vue-cli4如何打包静态资源到指定目录
目录
- 打包静态资源到指定目录
- 解决
- vue-cli打包访问静态资源404
打包静态资源到指定目录
在最近开发工作中,我打包的 dist 文件夹下,vue-cli4 打包(npm run build)的静态资源全部都平铺展开在该文件夹下,看着很别扭,于是想打包到 static 文件夹下。

vue-cli4 执行打包命令时,默认打包的位置是dist文件夹下,不会自动打包为一个模块(文件夹)。
解决
在 vue.config.js 文件中设置 assetsDir 指定打包的目录为根目录下的 static 文件夹,就会在 dist 文件夹下自动生成一个新的文件夹 static 来存放打包的静态资源。

设置之后打包的文件目录为:

说明:文件夹下的 js 和 json 文件夹是我写在 public 文件夹下的模块用于 axios 请求本地数据,打包时会直接打包到 dist 文件夹下。
vue-cli打包访问静态资源404
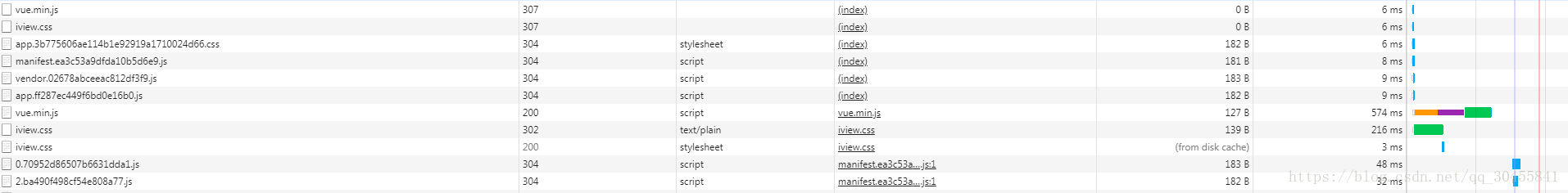
使用vue-cli生产打包,把代码放到服务器上访问的时候,不少同学会看到页面一片空白,打开控制台,会发现是某些资源文件找不到,如图:

其实这里是因为vue-cli的webpack打包配置静态文件访问路径不对,配置文件路径如图:

在这个文件下面找到生产(build)配置:

要解决静态文件访问路径问题只需要修改配置中的assetsPublicPath字段即可。
如果你的服务器静态文件路径是这样的:

将路径写成这样即可访问静态资源:

