Layui 设置select下拉框自动选中某项的方法
1、 需求场景分析
用户需要更改某一项活动的信息,活动信息中包含需要用下拉框选择的字段A。在用户点击进行修改弹出对话框的瞬间需要填补已有的活动信息,自动选择字段A已经存在的值。
2、 Layui的select下拉框是怎么实现的
为了获得一个select标配的下拉框,我们需要在html中填写的内容如下:
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>发送对象:</label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">请选择</option> <option value="1">华南理工大学大学城</option> <option value="2">华南理工大学五山校区</option> <option value="3">中山大学珠海校区</option> <option value="4">中山大学大学城校区</option> </select> </div> </div>
layui对以上html的渲染结果如何?

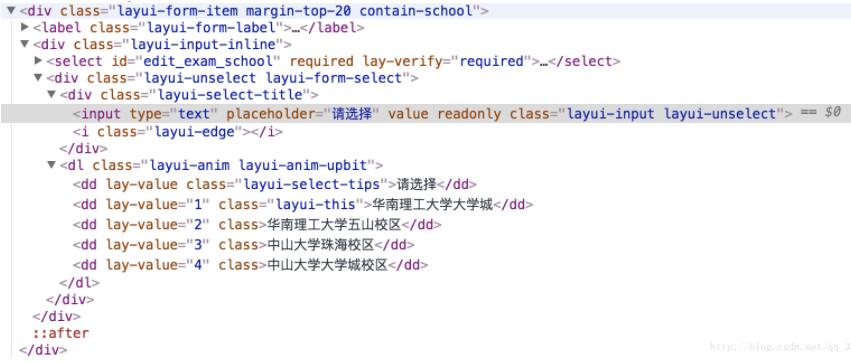
此处select可供选择的元素是通过ajax从后台请求获得的,需要根据动态结果决定选择哪一个。分析一下渲染结果的结构,得到dom树如下:

发现在layui-input-inline之下除了select之外又多了个layui-form-select的div。该div包含layui-select-title和dl两个孩子元素,select的选择事件可以通过点击dl下某个确定的dd元素实现。
3、 如何实现自动选择?
通过以上的分析结果可以得知,我们只要拿到自己想要选择的内容所在的dd元素并对它触发点击事件,即可实现select加载时自动选择操作。
首先需要使用lay-value来确定需要设置哪个元素自动选择
var select = 'dd[lay-value=' + data.schoolId + ']';
触发点击事件,实现自动选择
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();
以上这篇Layui 设置select下拉框自动选中某项的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui从数据库中获取复选框的值并默认选中方法
如下: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="../../../static/js/css/layui.css" rel=
-
Layui组件Table绑定行点击事件和获取行数据的方法
一个项目里面用了layui,简直无数个坑... 这里先记录一个行点击事件的坑,后面慢慢补充. 初始化表格完成后利用事件给table(定位table需要在HTML代码中给table放入指定div)的tr绑定双击事件,然后获取Index,再从数据集里面取出行数据; done: function(res, curr, count){ $('#div').find('.layui-table-body').find("table" ).find("tbody").child
-
基于layui数据表格以及传数据的方式
如下所示: 数据表格一: <div style="margin:0px; background-color: white; margin:0 10px;"> <blockquote class="layui-elem-quote"> <div class="layui-btn-group demoTable"> <button class="layui-btn" data-type=&
-
layui获取选中行数据的实例讲解
第一步: 在jsp文件中设置按钮 <div class="layui-btn-group demoTable"> <button class="layui-btn" data-type="getCheckData">获取选中行数据</button> <button class="layui-btn" data-type="getCheckLength">获取选
-
Layui 设置select下拉框自动选中某项的方法
1. 需求场景分析 用户需要更改某一项活动的信息,活动信息中包含需要用下拉框选择的字段A.在用户点击进行修改弹出对话框的瞬间需要填补已有的活动信息,自动选择字段A已经存在的值. 2. Layui的select下拉框是怎么实现的 为了获得一个select标配的下拉框,我们需要在html中填写的内容如下: <div class="layui-form-item"> <label class="layui-form-label"><span
-
Vue设置select下拉框的默认选项详解(select空白bug解决)
最近在用vue设置表单数据时发现了一个小问题:用vue动态渲染select下拉框时,select下拉框会出现空白的bug. <template> <div> <select name="art-cate" v-model="select"> <option disabled selected style="display: block;">请选择您的科目</option> <opt
