通过命令行创建vue项目的方法
最近想要学习vue,正好看到资料,如何通过命令创建vue项目的方法,就留个笔记
环境要求: 安装有 Node.js、 vue、vue-cli 。
创建项目:
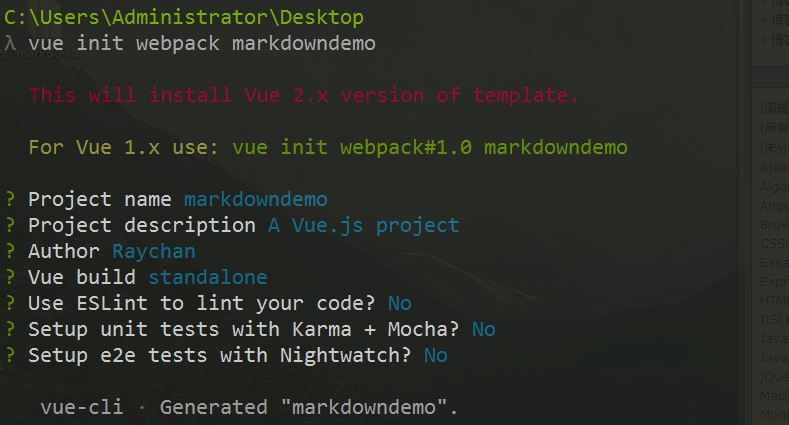
vue init webpack projectName
进入项目,下载依赖:
npm install 或者 cnpm install
运行项目:
npm run dev
效果如下:
创建项目

进入项目,下载依赖

启动项目

浏览器查看效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
通过命令行生成vue项目框架的方法
本文介绍了通过命令行生成vue项目框架的方法,现在分享给大家 -- 安装nodejs 用命令行生成vue项目框架需要npm包管理器来安装,而npm又是在安装nodejs的时候同时安装的, 所以首先要安装nodejs,学习vue有必要了解下nodejs和npm的基本知识: nodejs安装: http://www.jb51.net/article/113457.htm npm 介绍: http://www.jb51.net/article/87893.htm -- 安装命令行工具 npm inst
-
通过命令行创建vue项目的方法
最近想要学习vue,正好看到资料,如何通过命令创建vue项目的方法,就留个笔记 环境要求: 安装有 Node.js. vue.vue-cli . 创建项目: vue init webpack projectName 进入项目,下载依赖: npm install 或者 cnpm install 运行项目: npm run dev 效果如下: 创建项目 进入项目,下载依赖 启动项目 浏览器查看效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
Zend Framework基于Command命令行建立ZF项目的方法
本文实例讲述了Zend Framework基于Command命令行建立ZF项目的方法.分享给大家供大家参考,具体如下: zend framework 的项目结构比较复杂,但是有既定的结构.zf提供了使用Command生成项目结构的工具,使用非常方便,初学者可以不用为了复杂的结构而Orz. 使用前的一些配置. 涉及到的文件: 1.zf 的 library 2.bin zf下载时所带的bin文件夹 3.php.exe 第一步: 将library和bin文件夹拷贝到服务器根目录,我的服务器跟目录为E:
-
使用devenv在命令行中编译项目的方法
本文介绍如何使用命令行运行Visual Studio编译项目. 一.devenv介绍 devenv是VisualStudio的可执行程序,一般在"..\Microsoft Visual Studio 12.0\Common7\IDE"下,用于运行Visual Studio. 使用devenv来编译项目的实例: devenv D:\Build\MyProject\Src\MyProject.sln /Build "Debug|x64" 二.devenv的使用帮助 1.
-
创建Vue项目以及引入Iview的方法示例
创建Vue项目 以及引入Iview 官方文档 # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev 以上是vue官方文档中Vue.js 提供一个 官方命令行工具 创建vue项目的方法. 我创建Vue项目过程 $ vue init webpack
-
使用命令行工具npm新创建一个vue项目的方法
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程. 只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构建配置的项目: # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project $ vue init webpack test //输入命令 ? Project
-
node创建Vue项目步骤详解
vue的安装 Vue.js不支持IE8及以下版本.因为Vue.js使用了ECMAScript5特性,IE8显然不能模拟. Vue.js支持所有兼容ECMAScript5的浏览器. 在用Vue.js构建大型应用时,推荐使用npm安装,npm能很好的和webpack等打包工具配合使用. 首先Vue的安装依赖于node.js,要保证你的计算机上已经安装过node.js. 如何查看node是否安装或者node版本呢? 进入cmd,输入命令 node -v,回车查看.node最好使用新一些的版本,否则后续
-
基于脚手架创建Vue项目实现步骤详解
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vue --version 如果Vue版本太低,先卸载Vue低版本 npm uninstall vue-cli -g 第二步 创建Vue项目 1. 打开要创建路径 2-1.vue CLI3版本输入vue create test创建名为test的项目 接下来会问你一系列的问题 Please pick a
-
jenkins自动构建发布vue项目的方法步骤
简介 Jenkins是一个开源的.提供友好操作界面的持续集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持续.自动的构建/测试软件项目.监控外部任务的运行(这个比较抽象,暂且写上,不做解释).Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行,也可独立运行.通常与版本管理工具(SCM).构建工具结合使用.常用的版本控制工具有SVN.GIT,构建工具有Maven.Ant.Gradle. jenkins安装 1.安装JDK yum install
-
Jenkins自动化部署Vue项目的方法实现
目录 jenkins介绍 1. 环境准备 2. 首先登录服务器更新系统软件 3. 安装Java和git 4. 安装nginx 5. 安装Jenkins 6. 用jenkins创建一个构建任务 7. 填写jenkins构建时执行的shell脚本 8. 安装nodeJs 9.打开服务器 10.利用docker部署nginx访问项目 11.实现代码提交自动触发Jenkins构建 jenkins介绍 Jenkins是开源的,使用Java编写的持续集成的工具,在Centos上可以通过yum命令行直接安装.
随机推荐
- redis的hGetAll函数的性能问题(记Redis那坑人的HGETALL)
- Javascript常用运算符(Operators)-javascript基础教程
- 共享日常收集JS正则表达式(JavaScript regular expression)
- Javascript 模式实例 观察者模式
- 浅谈javascript中的闭包
- php提高网站效率的技巧
- android真机调试时无法显示logcat信息的解决方法介绍
- 延长phpmyadmin登录时间的方法
- PHP 木马攻击防御技巧
- JSP清除页面缓存常用方法小结
- MySQL高可用解决方案MMM(mysql多主复制管理器)
- SQL数据库存储过程示例解析
- C#自定义HttpFilter模块完善实例
- 利用jquery动画特效和css打造的侧边弹出垂直导航
- eclipse导入jquery包后报错的解决方法
- jQuery插件zTree实现的多选树效果示例
- 简析Python的闭包和装饰器
- C#+MO实现一些渲染功能
- win7计划任务定时执行PHP脚本设置图解
- Java动态编译执行代码示例

