Apache网页的优化、安全与防盗链图文详解
目录
- 1. Apache 网页的压缩
- 1.1 检查压缩模块
- 1.2 安装mod_deflate 模块
- 1.3 配置 mod_deflate 模块启用
- 1.4 检查安装情况,启动服务
- 1.5 测试 mod_deflate 压缩是否生效
- 2. Apache的网页缓存处理
- 2.1 检查是否安装缓存模块
- 2.2 重新编译安装,添加缓存模块
- 2.3 进行缓存模块的配置
- 2.4 验证模块的安装,重启服务
- 2.5 修改测试网页,进行访问测试
- 3.隐藏Apache的版本信息
- 3.1 修改httpd的主配置
- 4.Apache 防盗链
- 盗链实验展示
- (1) 盗链主机访问被盗链主机,窃取图片网络路径
- (2)盗链主机设置自己的网站 图片资源
- (3)盗取后的访问测试
- 防盗链措施演示
- (1)主配配置的修改
- (2)准备一张提示盗链者的图片,放入网页根目录中
- (3) 访问展示
- 总结
1. Apache 网页的压缩
在企业中,部署Apache后只采用默认的配置参数,会引发网站很多问题,换言之默认配置是针对以前较低的服务器配置的,以前的配置已经不适用当今互联网时代。
为了适应企业需求,就需要考虑如何提升Apache的性能与稳定性,这就是Apache优化的内容。
1.1 检查压缩模块
apachectl -t -D DUMP_MODULES | grep "deflate"

1.2 安装mod_deflate 模块
如果没有安装mod_deflate 模块,重新编译安装 Apache 添加 mod_deflate 模块
systemctl stop httpd.service cd /usr/local/httpd/conf mv httpd.conf httpd.conf.bak yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel cd /opt/httpd-2.4.29/ ./configure \ --prefix=/usr/local/httpd \ --enable-so \ --enable-rewrite \ --enable-charset-lite \ --enable-cgi \ --enable-deflate make && make install

1.3 配置 mod_deflate 模块启用
vim /usr/local/httpd/conf/httpd.conf
--52行--修改

--105行--取消注释

--197行--取消注释,修改

--末行添加--
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/css text/xml text/javascript text/jpg text/png DeflateCompressionLevel 9 SetOutputFilter DEFLATE </IfModule>

1.4 检查安装情况,启动服务
[root@www htdocs]#apachectl -t Syntax OK [root@www htdocs]#apachectl -t -D DUMP_MODULES | grep "deflate" deflate_module (shared) [root@www htdocs]#systemctl start httpd

1.5 测试 mod_deflate 压缩是否生效
编辑测试网页:
cd /usr/local/httpd/htdocs vim index.html <html><body><h1>It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!It works!</h1> <img src="game.jpg"/> </body></html>

测试:
方式一:
在Linux系统中,打开火狐浏览器,右击点查看元素
选择 网络 ---> 选择 HTML、WS、其他
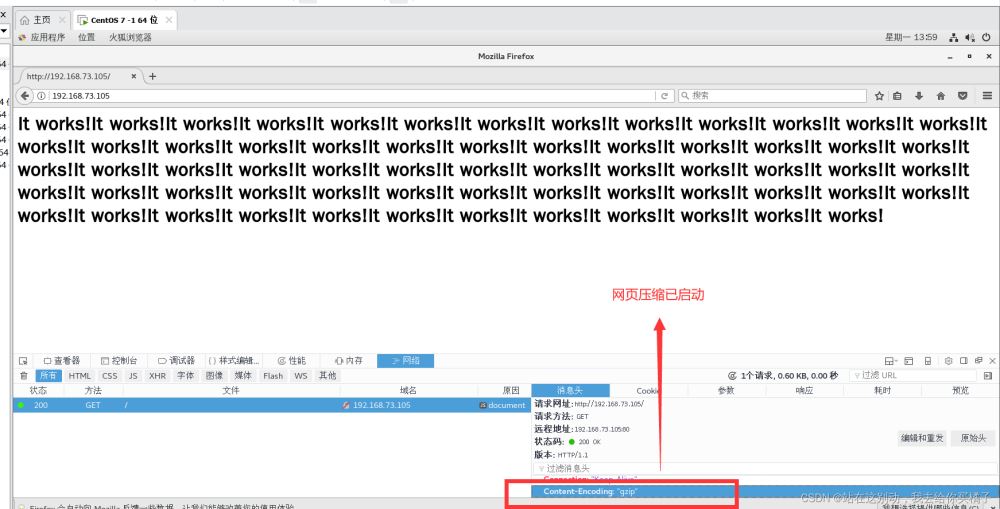
访问 http://192.168.80.10 ,双击200响应消息查看响应头中包含 Content-Encoding: gzip

