5分钟学会Vue动画效果(小结)
本文介绍了5分钟学会Vue动画效果(小结),分享给大家,具体如下:
1.哪些元素/那些组件适合在那些条件下实现动画效果
- 条件渲染 (使用 v-if)
- 条件展示 (使用 v-show)
- 动态组件
- 组件根节点
简单经典例子:(文字隐藏到显示效果)
<div>
<button @click="show = !show">show toggle</button>
<transition name="fade"> //fade 自定义名称
<p v-if="show">hello</p>
</transition>
</div>
<style>
.fade-enter-active{
transition: opacity .5s; //类名:隐藏到显示过程所需要的时间
}
.fade-enter { // 类名:初始化状态
opacity: 0;
}
</style>
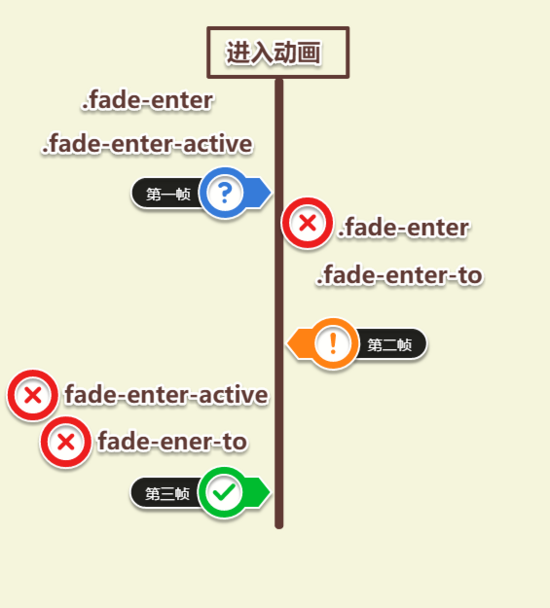
自己画了一个过渡动画生命周期,表示:动画开始,过程,结束,类名生效和失效

隐藏到显示,显示到隐藏过程

css动画
<div>
<button @click="show = !show">show toggle</button>
<transition name="fade"> //fade 自定义名称
<p v-if="show">hello</p>
</transition>
</div>
<style>
.fade-enter-active { //类名:隐藏到显示过程所需要的时间
animation: bounce-in .5s;
}
.fade-leave-active { //类名:显示到隐藏过程所需要的时间
animation: bounce-in .5s reverse; //reverse表示和隐藏到显示动画相反
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>
我们也可以自定义类名
<div>
<button @click="show = !show">show toggle</button>
<transition enter-class="fadeEnter" enter-active-class="fadeActive" > //fade 自定义名称
<p v-if="show">hello</p>
</transition>
</div>
<style>
.fadeActive{
transition: opacity .5s; //类名:隐藏到显示过程所需要的时间
}
.fadeEnter { // 类名:初始化状态
opacity: 0;
}
</style>
学到这里,我们其实也可以可以引用第三方库来实现这效果,Animate.css
// 在index.html文件下引入Animate.css <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="external nofollow" rel="stylesheet" type="text/css"> // 在组件内 <div> <button @click="show = !show">show toggle</button> <transition enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div>
文字抖动效果 学的这里使用css实现Vue动画效果就实现了,后面如果有空补充下用js来实现这效果,好处就是封装个组件哪里需要引用就行,更加方便,快捷
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

