使用Vite搭建vue3+TS项目的实现步骤
目录
- vite简介
- 初始化项目
- 修改vite.config.ts
- 安装ts依赖和ESLint
- 安装Axios
- 配置跨域
- 安装Less
vite简介
vite 是一个基于 Vue3 单文件组件的非打包开发服务器,它具有快速的冷启动,不需要等待打包操作;并且官网说是下一代的前端构建工具。
初始化项目
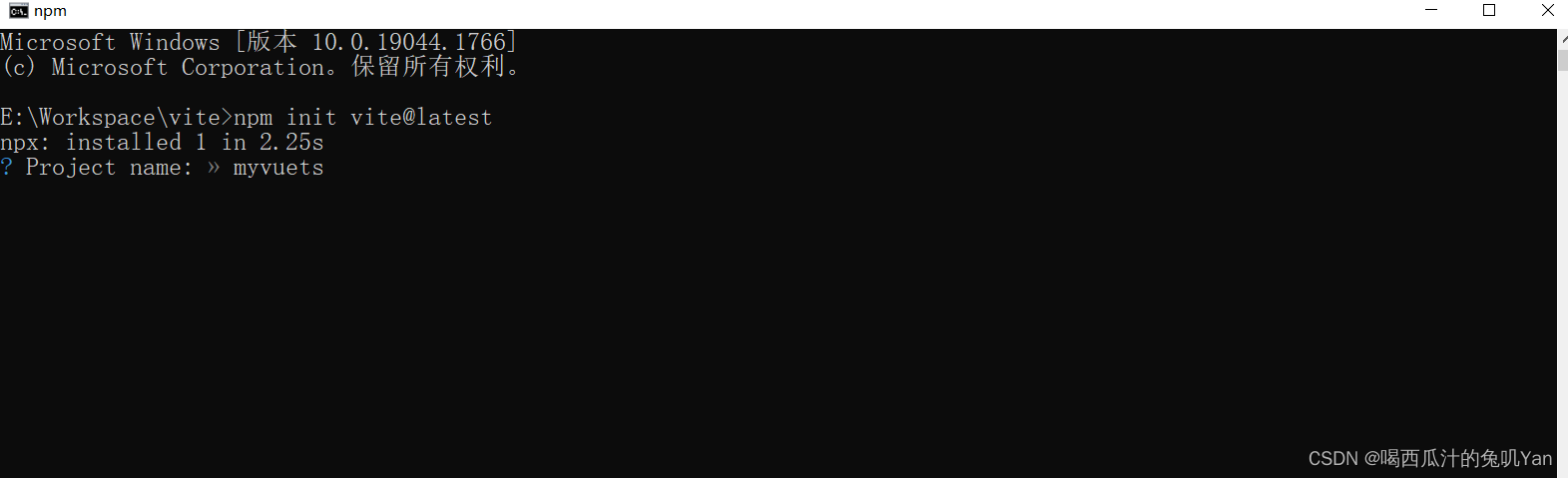
npm init vite@latest
1.输入项目名称

