JS利用循环解决的一些常见问题总结
目录
- 1. 打印0-100中3的倍数
- 2. 在页面中写入 1000-2000年中的闰年
- 3. 打印100以内所有偶数的和
- 4.求出1-1/2+1/3-1/4……1/100的和
- 5. 打印三角形
- 5.1 普通三角形
- 5.2 倒三角
- 5.3 等腰三角形
- 6.等腰梯形
- 7.输出100-200之间所有的质数
- 9. 有一个棋盘,有64个方格,在第一个方格里面放1粒芝麻重量是0.00001kg,第二个里面放2粒,第三个里面放4,棋盘上放的所有芝麻的重量
- 10.在页面上完成以一个九九乘法表
- 11.打印一个3行5列的表格
- 总结
1. 打印0-100中3的倍数
思路:首先利用for循环打印0到100的数,然后用if条件语句进行筛选,能被3整除的就进行输出
for(var i=0;i<=100;i++){
if(i%3==0&&i!=0){
console.log(i);
}
}
2. 在页面中写入 1000-2000年中的闰年
思路:首先利用for循环打印1000-2000年,然后用判断是否闰年的条件(能被4整除且不能被100整除或者能被400整除)筛选出闰年进行打印
for(var i=1000;i<=2000;i++){
if(i%4==0&&i%100!=0 || i%400==0){
console.log(i+'是闰年');
}
}
3. 打印100以内所有偶数的和
思路:首先利用循环打印出0到100的数,然后利用if条件判断语句打印出2的倍数(0是特殊的偶数),然后再将这些数加起来
var sum=0
for(var i=1;i<=100;i++){
if(i%2==0){
sum+=i
}
}
console.log(sum);
结果:2550
4.求出1-1/2+1/3-1/4……1/100的和
思路:所有分子不变,都是1,当分母为偶数的时候,前面那个数是减这个偶数的
var sum=0
for(var i=1;i<=100;i++){
if(i%2==0){
sum-=1/i
}else{
sum+=1/i
}
}
console.log(sum);
结果:0.688172179310195
5. 打印三角形
5.1 普通三角形
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write('☆');
}
document.write('<br>')
}
显示效果:

5.2 倒三角
for (var i = 1; i <= 9; i++) {
for (var j = 9; j >= i; j--) {
document.write('☆');
}
document.write('<br>')
}
显示效果:

5.3 等腰三角形
for (var i = 1; i <= 9; i++) {
for (var j = 9; j >= i; j--) {
document.write(' ');
}
for (var j = 1; j <= i; j++) {
document.write('☆');
}
document.write('<br>')
}
显示效果:

6.等腰梯形
通过控制i的初始值实现梯形
for (var i = 5; i <= 9; i++) {
for (var j = 9; j >= i; j--) {
document.write(' ');
}
for (var j = 1; j <= i; j++) {
document.write('☆');
}
document.write('<br>')
}
显示效果:

7.输出100-200之间所有的质数
思路:首先质数就是只能被1和自己整除的数,我们在进行循环的时候可以将1和自身排除,然后利用双重for循环,外层循环用来遍历100到200的数,然后定义一个flag初始值为true,然后里层循环用来判断是否是质数,不是质数的时候给flag赋值为false,然后在flag为true的时候就是质数,进行输出
for(var i=100;i<=200;i++){
var flag=true
for(var j=2;j<i;j++){
if(i%j==0){
flag=false
}
}
if(flag){
document.write(i+'<br>')
}
}
结果:

8. 求1+2!+3!+…+20!的值
- 思路:这是求1加2的阶乘加3的阶乘加4的阶乘一直加到20的阶乘,首先我们先定义一个变量sum来进行接收,然后写外层循环用来遍历1到20,
- 第一次循环
当i等于1,k等于1,j等于1,k等于k*j等于1,sum等于0加1等于1 - 第二次循环
当i等于2,k等于1,j等于1,k等于k*j等于1
j等于2,k等于k*j等于2,sum等于1加2等于3 - 第三次循环
当i等于3,k等于1,j等于1,k等于k*j等于1
j等于2,k等于k*j等于2
j等于3,k等于k*j等于6,sum等于1加1+2+6=9 - 以此类推。。。。
var sum = 0;
for (var i = 1; i <= 20; i++) {
var k = 1;
for (var j = 1; j <= i; j++) {
k *= j;
}
sum += k;
}
console.log(sum);
结果:2561327494111820300
9. 有一个棋盘,有64个方格,在第一个方格里面放1粒芝麻重量是0.00001kg,第二个里面放2粒,第三个里面放4,棋盘上放的所有芝麻的重量
思路:第一个有1个,第二个有2个,第三个有4个,第四个有8个,以此类推,起那么2个数相乘等于第三个数,分别定义sum和num用来装总数量和第几个,然后利用循环使代码1到64执行
var sum=0;
var num=1;
for(var i=1;i<=64;i++){
sum+=num;
num*=2;
}
console.log(sum*0.00001);
结果:184467440737095.53
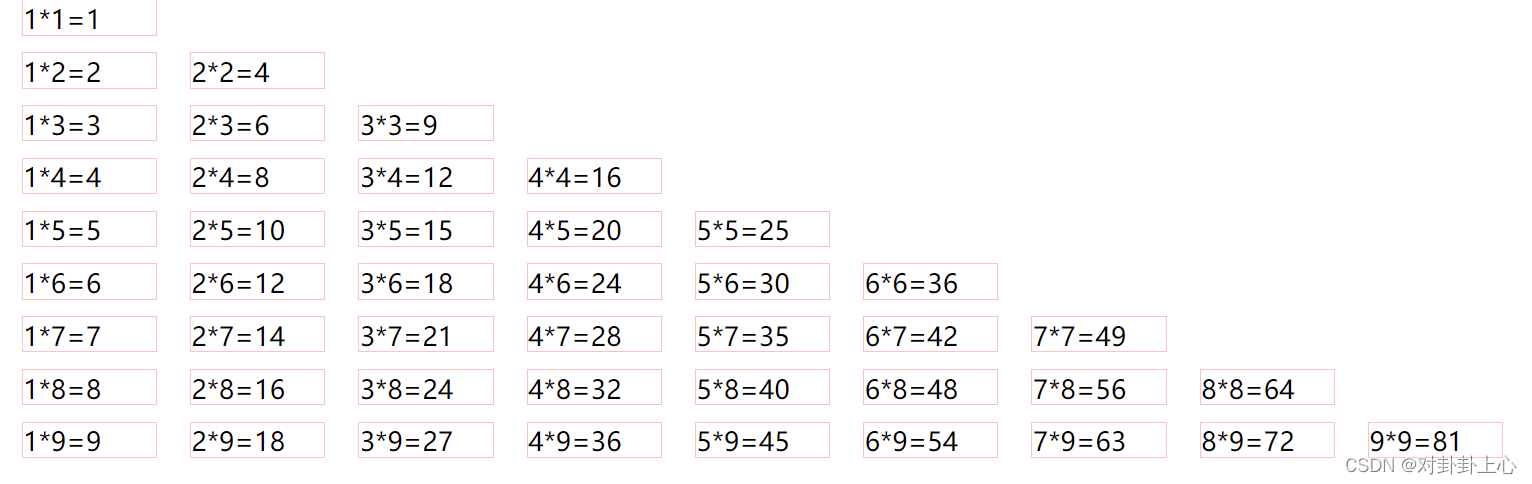
10.在页面上完成以一个九九乘法表
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write('<span>'+j+'*'+i+'='+i*j+'</span>');
}
document.write('<br>')
}
显示效果:样式是单独写得

11.打印一个3行5列的表格
document.write('<table>')
for(var i=1;i<=3;i++){
document.write('<tr>')
for(var j=1;j<=5;j++){
document.write('<td></td>')
}
document.write('</tr>')
}
document.write('</table>')
显示效果:样式单独加的

总结
到此这篇关于JS利用循环解决的一些常见问题的文章就介绍到这了,更多相关JS利用循环解决问题内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