方法二:
在Windows系统中依次安装 Microsoft.NET4 和fiddler 软件,打开fiddler 软件
选择 inspectors ---> 选择 Headers
浏览器访问 http://192.168.80.10 ,双击200响应消息查看是否存在 Content-Encoding: gzip
2. Apache的网页缓存处理
减少网络延迟,加快页面打开速度--缓存比源服务器离客户端更近,因此,从缓存请求内容比从源服务器所用时间更少,缓存的使用能够明显加快页面打开速度,达到更好的体验。
降低服务器的压力--给网络资源设定有效期之后,用户可以重复使用本地的缓存,减少对源服务器的请求,间接降低服务器的压力。同时,搜索引擎的爬虫机器人也能根据过期机制降低爬取的频率,也能有效降低服务器的压力。
减少网络带宽损耗--无论对于网站运营者或者用户,带宽都代表着金钱,当Web缓存副本被使用时,只会产生极小的网络流量,可以有效的降低运营成本。
2.1 检查是否安装缓存模块
apachectl -t -D DUMP_MODULES | grep "expires"

2.2 重新编译安装,添加缓存模块
systemctl stop httpd.service cd /usr/local/httpd/conf mv httpd.conf httpd.conf.bak1 yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel cd /opt/httpd-2.4.29/ ./configure \ --prefix=/usr/local/httpd \ --enable-so \ --enable-rewrite \ --enable-charset-lite \ --enable-cgi \ --enable-deflate \ --enable-expires make && make install
2.3 进行缓存模块的配置
vim /usr/local/httpd/conf/httpd.conf
52行和199行的监听继续取消注释,进行相关修改
--111行--取消注释

--末行添加--
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 60 seconds" </IfModule>