资源访问成功状态:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue-cli脚手架打包静态资源请求出错的原因与解决
问题 vue-cli默认配置打包后部署到特定路径下静态资源路径错误问题. 静态资源打包使用相对路径后css文件引入大图片路径错误问题 使用vue-cli2脚手架生成的默认打包配置文件,npm run build打包,部署项目到特定路径下://ip:port/test/index.html 此时访问//ip:port/test/index.html可以正常访问,但是引用的js和css等文件服务器响应为404,此时我们查看资源请求路径: http://ip:port/static/css/app.[
-
vue-cli与webpack处理静态资源的方法及webpack打包的坑
通过Vue-cli进行webpack打包的坑 Vue-cli为Vue项目搭建的脚手架的确很方便,但打包时容易出现空白页,或者对应的静态资源加载不了. 我是通过将项目/config下的index.js的assetsPublicPath变成'./',变成相对路径,进行解决. cd vue demo npm run dev //运行程序 npm run bulid //webpack打包 处理静态资源 你也许会注意到vue-cli与webpack结合的项目中,我们通常会有两个静态资源的路径:src/a
-
Vue-cli打包后部署到子目录下的路径问题说明
默认情况下以当前域名为根目录向下访问. 举例,若需要部署到www.***.com/catalog1/catalog2/下,需要更改 1.config/index.js文件中,build下assetsPublicPath属性为'/catalog1/catalog2/',如下: build: { assetsPublicPath: '/catalog1/catalog2/', 默认情况下该值为'/'(该属性目测是webpack打包时的文件引用路径的基础路径). 2.修改路由base属性为'/cata
-
解决vue单页面应用打包后相对路径、绝对路径相关问题
在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径.但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML.css.js等文件,使用的都是绝对路径.下面可以举几个例子来看一下: 1.打包后的index.html文件 2.打包后的css文件 所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢? 1.修改webpack配置文件中的assetsPublicPath,修改为如下图所示. 修改配置后,进行打包发现,打包后的index
-
vue-cli4如何打包静态资源到指定目录
目录 打包静态资源到指定目录 解决 vue-cli打包访问静态资源404 打包静态资源到指定目录 在最近开发工作中,我打包的 dist 文件夹下,vue-cli4 打包(npm run build)的静态资源全部都平铺展开在该文件夹下,看着很别扭,于是想打包到 static 文件夹下. vue-cli4 执行打包命令时,默认打包的位置是dist文件夹下,不会自动打包为一个模块(文件夹). 解决 在 vue.config.js 文件中设置 assetsDir 指定打包的目录为根目录下的 stati
-
vue打包静态资源后显示空白及static文件路径报错的解决
今天使用vue打包(npm run build)遇到了几个坑,在这里分享给大家 打包之后打开dist的页面显示空白: 这个问题以前就处理过,是打包过程中出现错误频率较高的一种,可能有3处地方会出现这种情况 1.记得改一下config下面的index.js中bulid模块导出的路径.因为打包后的index.html里边的内容都是通过script标签引入的,默认显示的路径不对,打开肯定是空白的. build: { index: path.resolve(__dirname, '../dist/ind
-
vue项目之webpack打包静态资源路径不准确的问题
目录 webpack打包静态资源路径不准确 问题 静态资源找不到如js文件 图片找不到 webpack中的静态资源处理 Webpacked 资源 资源处理规则 在JavaScript里获取资源路径 "真实的" 静态资源 webpack打包静态资源路径不准确 问题 1.将打包好的项目部署到服务器,发现报错说图片找不到. 2.静态资源如js访问不到 分析并且解决问题 明确一点的就是,看到报错404,找不到静态资源,很明显,路径错误了. 静态资源找不到如js文件 资源打包路径有误,打包后的资
-
Go1.16新特性embed打包静态资源文件实现
目录 背景 embed 嵌入 字符串.字节切片.文件嵌入 嵌入文件 嵌入文件夹 嵌入匹配 FS 文件系统 总结: 背景 相信有一部分人喜爱 GO 的初衷大概是:跨平台静态编译,如果在没用通过 CGO 引用其他库的话,一般编译出来的可执行二进制文件部署起来非常方便,但人们在实际中发现,使用 Go 语言开发的后端 WEB 程序存在 HTML 模版.图片.JS.CSS.JSON 等静态资源,部署时需要把这些静态资源与二进制程序一起上传到服务器部署,在现今遍地花容器的今天,为了简化部署流程,能不能更进一
-
vue中如何给静态资源增加路由前缀
目录 vue给静态资源增加路由前缀 说说vue中的~(静态资源处理) Webpacked 资源 资源处理规则 总结 vue给静态资源增加路由前缀 在vue.config.js中找到这段代码: 找到publicPath,这个就是静态资源的默认路径,默认值是/,也就是静态资源默认路径是你的域名+路径,所以我们只需修改publicPath的值,就可以达到加前缀的效果,修改后效果如下: 现在你页面上的所有静态资源路径都会加上web前缀了 说说vue中的~(静态资源处理) Webpacked 资源 首先要
-
python打包压缩、读取指定目录下的指定类型文件
下面通过代码给大家介绍python打包压缩指定目录下的指定类型文件,具体代码如下所示: import os import datetime import tarfile import fnmatch def find_spe_file(root, patterns=['*'], non_cludedir=[]): for root, dirnames, filenames in os.walk(root): for pattern in patterns: for filename in fil
-
Vue如何下载本地静态资源static文件夹
目录 下载本地静态资源static文件夹 下载静态文件方法 下载 下载本地static静态文件的踩坑 下载本地静态资源static文件夹 下载静态文件方法 <a href="/static/serviceAgreement.docx" rel="external nofollow" rel="external nofollow" download="下载"></a> 下载 项目需要下载本地的docx文档
-
关于vue打包时的publicPath就是打包后静态资源的路径问题
情况一 当不配置vue.config.js或者没有publicPath属性时,默认访问的静态路径是服务器的根目录 服务器根目录下没有js文件夹所以访问失败,把dist下的js,css等静态文件剪切到wamp/www目录下就可以正常访问了(注意重启wamp) 情况二 当配置为当前目录’./’ 访问正常,其实publicPath当前目录即打包后的index.html的当前目录,即dist目录,怎么证明,把publicPath的值设置为’…/’,看看情况三 情况三 又报错,把js,css等静态文件复制
-
Spring Boot实战之静态资源处理
前两章我们分享了Spring boot对Restful 的支持,不过Restful的接口通常仅仅返回数据.而做web开发的时候,我们往往会有很多静态资源,如html.图片.css等.那如何向前端返回静态资源呢?以前做过web开发的同学应该知道,我们以前创建的web工程下面会有一个webapp的目录,我们只要把静态资源放在该目录下就可以直接访问.但是,基于Spring boot的工程并没有这个目录,那我们应该怎么处理? 一.最笨的方式 我们首先来分享一种最笨的办法,就是将静态资源通过流直接返回给前
随机推荐
- 走进AngularJs之过滤器(filter)详解
- Ruby中变量引用时的一些注意点
- Windows服务器安全配置
- Python中使用logging模块打印log日志详解
- Smarty环境配置与使用入门教程
- phpmyadmin下载、安装、配置教程
- jquery ajax post提交数据乱码
- 127.0.0.1无法访问,没有权限: GetObject
- Javascript学习笔记之 函数篇(一) : 函数声明和函数表达式
- Google和百度、雅虎的站内搜索代码
- java编写贪吃蛇小游戏
- PowerShell脚本trap语句捕获异常写法实例
- 利用Python将时间或时间间隔转为ISO 8601格式方法示例
- 11种ASP连接数据库的方法
- 基于jQuery实现仿QQ空间送礼物功能代码
- C++函数中return语句的使用方法
- Java微信公众平台开发(5) 文本及图文消息回复的实现
- C语言编程中生成随机数的入门教程
- Java编程实现帕斯卡三角形代码示例
- vue+webpack 打包文件 404 页面空白的解决方法

