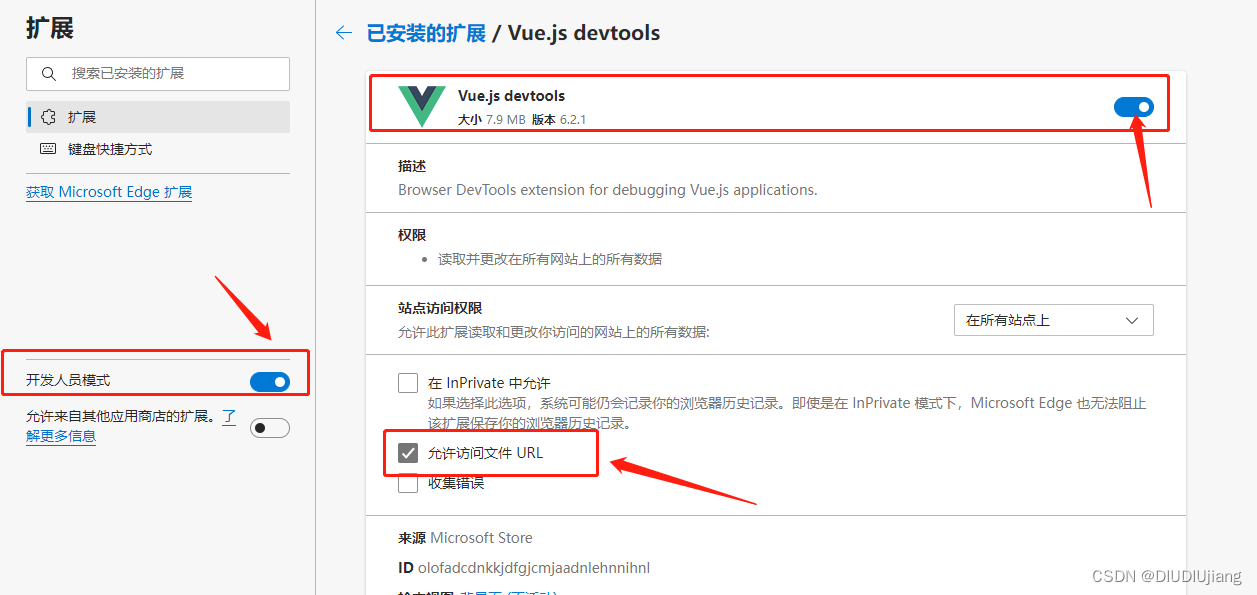
再点击详情,将允许访问文件网址打开按钮就可以了。

注意:如果是想把Vue安装在Edge上,基本步骤是和Chrome一样的,不过少了一步修改Chrome的配置文件。


最后,重新打开网页就可以了:

到此这篇关于解决vue.js not detected的问题的文章就介绍到这了,更多相关vue.js not detected内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue.js出现Vue.js not detected错误的解决方案
目录 vue.js出现Vue.js not detected Vue.js not detected?与众不同的解决方案 vue.js出现Vue.js not detected 第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true. 第二:在vuejs devtool拓展程序的详情页中开启以下两个选项 如果你看到这,恭喜你,看到全网解决这个问题的方法!!!! 以上都是网上有的,但是会有一个小坑, 让很多人....痛....不....欲....生! 看
-
解决vue.js not detected的问题
最近在看vue的时候,发现之前装过的vuedevtools提示vue.js is not detected.重装了一次后,发现对于没有应用vue框架的页面,的确是检测不到vue.js,所以报这个很正常:切换到有vue.js资源的页面,调试界面就会自动检测出vue插件(如果还是报错,具体下文有讲).如果你跟我一样上不了chrome商店,那么希望下面的步骤可以帮到你. 首先下载插件: https://devtools.vuejs.org/guide/installation.html 之后打开chr
-
Vue插件报错:Vue.js is detected on this page.问题解决
Vue插件报错:Vue.js is detected on this pag 下载Vue插件 下载地址:https://chrome.pictureknow.com/ 将下载好的crx文件拖进拓展程序 首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色).因为B站是基于Vue开发的. 解决:Vue.js not detected 打开"允许访问文件网址","收集各项错误". 解决:Vue.js
-
解决vue.js在编写过程中出现空格不规范报错的问题
找到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦.因为这个报错对于初学者来说实在头大.哈哈O(∩_∩)O哈哈~ 我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o 反正我把这个问题解决了,特别开心哒哒哒~~~ 以上这篇解决vue.js在编写过程中出现空格不规范报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考
-
解决Vue.js由于延时显示了{{message}}引用界面的问题
在使用Vue写应用时发现一个问题,每当进入一些有延时的(如网络API请求)操作时,会先闪一下未编译的 Mustache 标签{{ message }},这让人很不爽. 在官网找到了解决方案:v-cloak 参照官网做法: 定义[v-cloak]的style <style> [v-cloak] { display: none; } </style> 使用了Mustache标签的地方加上v-cloak <div v-cloak>{{ message }}</div&g
-
解决vue.js this.$router.push无效的问题
如下所示: login() { if(this.email.length > 0 && this.password.length >0) { this.$http.post('/api/login', { user: this.email, password: this.password }) .then(res => { let userPwd = res.data if(this.password == userPwd) { this.$router.push(&qu
-
快速解决vue.js 模板和jinja 模板冲突的问题
jinjia和vue.js默认的模板转义符都是{{}} 目前的解决办法是修改vue.js的转义符,将原来的{{}}替换为其他标签,我改为{[]} 版本1.x和2.x方法如下 // 1.x Vue.config.delimiters = ['{[', ']}'] // 2.x new Vue({ delimiters: ['{[', ']}'] }) 以上这篇快速解决vue.js 模板和jinja 模板冲突的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决vue.js 数据渲染成功仍报错的问题
最近在做一个vue项目,用的是官方推荐的axios请求数据,数据结构是一级对象嵌套二级对象,发现一级对象数据渲染不报错,二级数据渲染报错.很是郁闷!data函数如下 export default { name: 'hello', data() { return { card:{} } } } 返回的数据如下: { "object":{ "subObject":"123", ... } } 报错的原因是在data函数return的card里没有二级
-
解决vue js IOS H5focus无法自动弹出键盘的问题
IOS不自动弹出键盘,必须手动触发一下focus才行,不能自动调用,所以需要诱导用户点击某个按钮触发focus,最终修改的方法,默认隐藏密码输入框,隐藏不能用v-if或者是v-show,用position:absolute, top:-1000,然后点击输入密码将top改为视窗内,并且调用focus的方法 代码如下,有问题欢迎评论 <template> <div class="pwdpush-box"> <h4 class="enter-pass
-
解决Vue.js父组件$on无法监听子组件$emit触发事件的问题
最近学习vuejs看例子中用$on无法监听子组件$emit触发事件: 使用版本 vue.js 2.2.5 参考文献 1.vuejs API 2.解决实例 问题分析 1.之前写的自定义组件事件触发为this.$emit("myclick",this.todo.text);,这样this指的是todo-item的每一项,而最后vm.$on监听的是app组件,也就出说监听的是父节点,而触发的是子节点,故监听不到这个事件的. 解决思路 1.将触发事件放在父节点上触发,就可以监听到触发的事件了,
随机推荐
- ASP生成静态文件编码为UTF-8格式的HTML文件
- JS框架之vue.js(深入三:组件1)
- javascript日期操作详解(脚本之家整理)
- asp.net mvc signalr简单聊天室制作过程分析
- 让PHP支持页面回退的两种方法
- ThinkPHP模板输出display用法分析
- PHP提示Warning:phpinfo() has been disabled函数禁用的解决方法
- Android中 自定义数据绑定适配器BaseAdapter的方法
- javascript cookie用法基础教程(概念,设置,读取及删除)
- 获取当前月(季度/年)的最后一天(set相关操作及应用)
- PowerShell中按修改时间查找文件的方法
- 卡巴最新到2009-12-21的key 地址下载有效
- SQL中Group分组获取Top N方法实现可首选row_number
- jQuery的学习步骤
- javascript 模拟JQuery的Ready方法实现并出现的问题
- ASP小贴士/ASP Tips javascript tips可以当桌面
- Android滑动冲突问题的解决方法
- php实现批量下载百度云盘文件例子分享
- thinkphp普通查询与表达式查询实例分析
- js实现关闭网页出现是否离开提示

