Jetpack Compose按钮组件使用实例详细讲解
目录
- 概述
- 1.普通Button按钮
- 2.IconButton图标按钮
- 3.FloatingActionButton悬浮按钮
- 总结
概述
按钮组件Button是用户和系统交互的重要组件之一,它按照Material Design风格实现,我们先看下Button的参数列表,通过参数列表了解下Button的整体功能
@Composable
fun Button(
onClick: () -> Unit, // 点击按钮时的回调
modifier: Modifier = Modifier, // 修饰符
enabled: Boolean = true, // 是否启用按钮
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
elevation: ButtonElevation? = ButtonDefaults.elevation(), // 按钮的阴影
shape: Shape = MaterialTheme.shapes.small,
border: BorderStroke? = null,
colors: ButtonColors = ButtonDefaults.buttonColors(),
contentPadding: PaddingValues = ButtonDefaults.ContentPadding,
content: @Composable RowScope.() -> Unit
)
Button组件的第一个参数onClick是必填项,这是按钮组件最重要的功能,通过回调响应用户的点击事件,最后一个参数content也是必填项,展示按钮的内容。Compose 的Button组件默认没有任何UI,它仅仅是一个响应onClick的容器,它的UI需要在content中通过其他组件实现
1.普通Button按钮
假设我们需要创建一个显示文字的Button,代码如下:
@Composable
fun ButtonDemo()
{
Button(onClick = { /*TODO*/ }) {
Text(text = "OK")
}
}
运行结果:

假如我们想在按钮文字的左边加一个图标,代码如下
@Composable
fun ButtonIconDemo(){
Button(onClick = { /*TODO*/ }) {
Icon(imageVector = Icons.Filled.Done, contentDescription = null,
modifier = Modifier.size(ButtonDefaults.IconSize))
Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))
Text(text = "OK")
}
}
这样就在文字“OK”的左边加了一个打勾的图标了
运行结果:

在传统的Button中,有一个很好用的功能,就是selector,即点击按钮的时候,可以自定义按钮的点击效果,在Compose中当然也可以,Button中的参数interactionSource就是做这个事情的。interactionSource通过以下的桑格函数获取当前组件的状态的:
interactionSource.collectIsPressedAsState(): 判断是否是按下状态
interactionSource.collectIsFocusedAsState():判断是否是获取焦点的状态
interactionSource.collectIsDraggedAsState():判断是否拖动
我们可以通过实例来看下如何使用interacrtionSource来实现类似传统button的selector效果,代码如下:
@Composable
fun InteractionButtonDemo()
{
val interact = remember {
MutableInteractionSource()
}
val pressState = interact.collectIsPressedAsState()
val borderColor = if(pressState.value) Color.Green else Color.Red
Button(onClick = { /*TODO*/ },
border = BorderStroke(2.dp, color = borderColor),
interactionSource = interact
) {
Text(text = "Long click")
}
}
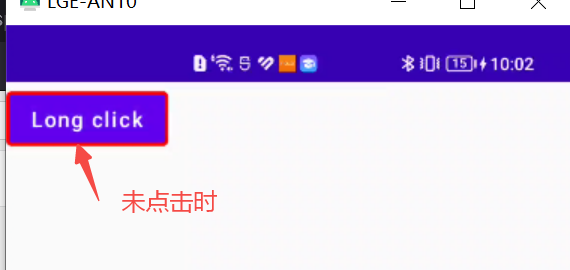
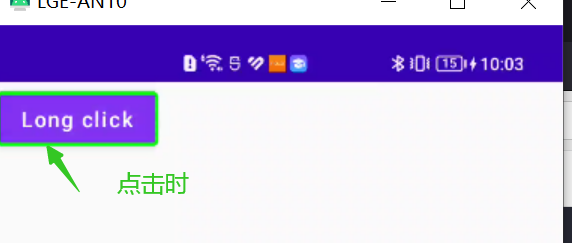
上面的代码实现的是按钮在通常情况下边框为红色,点击的时候边框为绿色
运行结果:


Button 并非唯一的可点击组件,理论上任何Compose组件都可以通过Modifier.clickable修饰符制作成可点击组件,而当Button被点击的时候,需要额外进行一些事件响应处理,比如水波纹的处理,Button 的onClick在底层是通过覆盖Modifier.clickable实现的,所以我们使用button时不要为Button覆盖Modifier.clickable.
2.IconButton图标按钮
IconButton组件实际上只是Button组件的简单封装,它就是一个可以点击的图标,它一般用于应用栏中的导航或者其他的行为,我们需要在IconButton组件里面提供一个图标组件,这个图标组件的尺寸一般是24x24dp,看下面的例子:
@Composable
fun IconButtonDemo()
{
IconButton(onClick = { /*TODO*/ }) {
Icon(imageVector = Icons.Filled.Favorite,
contentDescription = null)
}
}
运行结果

简单例子,不多讲解
3.FloatingActionButton悬浮按钮
FloatingActionButton悬浮按钮代表当前页面的主要行为,它也需要我们提供一个Icon组件,代码如下:
@Composable
fun FloatButtonDemo()
{
FloatingActionButton(onClick = { /*TODO*/ }) {
Icon(imageVector = Icons.Filled.ArrowBack, contentDescription = null)
}
}
运行结果:

悬浮按钮其实还有一个带文字的扩展悬浮按钮ExtendedFloatingActionButton组件,使用方法如下:
@Composable
fun ExtFloatButtonDemo(){
ExtendedFloatingActionButton(icon = {Icon(imageVector = Icons.Filled.Favorite, contentDescription = null ) },
text = { Text(text = "我喜欢的") },
onClick = { /*TODO*/ })
}
运行结果:

总结
以上就是今天的内容,本文主要介绍了按钮组件的使用,以及图标按钮和悬浮按钮,这些按钮在开发中调试和实现实际的需求都很有用,建议读者多做练习。慢慢使用到自己的项目当中去
到此这篇关于Jetpack Compose按钮组件使用实例详细讲解的文章就介绍到这了,更多相关Jetpack Compose按钮组件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

