json的定义、标准格式及json字符串检验
现在越来越多的项目和开发插件等默认都会支持和使用json数据格式,作为数据保持、传输的一种方式。
说是其中一种,就标示还有好多其他格式。比如:最多是xml。webservice的标准数据格式。
不过由于json是JavaScript 对象表示法(JavaScript Object Notation),天生就对js支持很好,
所以现在很多的ajax等都使用json,反而会更好处理一些。
1、定义
什么是 JSON ?
1.JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
2.JSON 是轻量级的文本数据交换格式
3.JSON 独立于语言 *
4.JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
w3c的标准说明如下:
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
JSON建构于两种结构:
1.“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
2.值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
这些都是常见的数据结构。事实上大部分现代计算机语言都以某种形式支持它们。这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
JSON具有以下这些形式:
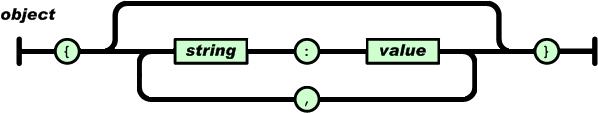
对象是一个无序的“‘名称/值'对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值' 对”之间使用“,”(逗号)分隔。

注意:如果后台直接传递对象来js,则是json格式的。参考文章:
[Jquery+asp.net 后台数据传到前台js进行解析的办法说明]
[jquery ajax传递对象(数组)到后台并解析的实现]
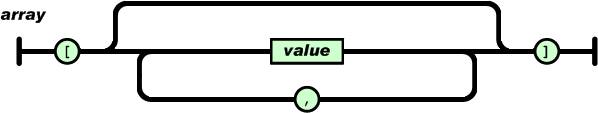
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

注意:传递数据这个就好理解。其实就一个array。array和json直接的关系,请参考文章:
[javascript对象及数组 json的一些了解说明]
2、json标准:
json表示:我没有标准。哈哈。我说的标准是指什么样的格式化的字符串js才能解析成json?
下面这个json串就是正确的:
{
"employees": [
{
"firstName": "Bill",
"lastName": "Gates"
},
{
"firstName": "George",
"lastName": "Bush"
},
{
"firstName": "Thomas",
"lastName": "Carter"
}
]
}
注意:
json串,在js中会解析成对象。其中对象的名称比如:
employees、firstName,必须用""或者''引起来才行。后面的value,如果是int和bool(js是不区分的哦),可以不用""或者''引起来,其他的字符串必须引起来,尤其是记得把时间日期引起来!
总结如下:
里面的是一个对象,如果是多个对象,则用逗号间隔,即{},{},这样就组成了一个对象序列,为了辨别开始和结束,则需要加上[]才能进行传递,则实际传递的形式应该是[{},{}],如果只要传递一个对象,则{}的形式就可以了。接下来就是对象属性的表现方式了,属性必须在""
里面,属性与值之间用:隔开,属性之间用,来分隔,如果属性的值为数组,则用[]包括起来,这样实际传递的数据格式可能有:1、{"属性1":值1,"属性2":值2},如果值为字符串,则也需要用""括起来(下同)。2、{"属性1":值1,"属性2":[值1,值2]},其中属性2是一个数组,包含
了值1和值2。3、{"属性1":值1,"属性2":{"属性a":值a,"属性b":[值b,值c]}},这个比较复杂了,属性2是个对象,这个对象由包含属性a和属性b,属性b又是一个数组包含值b和值c。我想这些应该是最基本了,其余的就是在此基础上的拓展而已。
实际中,要序列化对象,在.net中只要调用Newtonsoft.Json.JavaConvert.SerializeObject();函数即可
参考:
jquery ajax传递对象(数组)到后台并解析的实现
http://www.jb51.net/article/40131.htm
3、json有这么多要求(其实不多了),我们怎么判断其正确性?
有办法,就是你打印出来字符串,自己的按照上面的结构对应一下,或者直接使用在线检验工具检验。
参考:http://www.kjson.com/
http://tool.oschina.net/codeformat/json

