使用JQuery和s3captche实现一个水果名字的验证
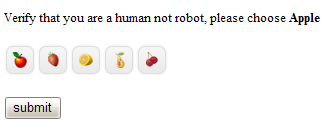
先看个图片:

1.介绍:
s3captcha是一个非常有用的可以让图片顺序显示的一个JQuery插件。它是通过php实现的。但是我发现很容易把它转化为asp.net和C#的代码。 我做了一个config的配置文件可以在文件中配置图片的源和名字等。
然后介绍一下s3captcha的实现原理,

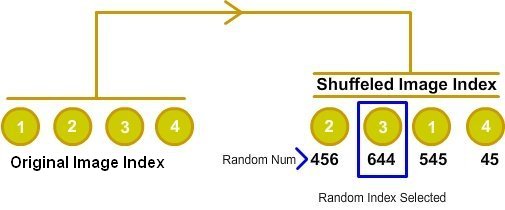
上图所示是它的实现模式。
1.它随即生成图片的index;
2.把一系列随机数据赋给图片的index.
3.可以从图片列表中选择一个随机的index.
4.让图片随机的显示为一个radio box.
它使用JQuery实现的radio box到图片List的转换。
2.代码:
首先是把图片的index数组顺序打乱,重新输出:
代码如下:
public static List<int> shuffle(List<int> input)
{
List<int> output = new List<int>();
Random rnd = new Random();
int FIndex;
while (input.Count > 0)
{
FIndex = rnd.Next(0, input.Count);
output.Add(input[FIndex]);
input.RemoveAt(FIndex);
}
input.Clear();
input = null;
rnd = null;
return output;
}
<?xml version="1.0" encoding="utf-8" ?>
<s3capcha>
<icons>
<name>apple,cherry,lemon,pear,strawberry</name>
<title>Apple,Cherry,Lemon,Pear,Strawberry</title>
<width>33</width>
<height>33</height>
<ext>jpg</ext>
<folder>fruit</folder>
</icons>
<message>Verify that you are a human not robot, please choose {0}</message>
</s3capcha>
public static string GetHtmlCodes(string PathTo, out int SessionValue)
{
bool HasValue = false;
if (string.IsNullOrEmpty(Message))
HasValue = LoadConfig();
else
HasValue = true;
if (HasValue)
{
Random Rnd = new Random();
int RandomIndex = Rnd.Next(0,IconNames.Length);
List<int> values = new List<int>();
for(int i = 0; i < IconNames.Length;i++)
values.Add(i);
values = shuffle(values);
string WriteThis = "<div class=\"s3capcha\"><p>" +
string.Format(Message, "<strong>" + IconTitles[values[RandomIndex]] +
"</strong>") + "</p>";
int[] RandomValues = new int[IconNames.Length];
for (int i = 0; i < IconNames.Length; i++)
{
RandomValues[i] = Rnd.Next();
WriteThis += string.Format(RowTemplate,
IconTitles[values[i]], RandomValues[i],
PathTo + "/icons/" + Folder + "/" +
IconNames[values[i]] + "." + Extention,
Width, Height);
}
WriteThis += "<div style="\" style="\""clear:left\"></div></div>";
SessionValue = RandomValues[RandomIndex];
return WriteThis;
}
else
{
SessionValue = -1;
return "Invalid data, config file not found";
}
}
3.使用ajax方法来实现验证信息的判断弹出框:
s3capcha.ashx 用来实现当向服务器请求时,返回html:
代码如下:
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";
int USession;
context.Response.Write(s3capcha.GetHtmlCodes("../../s3capcha", out USession));
context.Session[s3capcha.s3name] = USession;
context.Response.End();
}
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (s3capcha.Verify(context.Session[s3capcha.s3name],
context.Request.Form[s3capcha.s3name]))
context.Response.Write("Success");
else
context.Response.Write("Fail");
context.Response.End();
}
//Javascript codes
$(document).ready(function() {
getCapcha();
$("form").bind('submit', function() {
$.ajax({
url: 'verify.ashx',
type: 'POST',
data: { 's3capcha': $("input[name=s3capcha]:checked").val() },
cache: false,
success: function(data) {
alert(data);
getCapcha();
}
});
return false;
});
});