2.4 验证模块的安装,重启服务
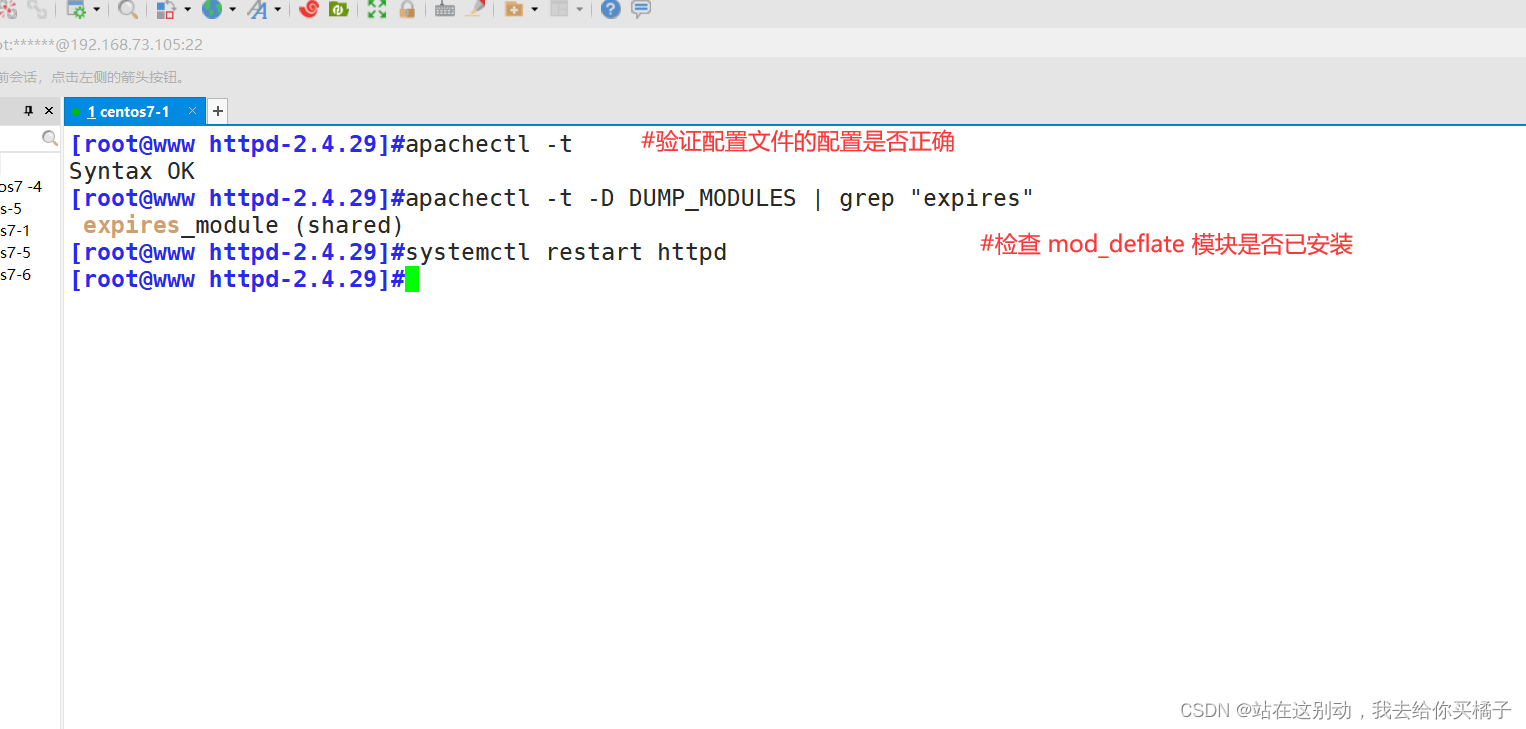
[root@www httpd-2.4.29]#apachectl -t [root@www httpd-2.4.29]#apachectl -t -D DUMP_MODULES | grep "expires" [root@www httpd-2.4.29]#systemctl restart httpd

2.5 修改测试网页,进行访问测试
[root@www httpd-2.4.29]#cd /usr/local/httpd/htdocs

vim index.html <html> <body> <h1> this is a game </h1> <img src="games.jpg"/> </body> </html>

访问测试:

3.隐藏Apache的版本信息
如果我们开启了Apache服务,那么他人就可以通过F12找到你的Apache版本号,从而利用一些已知的漏洞或者零day漏洞来进行攻击,这是非常危险的。所以为了减少一点――哪怕是一点点的风险,我们最好选择隐藏Apache的版本信息。

3.1 修改httpd的主配置
vim /usr/local/httpd/conf/httpd.conf
--491行--取消注释

vim /usr/local/httpd/conf/extra/httpd-default.conf
--55行--修改

重启服务,测试访问:
如果页面信息没有刷新成功。可以尝试先清空历史记录中的所有信息,再进行访问

4.Apache 防盗链
互联网时代,网站最为关心的问题就是用户访问量。而吸引用户的往往就是新颖的标题,图片及其内容,而承载着这些,需要占用服务器的资源。而有些缺德企业会将自己网站中图片重定向到你的网站上,读取你的图片,占用着你的带宽,服务器资源,但访问量却被它所占据。
所以apache防盗链的设置很有必要。
盗链实验展示
本实验中我准备了两台虚拟机,一台是源码编译安装apche服务的主机,作为被盗链的主机,域名设置为www.test.com 另一台为yum安装apache服务的主机,作为盗链的主机,域名设置为www.test1.com

