android仿微信好友列表功能
android studio实现微信好友列表功能,注意有一个jar包我没有放上来,请大家到MainActivity中的那个网址里面下载即可,然后把pinyin4j-2.5.0.jar复制粘贴到项目的app/libs文件夹里面,然后clean项目就可以使用了
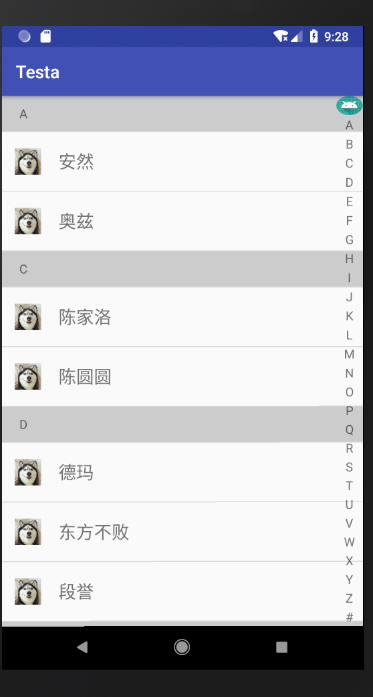
实现效果图:

(1)在build.gradle中引用第三方的类库
compile 'com.android.support:recyclerview-v7:26.0.0-alpha1'
compile files('libs/pinyin4j-2.5.0.jar')
(2)在MainActivity:
public class MainActivity extends AppCompatActivity {
//参考网址:https://github.com/JanecineJohn/WeChatList
private RecyclerView contactList;
private String[] contactNames;
private LinearLayoutManager layoutManager;
private LetterView letterView;
private ContactAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
contactNames = new String[] {"安然","奥兹","德玛","张三丰", "郭靖", "黄蓉", "黄老邪", "赵敏", "123", "天山童姥", "任我行", "于万亭", "陈家洛", "韦小宝", "$6", "穆人清", "陈圆圆", "郭芙", "郭襄", "穆念慈", "东方不败", "梅超风", "林平之", "林远图", "灭绝师太", "段誉", "鸠摩智"};
contactList = (RecyclerView) findViewById(R.id.contact_list);
letterView = (LetterView) findViewById(R.id.letter_view);
layoutManager = new LinearLayoutManager(this);
adapter = new ContactAdapter(this, contactNames);
contactList.setLayoutManager(layoutManager);
contactList.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
contactList.setAdapter(adapter);
letterView.setCharacterListener(new LetterView.CharacterClickListener() {
@Override
public void clickCharacter(String character) {
layoutManager.scrollToPositionWithOffset(adapter.getScrollPosition(character),0);
}
@Override
public void clickArrow() {
layoutManager.scrollToPositionWithOffset(0,0);
}
});
}
}
(3)Contact类
public class Contact implements Serializable {
private String mName;
private int mType;
public Contact(String name, int type) {
mName = name;
mType = type;
}
public String getmName() {
return mName;
}
public int getmType() {
return mType;
}
}
(3)listview好友列表适配器,在这里设置显示的用户名和头像,并且添加点击事件 ContactAdapter
public class ContactAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
private LayoutInflater mLayoutInflater;
private Context mContext;
private String[] mContactNames; // 联系人名称字符串数组
private List<String> mContactList; // 联系人名称List(转换成拼音)
private List<Contact> resultList; // 最终结果(包含分组的字母)
private List<String> characterList; // 字母List
public enum ITEM_TYPE {
ITEM_TYPE_CHARACTER,
ITEM_TYPE_CONTACT
}
public ContactAdapter(Context context, String[] contactNames) {
mContext = context;
mLayoutInflater = LayoutInflater.from(context);
mContactNames = contactNames;
handleContact();
}
private void handleContact() {
mContactList = new ArrayList<>();
Map<String, String> map = new HashMap<>();
for (int i = 0; i < mContactNames.length; i++) {
String pinyin = Utils.getPingYin(mContactNames[i]);
map.put(pinyin, mContactNames[i]);
mContactList.add(pinyin);
}
Collections.sort(mContactList, new ContactComparator());
resultList = new ArrayList<>();
characterList = new ArrayList<>();
for (int i = 0; i < mContactList.size(); i++) {
String name = mContactList.get(i);
String character = (name.charAt(0) + "").toUpperCase(Locale.ENGLISH);
if (!characterList.contains(character)) {
if (character.hashCode() >= "A".hashCode() && character.hashCode() <= "Z".hashCode()) { // 是字母
characterList.add(character);
resultList.add(new Contact(character, ITEM_TYPE.ITEM_TYPE_CHARACTER.ordinal()));
} else {
if (!characterList.contains("#")) {
characterList.add("#");
resultList.add(new Contact("#", ITEM_TYPE.ITEM_TYPE_CHARACTER.ordinal()));
}
}
}
resultList.add(new Contact(map.get(name), ITEM_TYPE.ITEM_TYPE_CONTACT.ordinal()));
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == ITEM_TYPE.ITEM_TYPE_CHARACTER.ordinal()) {
return new CharacterHolder(mLayoutInflater.inflate(R.layout.item_character, parent, false));
} else {
return new ContactHolder(mLayoutInflater.inflate(R.layout.item_contact, parent, false));
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof CharacterHolder) {
((CharacterHolder) holder).mTextView.setText(resultList.get(position).getmName());
} else if (holder instanceof ContactHolder) {
((ContactHolder) holder).mTextView.setText(resultList.get(position).getmName());
}
}
@Override
public int getItemViewType(int position) {
return resultList.get(position).getmType();
}
@Override
public int getItemCount() {
return resultList == null ? 0 : resultList.size();
}
