nginx gzip 动态静态压缩详解
目录
- 前言
- 动态压缩
- 静态压缩
- 动静结合
前言
gzip压缩是解决编译产物体积过大、缩短静态资源请求时长的常用手段之一,我们在网站上经常能看到 Content-Encoding: gzip 这个 http 响应头,表示内容使用 gzip 压缩;gzip压缩分为动态压缩与静态压缩,下面浅浅的介绍下这两种方式以及使用;
动态压缩
动态压缩实际上就是由nginx服务器对编译造物进行压缩,需要在nginx.conf的http、https模块中开启下面的配置:
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型
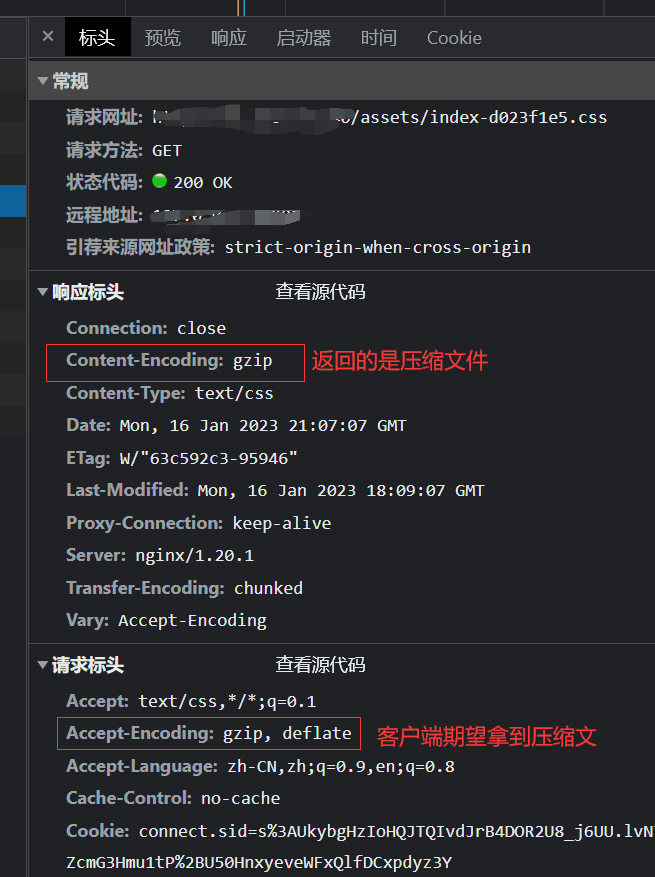
更改完配置,重启nginx服务器,查看静态资源响应头,出现Content-Encoding: gzip ****则代表开启成功;

静态压缩
动态压缩是在服务器上进行的,压缩级别越高越耗性能,静态压缩就是为了解决这个问题而生的,开启静态压缩后,nginx会自动寻找.gz后缀的文件,如果没有则返回源文件;于是乎,我们就可以在前端构建的时候进行gzip压缩;
以vite为例,我们需要引入vite-plugin-compression插件,并且在vite.config.js中按照下面的方式配置;
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ]
插件支持自定义,主要配置如下
verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀
引入插件后编译,我们即可看见编译文件中会多出一些.gz结尾的文件,这些便是压缩的产物,查看编译输出,我们可以看到
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
一个598.32kb的css文件经过压缩之后大小变成了67.81kb;
将静态资源部署到服务器上,在nginx.conf中开启下面的配置,nginx会自动去寻找.gz结尾的文件,直接返回给客户端,这就是所谓的静态压缩;
gzip_static on
坑点!!!
1,nginx对静态压缩的文件要求较高,必须与原文件同时生成,如果不是同时生成的,那么nginx将无法进行匹配(对于这一点,笔者在引入插件后源代码未变更,导致gz文件与原文件时间不一致,导致静态压缩不生效);
官网原话:
The files can be compressed using the gzip command, or any other compatible one. It is recommended that the modification date and time of original and compressed files be the same.