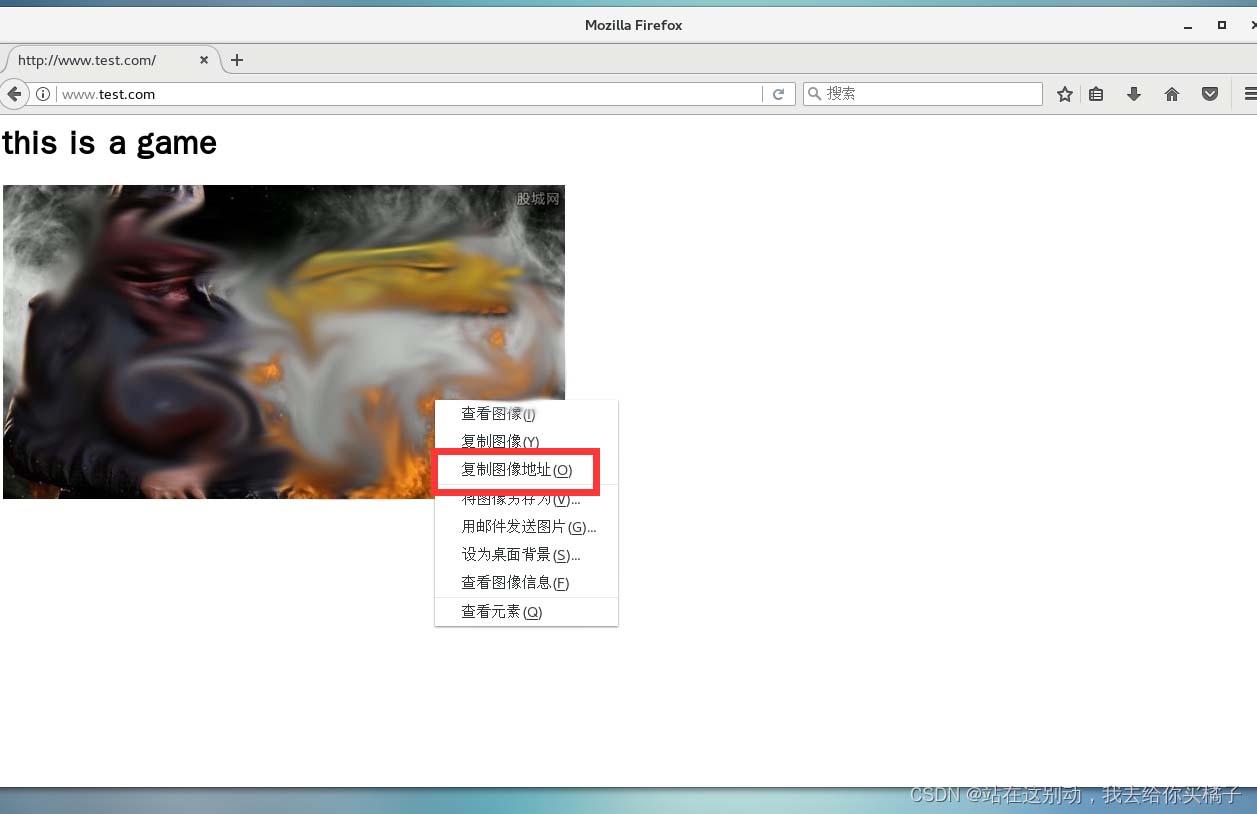
(1) 盗链主机访问被盗链主机,窃取图片网络路径

(2)盗链主机设置自己的网站 图片资源

(3)盗取后的访问测试
注意:本次测试访问的是盗链的主机,探究图片的来源

防盗链措施演示
(1)主配配置的修改
因为本机源码编译时,已经下载了相关模块,所以直接修改配置。如果没有下载相关的模块,还要进行下载配置。
下载配置方法:
systemctl stop httpd.service cd /usr/local/httpd/conf mv httpd.conf httpd.conf.bak2 yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel cd /opt/httpd-2.4.29/ ./configure \ --prefix=/usr/local/httpd \ --enable-so \ --enable-rewrite \ #加入mod_rewrite 模块 --enable-charset-lite \ --enable-cgi \ --enable-deflate \ --enable-expires make && make install
修改主配置:
vim /usr/local/httpd/conf/httpd.conf
--157行--取消注释

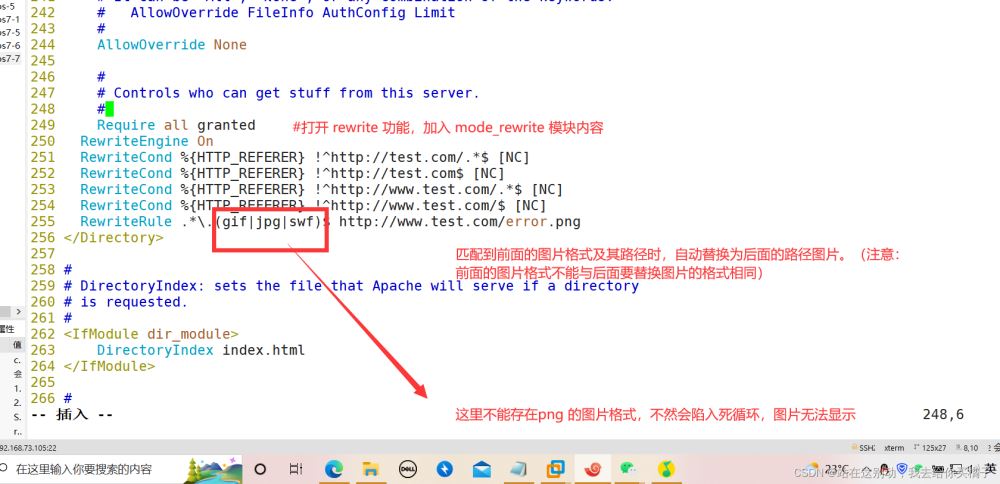
--224行--进行配置添加

RewriteCond %{HTTP_REFERER} !^http://www.test.com/.*$ [NC] 的字段含义:
- “%{HTTP_REFERER}” :存放一个链接的 URL,表示从哪个链接中转访问目录下的静态资源。
- “!^” :表示不以后面的字符串开头。
- “http://www.test.com” :是本网站的路径,按整个字符串匹配。
- “.*$” :表示以任意字符结尾。
“[NC]” :表示不区分大小写字母。
RewriteRule .*\.(gif|jpg|swf)$ http://www.test.com/error.png 的字段含义:
- “.” :表示匹配一个字符。
- “*” :表示匹配 0 到多个字符,与“.”合起来的意思是匹配 0 到多次前面的任意字符,如果是 1 到多次匹配可以用“+”表示。
- “\.” :在这里的“\”是转义符,“\.”就代表符号“.”的意思。因为“.”在指令中是属于规则字符,有相应的含义, 如果需要匹配,需要在前面加个转义符“\”,其它规则字符如果需要匹配,也做同样处理。
- “(gif|jpg|swf)” :表示匹配“gif”、“jpg”、“swf”任意一个,“$”表示结束。最后的规则是以“.gif”、“.jpg”、“.swf”结尾, 前面是1到多个字符的字符串,也就是匹配图片类型的文件。
- “http://www.test.com/error.png” :表示转发到这个路径 。
(2)准备一张提示盗链者的图片,放入网页根目录中

(3) 访问展示
访问被盗链主机网页:

访问盗链主机网页:

总结
到此这篇关于Apache网页的优化、安全与防盗链的文章就介绍到这了,更多相关Apache网页优化 安全与防盗链内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