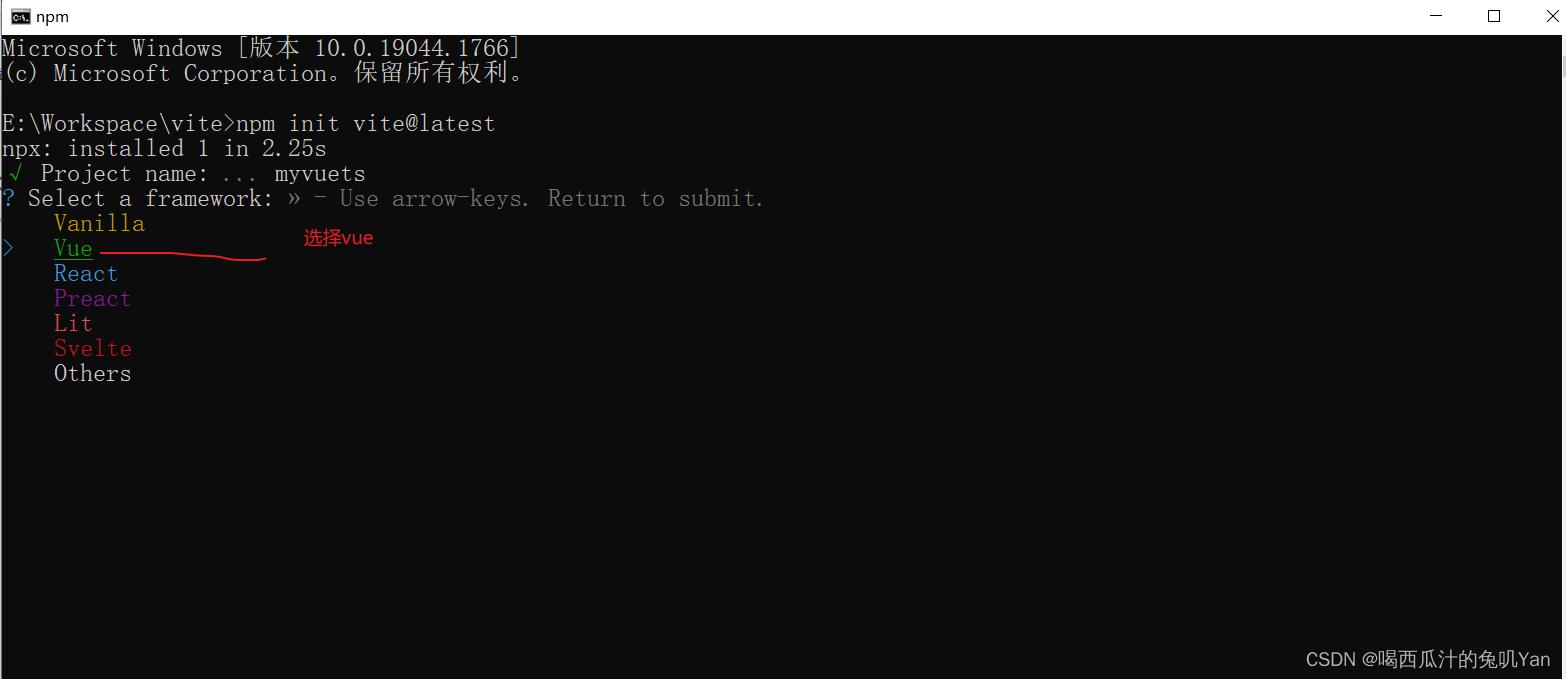
2.选择Vue

3.选择TS

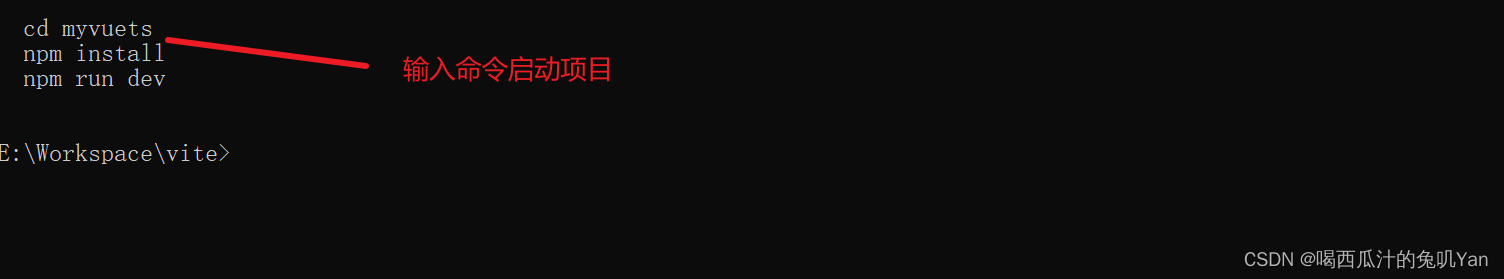
4.启动项目

5.项目启动成功

注意
用vscode进行开发的时候,推荐使用volar,禁用以前vue2常使用的插件Vetur。
修改vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
//解决“vite use `--host` to expose”
base: './', //不加打包后白屏
server: {
host: 'localhost',
port: 9527,
open: true
},
resolve:{
//别名配置,引用src路径下的东西可以通过@如:import Layout from '@/layout/index.vue'
alias:[
{
find:'@',
replacement:resolve(__dirname,'src')
}
]
}
})
安装ts依赖和ESLint
这个依赖就让TS认识到@根目录符号
1.TS依赖
npm install @types/node --save-dev
配置ts文件采用@方式导入
在tsconfig.json文件中添加配置(下图打注释的都是添加的,也可自己丰富,其中只打//的是@配置,其余是其他配置)
{
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"noImplicitAny": false, //any报错
"lib": ["esnext", "dom"],
"suppressImplicitAnyIndexErrors": true,//允许字符串用作下标
"skipLibCheck": true,
"baseUrl": ".", //
"paths": { //
"@/*":[ //
"src/*" //
] //
} //
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }],
"exclude":["node_modules"] // // ts排除的文件
}
2.ESLint
npm install --save-dev eslint eslint-plugin-vue
在根目录创建.eslintrc.js文件
在rules可以添加自己的验证规则
module.exports = {
root: true,
parserOptions: {
sourceType: 'module'
},
parser: 'vue-eslint-parser',
extends: ['plugin:vue/vue3-essential', 'plugin:vue/vue3-strongly-recommended', 'plugin:vue/vue3-recommended'],
env: {
browser: true,
node: true,
es6: true
},
rules: {
'no-console': 'off',
'comma-dangle': [2, 'never'] //禁止使用拖尾逗号
}
}
安装路由
npm install vue-router@4
1.src下创建router文件夹,新建index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Layout from '../components/HelloWorld.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'HelloWorld',
component:()=>import('@/components/HelloWorld.vue'),
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
2.main.ts中导入挂载路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
3.修改App.vue路由出口
<script setup lang="ts"> </script> <template> <router-view></router-view> </template> <style> </style>
安装Axios
npm install axios
1.新建utils–request.ts
// 首先先引入aixos
import axios from 'axios'
// 创建一个axios 实例
const service = axios.create({
baseURL: "/api", // 基准地址
timeout: 5000 // 超时时间
})
// 添加请求拦截器
service .interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
service .interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
// 最后导出
export default service
2.新建api文件夹,xxx.ts
import service from "@/utils/request"
//写对应的接口
export let getList=(params)=>{
return service({
url:"/getlist",
method:"get",
params
})
}
//然后在对应的页面引入使用即可。
配置跨域
vite.config.ts
server: {
proxy: {
'/api': {
target: 'https://baidu.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
},
安装Less
npm install -D less less-loader
使用:
<style scoped lang="scss">
.read-the-docs {
color: #888;
}
</style>
其他
我们还可以安装ElementUI-plus和状态管理Pinia,这些我们只需要去对应的官网有指导安装。
到此这篇关于使用Vite搭建vue3+TS项目的实现步骤的文章就介绍到这了,更多相关Vite搭建vue3+TS项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

