安装@vue/cli报错npmERR gyp ERR问题及解决
目录
- 安装@vue/cli报错npmERR gyp ERR
- 最终解决方法
安装@vue/cli报错npmERR gyp ERR
npm ERR! path C:\Users\wwc\AppData\Roaming\npm\node_modules@vue\cli\node_modules\utf-8-validateERR! gyp ERR! find VS
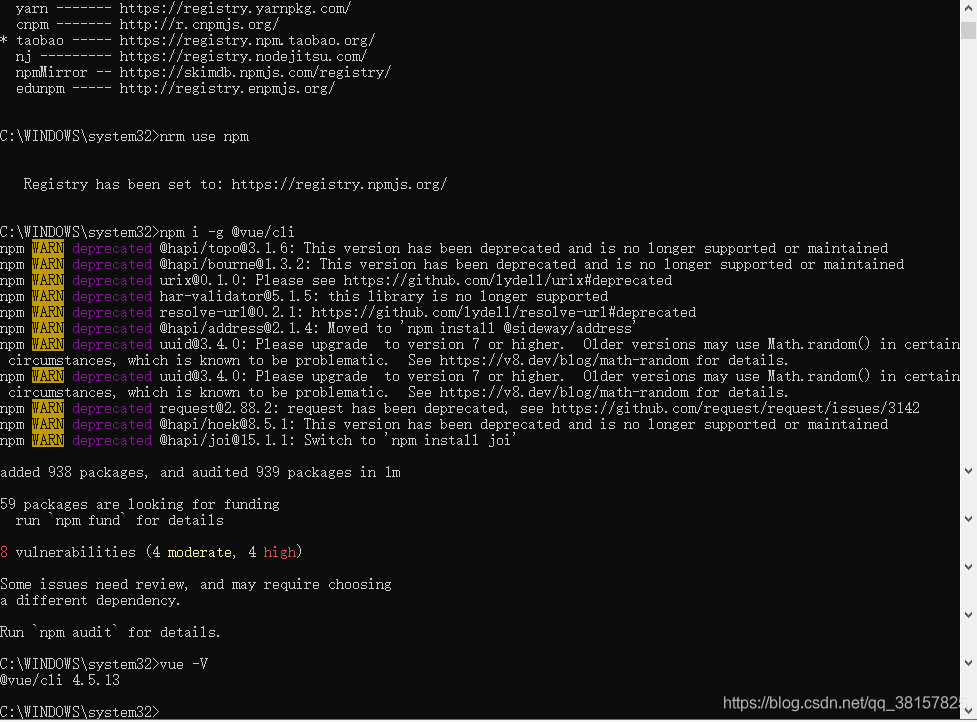
报错图片

安装命令:
npm i -g @vue/cli
先卸载掉安装失败的包
npm uninstall -g @vue/cli
删除本地文件夹目录 C://用户/xxx/AppData/Roaming/npm 文件夹下 vue 相关的3个文件
最终解决方法
切换 taobao 镜像源为 npm 镜像源之后,安装成功。
莫名其妙,就是 taobao 镜像源的问题,百度一大堆说安装这那的,都没有实际解决问题。。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue脚手架安装时遇到的无法安装问题详解
目录 项目场景: 问题描述 原因分析: 解决方案: 总结: 项目场景: 安装Vue的脚手架时遇到的无法安装问题 问题描述 以管理员身份进入命令控制符想要安装Vue的脚手架,提示安装成功后输入vue指令检查却显示:‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件. 原因分析: 安装node.js依赖环境时环境配置有问题 解决方案: 解决步骤: 1.输入cmd进入命令控制符面板 2.输入npm -v检查node.js环境是否已经配置好 当显示版本号时说明npm已成功安装(8.5.5是我
-
安装vue-cli报错 -4058 的解决方法
本人在安装vue脚手架时报这样的错,我访问了漫山遍野还是没找到答案,有人叫我用cnpm安装,但是cnpm安装的vue有好多坑在里面: npm WARN checkPermissions Missing write access to C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap npm ERR! path C:\Users\liuyg\AppData
-
vue安装遇到的5个报错及解决方法
前言 这篇博文不会教你怎么安装vue,但会告知安装过程中可能遇到的5个问题 5个报错 ①:若使用vue -V查询是否安装vue时提示没有找到指令,可能是你没有安装vue-cli脚手架(vue-cli可快速创建vue项目) ②:vue安装淘宝镜像时报错,提示无效的配置,必须是完整合法的http地址,原因是我在url前面加了1个空格,这里不要有空格 注:安装淘宝镜像后,需要用到npm的地方都可以用cnpm替换,但建议安装模块和插件用cnpm,打包和启动vue用npm (cnpm是国
-
Vue安装依赖npm install时的报错问题及解决
目录 安装依赖npm install时的报错 cnpm安装依赖出现各种问题 问题 解决方案 安装依赖npm install时的报错 1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js.可进入cmd编辑器,输入命令 node -v进行查看.出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安装要求! 2.确定node安装后,就可以开始vue的安装了.用$ npm install -g vue-cli进行安装,输入vue -V,出现版本信息即成功! 3.建一个Vue
-
关于全局安装vue-cli遇到的问题及解决
目录 全局安装vue-cli的问题 一直报如下错误 全局安装vue-cli时遇到errno 4048错误解决办法 全局安装vue-cli的问题 以前在电脑上全局安装vue-cli时没有出现问题,这次安装 一直报如下错误 在百度后,发现有人建议将对应目录下面的文件删除点,特别是vue-cli下面的,但是我删除后再次运行还是同样的问题. 后来再次百度vue的安装方法,发现好多人说已经全局安装vue-cli之后就不要再重复安装,于是我跳过了图片的那一步,直接npm init webpack mypro
-
安装@vue/cli报错npmERR gyp ERR问题及解决
目录 安装@vue/cli报错npmERR gyp ERR 最终解决方法 安装@vue/cli报错npmERR gyp ERR npm ERR! path C:\Users\wwc\AppData\Roaming\npm\node_modules@vue\cli\node_modules\utf-8-validateERR! gyp ERR! find VS 报错图片 安装命令: npm i -g @vue/cli 先卸载掉安装失败的包 npm uninstall -g @vue/cli 删除本
-
Vue项目报错:Uncaught SyntaxError: Unexpected token '<'的解决方法
目录 问题: 一.public下的index.html没有引入其他外部js文件. 二. public下的index.html引入其他外部js文件. 原因一.引用文件的位置不正确 原因二:配置信息不正确 原因三:script的引入类型不对 总结 问题: 最近做vue项目时,当我访问二级路由的时候,就会报Uncaught SyntaxError: Unexpected token ‘<‘错误,而我访问一级路由不会报错.翻了网上很多资料,都无法解决. 一.public下的index.html没有引入其
-
Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘)
