python3+PyQt5 自定义窗口部件--使用窗口部件样式表的方法
本文借用HTML的css语法,将样式表应用到窗口部件。这里只是个简单的例子,实际上样式表的语法很丰富。
以下类似于css:
StyleSheet = """
QComboBox { color: darkblue; }
QLineEdit { color: darkgreen; }
QLineEdit[mandatory="true"] { #mandatory="true"时,QLineEdit的样式会变化
background-color: rgb(255, 255, 127);
color: darkblue;
}
如果在选择器的前面加上一个句点,比如.QLineEdit,则选择器就会只应用于指定的类,而不会应用于这个类的子类。如果要求选择器仅用于某一特定窗口部件,则可以对该窗口部件调用setObjectName(),然后用该名字作为选择器的一部分。比如,如果有一个按钮,其对象名字是“findButton”,则应用于这个按钮的选择器就应该是QpushButton#findButton。有些窗口部件会有一些子控件。例如QComboBox会有一个箭头子控件,用户通过点击这个箭头来看到下拉列表。子控件可以指定为选择器的一部分–例如,QComboBox::drop-down。伪状态可以用一个冒号指定–例如,QCheckBox::checked.
#!/usr/bin/env python3
import sys
from PyQt5.QtWidgets import (QApplication, QComboBox, QDialog,
QDialogButtonBox, QGridLayout, QLabel, QLineEdit, QVBoxLayout)
class ContactDlg(QDialog):
StyleSheet = """
QComboBox { color: darkblue; }
QLineEdit { color: darkgreen; }
QLineEdit[mandatory="true"] {
background-color: rgb(255, 255, 127);
color: darkblue;
}
"""
def __init__(self, parent=None):
super(ContactDlg, self).__init__(parent)
forenameLabel = QLabel("&Forename:")
self.forenameEdit = QLineEdit()
forenameLabel.setBuddy(self.forenameEdit)
surnameLabel = QLabel("&Surname:")
self.surnameEdit = QLineEdit()
surnameLabel.setBuddy(self.surnameEdit)
categoryLabel = QLabel("&Category:")
self.categoryComboBox = QComboBox()
categoryLabel.setBuddy(self.categoryComboBox)
self.categoryComboBox.addItems(["Business", "Domestic",
"Personal"])
companyLabel = QLabel("C&ompany:")
self.companyEdit = QLineEdit()
companyLabel.setBuddy(self.companyEdit)
addressLabel = QLabel("A&ddress:")
self.addressEdit = QLineEdit()
addressLabel.setBuddy(self.addressEdit)
phoneLabel = QLabel("&Phone:")
self.phoneEdit = QLineEdit()
phoneLabel.setBuddy(self.phoneEdit)
mobileLabel = QLabel("&Mobile:")
self.mobileEdit = QLineEdit()
mobileLabel.setBuddy(self.mobileEdit)
faxLabel = QLabel("Fa&x:")
self.faxEdit = QLineEdit()
faxLabel.setBuddy(self.faxEdit)
emailLabel = QLabel("&Email:")
self.emailEdit = QLineEdit()
emailLabel.setBuddy(self.emailEdit)
self.buttonBox = QDialogButtonBox(QDialogButtonBox.Ok|
QDialogButtonBox.Cancel)
addButton = self.buttonBox.button(QDialogButtonBox.Ok)
addButton.setText("&Add")
addButton.setEnabled(False)
grid = QGridLayout()
grid.addWidget(forenameLabel, 0, 0)
grid.addWidget(self.forenameEdit, 0, 1)
grid.addWidget(surnameLabel, 0, 2)
grid.addWidget(self.surnameEdit, 0, 3)
grid.addWidget(categoryLabel, 1, 0)
grid.addWidget(self.categoryComboBox, 1, 1)
grid.addWidget(companyLabel, 1, 2)
grid.addWidget(self.companyEdit, 1, 3)
grid.addWidget(addressLabel, 2, 0)
grid.addWidget(self.addressEdit, 2, 1, 1, 3)
grid.addWidget(phoneLabel, 3, 0)
grid.addWidget(self.phoneEdit, 3, 1)
grid.addWidget(mobileLabel, 3, 2)
grid.addWidget(self.mobileEdit, 3, 3)
grid.addWidget(faxLabel, 4, 0)
grid.addWidget(self.faxEdit, 4, 1)
grid.addWidget(emailLabel, 4, 2)
grid.addWidget(self.emailEdit, 4, 3)
layout = QVBoxLayout()
layout.addLayout(grid)
layout.addWidget(self.buttonBox)
self.setLayout(layout)
self.lineedits = (self.forenameEdit, self.surnameEdit,
self.companyEdit, self.phoneEdit, self.emailEdit)
for lineEdit in self.lineedits:
lineEdit.setProperty("mandatory", True)
lineEdit.textEdited.connect(self.updateUi)
self.categoryComboBox.activated.connect(self.updateUi)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.setStyleSheet(ContactDlg.StyleSheet)
self.setWindowTitle("Add Contact")
def updateUi(self):
mandatory = bool(self.companyEdit.property("mandatory"))
if self.categoryComboBox.currentText() == "Business":
if not mandatory:
self.companyEdit.setProperty("mandatory", True)
elif mandatory:
self.companyEdit.setProperty("mandatory", False)
if (mandatory !=
bool(self.companyEdit.property("mandatory"))):
self.setStyleSheet(ContactDlg.StyleSheet)
enable = True
for lineEdit in self.lineedits:
if (bool(lineEdit.property("mandatory")) and
not lineEdit.text()):
enable = False
break
self.buttonBox.button(QDialogButtonBox.Ok).setEnabled(enable)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = ContactDlg()
form.show()
app.exec_()
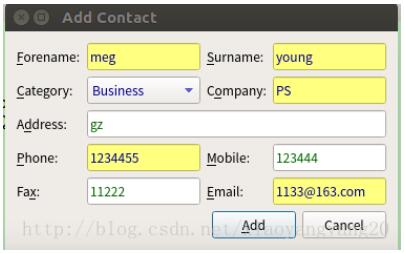
运行结果:

以上这篇python3+PyQt5 自定义窗口部件--使用窗口部件样式表的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