public class CharacterHolder extends RecyclerView.ViewHolder {
TextView mTextView;
CharacterHolder(View view) {
super(view);
mTextView = (TextView) view.findViewById(R.id.character);
}
}
public class ContactHolder extends RecyclerView.ViewHolder {
TextView mTextView;
ContactHolder(View view) {
super(view);
mTextView = (TextView) view.findViewById(R.id.contact_name);
}
}
public int getScrollPosition(String character) {
if (characterList.contains(character)) {
for (int i = 0; i < resultList.size(); i++) {
if (resultList.get(i).getmName().equals(character)) {
return i;
}
}
}
return -1; // -1不会滑动
}
}
(4)ContactComparator 做英文字母的判断
public class ContactComparator implements Comparator<String> {
@Override
public int compare(String o1, String o2) {
int c1 = (o1.charAt(0) + "").toUpperCase().hashCode();
int c2 = (o2.charAt(0) + "").toUpperCase().hashCode();
boolean c1Flag = (c1 < "A".hashCode() || c1 > "Z".hashCode()); // 不是字母
boolean c2Flag = (c2 < "A".hashCode() || c2 > "Z".hashCode()); // 不是字母
if (c1Flag && !c2Flag) {
return 1;
} else if (!c1Flag && c2Flag) {
return -1;
}
return c1 - c2;
}
}
(5)DividerItemDecoration
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
private void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
// @Override
// public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
// //super.onDraw(c, parent, state);
// if (mOrientation == VERTICAL_LIST) {
// drawVertical(c, parent);
// } else {
// drawHorizontal(c, parent);
// }
// }
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin +
Math.round(ViewCompat.getTranslationY(child));
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin +
Math.round(ViewCompat.getTranslationX(child));
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
// @Override
// public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
// if (mOrientation == VERTICAL_LIST){
// outRect.set(0,0,0,mDivider.getIntrinsicHeight());
// }else {
// outRect.set(0,0,mDivider.getIntrinsicWidth(),0);
// }
// }
}
(6)LetterView
public class LetterView extends LinearLayout{
private Context mContext;
private CharacterClickListener mListener;
public LetterView(Context context,AttributeSet attrs) {
super(context, attrs);
mContext = context;//接收传进来的上下文
setOrientation(VERTICAL);
initView();
}
private void initView(){
addView(buildImageLayout());
for (char i = 'A';i<='Z';i++){
final String character = i + "";
TextView tv = buildTextLayout(character);
addView(tv);
}
addView(buildTextLayout("#"));
}
private TextView buildTextLayout(final String character){
LinearLayout.LayoutParams layoutParams =
new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT,1);
TextView tv = new TextView(mContext);
tv.setLayoutParams(layoutParams);
tv.setGravity(Gravity.CENTER);
tv.setClickable(true);
tv.setText(character);
tv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
if (mListener != null){
mListener.clickCharacter(character);
}
}
});
return tv;
}
private ImageView buildImageLayout() {
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT, 1);
ImageView iv = new ImageView(mContext);
iv.setLayoutParams(layoutParams);
iv.setBackgroundResource(R.mipmap.ic_launcher);
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mListener != null) {
mListener.clickArrow();
}
}
});
return iv;
}
public void setCharacterListener(CharacterClickListener listener) {
mListener = listener;
}
public interface CharacterClickListener {
void clickCharacter(String character);
void clickArrow();
}
}
(7)Utils
public class Utils {
public static String getPingYin(String inputString) {
HanyuPinyinOutputFormat format = new HanyuPinyinOutputFormat();
format.setCaseType(HanyuPinyinCaseType.LOWERCASE);
format.setToneType(HanyuPinyinToneType.WITHOUT_TONE);
format.setVCharType(HanyuPinyinVCharType.WITH_V);
char[] input = inputString.trim().toCharArray();
String output = "";
try {
for (char curchar : input) {
if (java.lang.Character.toString(curchar).matches("[\\u4E00-\\u9FA5]+")) {
String[] temp = PinyinHelper.toHanyuPinyinStringArray(curchar, format);
output += temp[0];
} else {
output += java.lang.Character.toString(curchar);
}
}
} catch (BadHanyuPinyinOutputFormatCombination e) {
e.printStackTrace();
}
return output;
}
}
总结
以上所述是小编给大家介绍的android仿微信好友列表,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