目录 Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘) 第一次解决问题 第二次解决问题 Vue引入Echarts报错解决 Vue+Echarts报错Cannot set properties of undefined (setting ‘plate‘) 代码: 报错信息: 上面的报错主要是: Cannot set properties of undefined (setting ‘plate’) 翻译之后就是:无法
-
nginx 下安装配置 phpadmin报错的解决方法
如下所示: 系统版本:centos7.0 64位 NGINX版本:nginx version: nginx/1.9.8 PHP版本:PHP 7.0.0 (cli) (built: Dec 1 2015 17:53:27) ( NTS ) mysql版本:mysqld Ver 5.7.10 phpmyadmin版本:4.5.2-all-languages 部署完phpmyadmin,访问主页报错: Error during session start; please check your PH
-
vue init webpack 建vue项目报错的解决方法
使用vue init webpack 创建vue项目时报如下错误: vue init webpack my-project C:\Users\computer\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init:60 let template = program.args[0] ^^^ SyntaxError: Block-scoped declarations (let, const, function, class) not yet s
-
解决vue打包报错Unexpected token: punc的问题
项目中有一个功能模块是使用Vue写的,然后蛋疼的来了,写Vue的同事走了,今天需要改,懵逼状态啊,这是什么?代码还没看懂,就给我出了一个Exception.记录一下,蛋疼历程. ERROR in static/js/app.33254a875dd731a0b538.js from UglifyJs Unexpected token: punc (() [./src/mixin/mixin.js:6,8][static/js/app.33254a875dd731a0b538.js:13,19] 好
-
Vue插件报错:Vue.js is detected on this page.问题解决
Vue插件报错:Vue.js is detected on this pag 下载Vue插件 下载地址:https://chrome.pictureknow.com/ 将下载好的crx文件拖进拓展程序 首先去https://www.bilibili.com/ 验证一下Vue.js.devtools是否安装好(看插件的颜色).因为B站是基于Vue开发的. 解决:Vue.js not detected 打开"允许访问文件网址","收集各项错误". 解决:Vue.js
-
如何监听Vue项目报错的4种方式
目录 背景 onerror element.onerror errorHandler errorCaptured error传播规则(划重点) 如何监听异步错误 总结 背景 在开发Vue项目时,使用浏览器调试可以比较清晰的看到报的什么错.在哪报错,或者使用console.log()打印出报错信息,以便快速定位到报错源头并解决,但是如果项目上线了又怎么查看呢.对于上线项目来说,一般都是会有代码混淆以及禁用console.log(),这个时候再使用浏览器调试就有点不太方便了.另一种场景,如果要做一个
-
Vue代理报错404问题及解决(vue配置proxy)
目录 Vue代理报错404问题 第一种路径拼接 /api 情况 第二种路径不变情况 注意点 新增说明:配置多个代理怎么搞? 总结 Vue代理报错404问题 问题描述: 代理后出现404: 第一种路径拼接 /api 情况 const path = require('path'); function resolve(dir) { return path.resolve(__dirname, dir) } module.exports = { publicPath: process.env.NODE_
-
Vue.js报错Failed to resolve filter问题的解决方法
之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误. console控制台调试的时候,提示错误消息: Failed to resolve filter: HomePage console错误信息.jpg 我原来的写法: 原来的错误写法.jpg 错误原因: 经过自己的摸索,后来发现竟然是代码顺序错误问题. 由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法: 修改后的正确写法.jpg 作者:=金刚= 文章地址:http://www.cnblogs.com
随机推荐
- perl控制流介绍(if条件,while,for循环,foreach)
- Go语言执行系统命令行命令的方法
- jQuery插件bxSlider实现响应式焦点图
- Extjs4如何处理后台json数据中日期和时间
- 学习JavaScript设计模式之中介者模式
- 基于Android ContentProvider的总结详解
- C#实现rabbitmq 延迟队列功能实例代码
- C#中委托用法实例详解
- PHP简单判断iPhone、iPad、Android及PC设备的方法
- php中strtotime函数性能分析
- animate 实现滑动切换效果【实例代码】
- jQuery仿Excel表格编辑功能的实现代码
- 详解Bootstrap四种图片样式
- Linux用户要注意修复漏洞
- linux服务器中的远程访问问题小结
- ab网站压力测试命令
- 深入const int *p与int * const p的区别详解(常量指针与指向常量的指针)
- Linux Crontab Shell脚本实现秒级定时任务的方法
- PyTorch读取Cifar数据集并显示图片的实例讲解
- 详解如何构建Promise队列实现异步函数顺序执行