2,nginx默认是没有安装ngx_http_gzip_static_module静态压缩模块的,需手动开启,开启方法这里不赘述,直接上指令:
找到安装路径的configure文件以后,就在这个文件夹下,执行如下命令
./configure --with-http_gzip_static_module
等待执行完毕以后就是执行make指令
make
动静结合
实际应用中我们通常会采取静态压缩+动态压缩结合的方式来处理我们的静态资源,静态压缩的优先级会高于动态压缩,并不是说压缩的越到小越好,如果已经进行过静态压缩的文件就没有必要再进行动态压缩了,因为这样浪费性能,得不偿失,所以动态压缩的gzip_min_length这个配置尤为重要,能让我们避免一些无谓的操作;
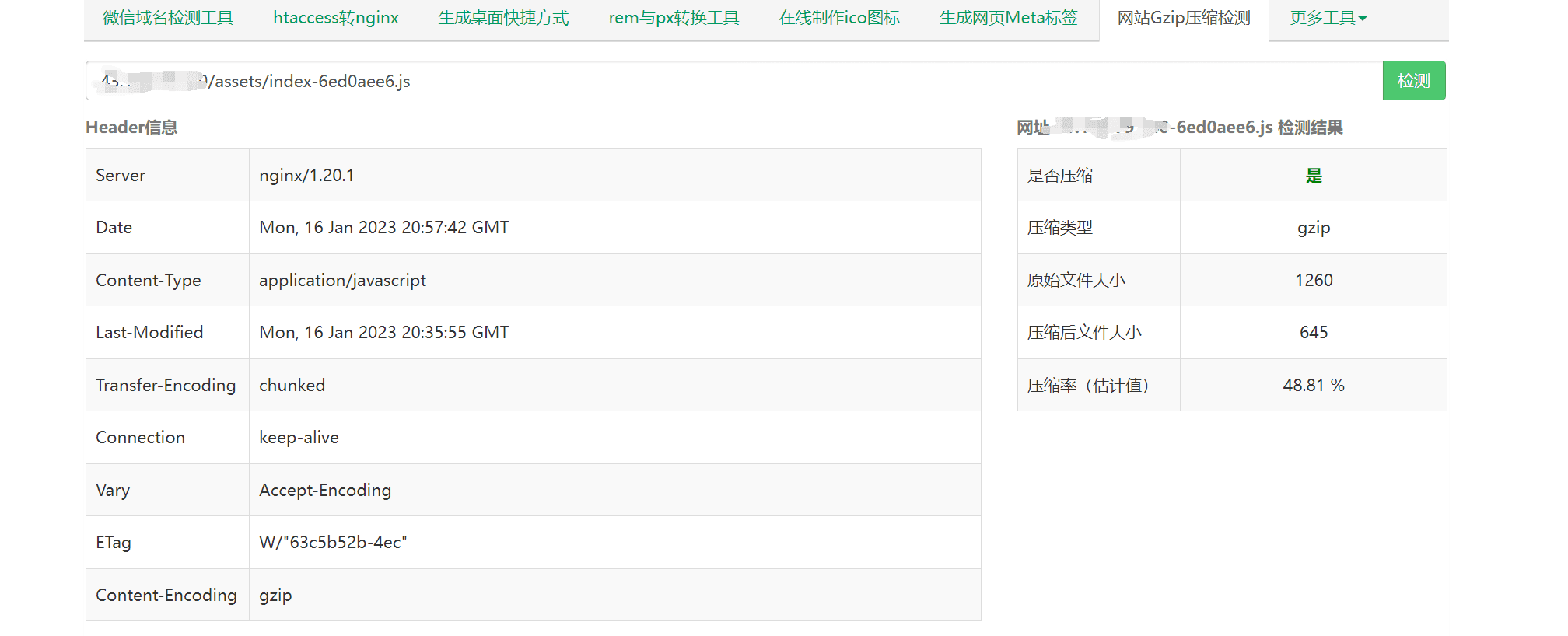
经过上面一系列操作之后,可以用站长工具测试下压缩的效果,直接将静态资源的连接复制进去即可:https://tool.chinaz.com/Gzips/?q=c.nxw.so
如图

文档参考:
http://nginx.org/en/docs/http/ngx_http_gzip_static_module.html
http://nginx.org/en/docs/http/ngx_http_gzip_module.html
以上就是nginx gzip 动态静态压缩详解的详细内容,更多关于nginx gzip动静态压缩的资料请关注我们其它相关文章!