-
JavaScript实现获取select下拉框中第一个值的方法
本文实例讲述了JavaScript实现获取select下拉框中第一个值的方法.分享给大家供大家参考,具体如下: 1.说明 获取select下拉框中的第一个值 2.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="
-
jQuery 获取和设置select下拉框的值实现代码
获取Select : 获取select 选中的 text : $("#ddlRegType").find("option:selected").text(); 获取select选中的 value: $("#ddlRegType ").val(); 获取select选中的索引: $("#ddlRegType ").get(0).selectedIndex; 设置select: 设置select 选中的索引: $("#d
-
Angular.JS中select下拉框设置value的方法
前言 本文主要给大家介绍的是关于Angular.JS中select下拉框设置value的相关内容,非常出来供大家参考学习,下面来一起看看详细的介绍: 最近在系统中增加一个查询的筛选条件,通过下拉框选取,用的是Angular常见的ng-options 指令: <select id="selectDetectUnit" class="form-control" ng-model="detectUnits" ng-options="de
-
SelecT下拉框选中和取值的解决方法
Select下拉框的问题,想在选择一个选项后,前台显示做出变动,并且知道选择的是第几个选项. 这个很好解决: 如下: <div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <
-
jQuery操作选中select下拉框的值代码实例
这篇文章主要介绍了jQuery操作选中select下拉框的值代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 js和jQuery联合操作dom真的很好用,如果不是专业前端人员的话,我觉得吧前端语言只要熟练掌握js和jQuery就可以了. 获取select下拉框的几种情况如下: 1.获取第一个option的值 $('#test option:first').val(); 2.最后一个option的值 $('#test option:last
-
select获取下拉框的值 下拉框默认选中方法
本文主要介绍select下拉框的相关方法. 1.通过id获取下拉框的value和文本值 例如: <select class="form-control" id="numbers"> <option value="1">数字1</option> <option value="2" selected>数字2</option> </select> $("
-
layui表单验证select下拉框实现验证的方法
layui 的form表单里的select 一开始以为加上lay-verify="required"就可以验证不空了,可是反复试了几次都不能验证 代码如下: <div class="layui-form-item"> <label class="layui-form-label">所属工种:</label> <div class="layui-input-block"> <
-
在layui框架中select下拉框监听更改事件的例子
在select 加入红框中的代码(看不到红框的往右拖动一点) 事件监听select(这里面是上面图中红框内容 可自定义) 以上这篇在layui框架中select下拉框监听更改事件的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
随机推荐
- MongoDB聚合功能浅析
- jQuery判断div随滚动条滚动到一定位置后停止
- CCTV英语专用语
- 在原生不支持的旧环境中添加兼容的Object.keys实现方法
- 记录asp.net网站是什么原因导致停止运行的代码
- php遍历目录输出目录及其下的所有文件示例
- Yii2实现UploadedFile上传文件示例
- PHP学习笔记(三):数据类型转换与常量介绍
- JavaScript仿支付宝密码输入框
- Ajax跨域查询完美解决通过$.getJSON()实现
- 微信小程序 登陆流程详细介绍
- JQuery contains的选择器
- 使用脚本控制网页Table的显示隐藏(全代码)_AX
- 常用软件加密宝典之一:启动加密(图)
- PHP 5 数据对象 (PDO) 抽象层与 Oracle
- PHP 源代码分析 Zend HashTable详解第1/3页
- 9款2014最热门jQuery实用特效推荐
- java JTree JCheckBox树复选框详解
- 在Android Studio中Parcelable插件的简单使用教程
- Python获取网段内ping通IP的方法

