拆开JavaScript迭代器模式内部黑盒子
目录
- 一、内部迭代器
- 二、外部迭代器
- 总结:
一、内部迭代器
迭代器模式,指的是提供一种方法顺序访问一个聚合对象或者数组中的各种元素,而又不暴露该对象的内部表示。
内部迭代器是自动的,将回调函数传入迭代器进行执行,访问到每一个元素都会执行传入迭代器中的回调函数。
模拟内部迭代器如下:
// 定义数组原型上的mapFn内部迭代器
Array.prototype.mapFn = function (callback) {
let arr = this;
let newArr = []
for (let i = 0; i < arr.length; i++) {
newArr[i] = callback(arr[i], i, arr)
}
return newArr
}
// 定义原始数组
var arr = [1, 2, 3, 4, 5];
// 定义回调函数
var callback = val => val * 2;
// 执行数组的mapFn方法调用回调函数callback
var newArr = arr.mapFn(callback);
// 打印返回值
console.log(newArr)
callback函数可以传入三个参数,第一个参数表示当前的值,第二个参数表示当前索引,第三个参数表示正在操作的数组。返回值为新数组。
当前例子中,callback指的是val => val * 2,通过数组的mapFn方法执行callback函数,返回值为新的数组newArr。
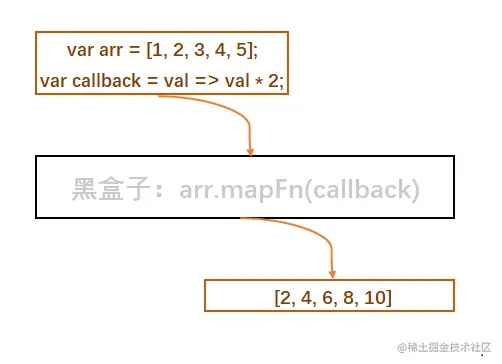
在实际的使用中,Array.prototype.mapFn的内部实现是看不到的,就像我们看不到数组的操作map和forEach一样,这里如果将Array.prototype.mapFn作为黑盒子。就有如下的流程:

二、外部迭代器
外部迭代器是非自动的,提供了next方法,需要手动的去执行next()以进行下一个元素的访问。
// 定义迭代器生成函数
function makeIterator(array) {
var nextIndex = 0;
return {
next: function () {
return nextIndex < array.length ? {
value: array[nextIndex++],
done: false
} : {
value: undefined,
done: true
};
}
};
}
// 产生迭代器
var it = makeIterator(['a', 'b']);
// 通过迭代器暴露出来的next方法,外部调用迭代器
console.log(it.next()) // { "value": "a", "done": false }
console.log(it.next()) // { "value": "b", "done": false }
console.log(it.next()) // { "value": undefined, "done": true }
makeIterator返回next方法,每一次执行都会执行下一个迭代。done是否迭代结束,value是当前迭代获取到的值。如果done为true,对应的value就是undefined。
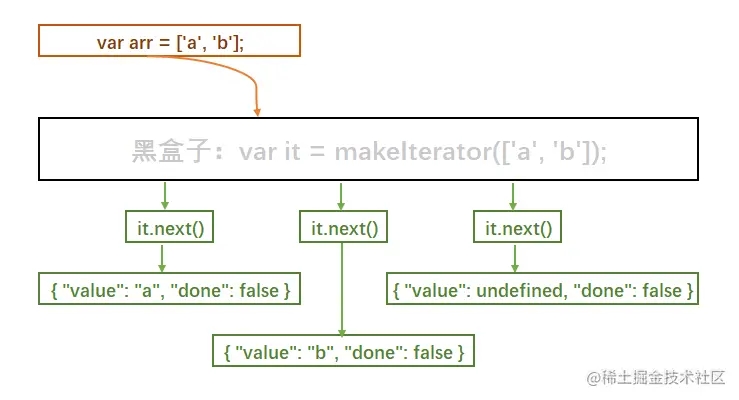
在实际的使用中,makeIterator的内部实现是看不到的,这里如果将makeIterator作为黑盒子。就有如下的流程:

总结:
目前JavaScript已经内置了多种内部迭代器,比如forEach、map、filter和reduce等,内部执行回调函数function(value, index, currentArr){ xxxx }对每个访问到的元素进行处理。通过generate和yield配合使用也可以产生外部迭代器,通过next()方法进行下一步的执行。
以上就是拆开JavaScript迭代器模式内部黑盒子的详细内容,更多关于JavaScript迭代器模式内部黑盒子的资料请关注我们其它相关文章!

