在nginx中设置三级域名的方法示例
问题描述
通过配置nginx可以设置一个IP地址下面通过不同的端口访问不同的Web应用,但是时间长了之后端口号和应用之间的关系就很模糊了。
如 http://120.79.79.XX:9001 和foreign.XXX.xin 虽然这两个网址都是指向同一个网站,但是后者显然望文生义,比前者好很多。同时在网站SEO中,后者也比前者的权重更高。
基本知识
顶级域名:.com .cn
二级域名:baidu.com sina.com ,这其中baidu 和sina就是二级域名
三级域名:zhidao.baidu.com 其中zhidao就是三级域名
基本步骤
- 设置地址解析
- 配置nginx 监听
- 配置nginx 跳转
创建地址解析
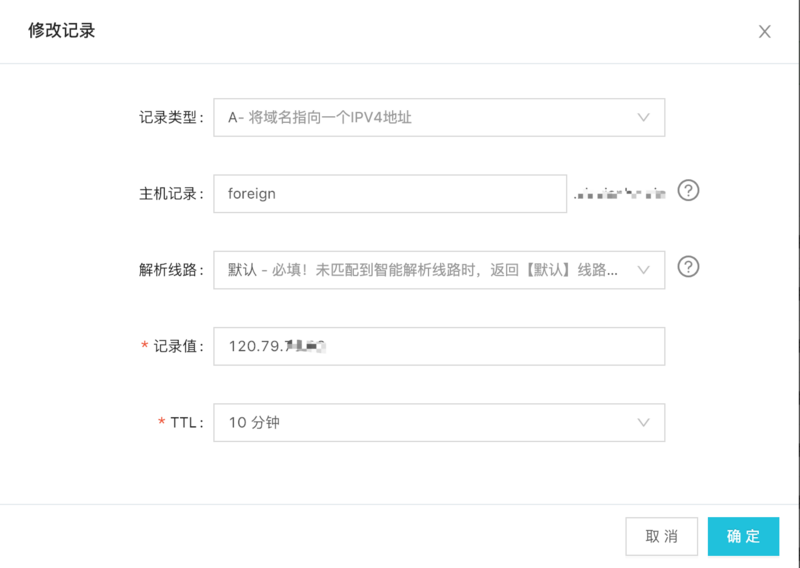
笔者使用的阿里云,登录到阿里云后台后,新增A记录,将三级域名名称填入到主机记录中,具体填写方法可以参考下图


配置nginx
修改 /etc/nginx/sites-aviablable中的default 文件,完整代码如下:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html/wordpress;
index index.php index.html index.htm index.nginx-debian.html;
server_name www.xXXX.xin;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
#服务2
server {
listen 80;
server_name foreign.XXX.xin;
location / {
proxy_pass http://120.79.XX.XX:9000/;
}
}
两个服务都是监听的同一个端口80,但是服务2 的server_name 和新设置的地址解析保持一致。然后设定proxy_pass 将80端口获取到的信息转发到9000端口。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Nginx服务器下配置个性二级域名及多个域名的实例讲解
个性二级域名 配置下个性化二级域名. 效果: 访问的URL http://custom.jb51.net 实际的URL http://www.jb51.net/auth/custom 我们的做法就是通过服务器配置,将访问的url转换为实际的url 下面我们来用nginx配置.配置如下: server { listen 80; server_name *.jb51.net; if ( $host ~* (\b(?!www\b)\w+)\.\w+\.\w+ ) { set $subdomain $1
-
nginx反向代理二级域名绑定方法及注意事项
摘要 本文介绍了利用nginx实现多域名和多站点的绑定的方法及相关注意事项.您也可以只看标题或红色标注部分.☺ 1.应用场景 我们经常会遇到在同一台服务器建立多个Web站点的情况,普遍的做法是为不同的站点配置不同的端口,这样就可以用IP:Port的形式访问. 但是用IP访问毕竟不方便,不生动,不容易记忆.那么,我们可以给每个站点绑定不同的域名.(在这里我们仅谈公网情况)即使我们只有一个域名,我们可以设置多个二级域名,使用Nginx很容易实现. 2.基本要求 通常,网上教程会直接贴一段配置文件的代
-
nginx配置二级域名的示例代码
为了不让域名fangyuanxiaozhan.com闲置, 作者又买了个国内的虚拟主机(VPS)的ip为 111.230.254.173 , 用wordpress开了个博客网站, 由于vps的空间很大, 我就开了个私有网盘服务, 由于日常开发需要用到git, 但又不想公开代码, 我又开了个私有git服务 我的vps挂了三个服务, 分别是: WordPress搭建的博客服务, 运行于8000端口, 访问方式 http://fangyuanxiaozhan.com:8000 Gogs搭建的git服务
-
Nginx批量添加二级子域名完美方案
对于批量添加虚拟主机的需求,Apache 有 vhost_alias 模块帮忙.Nginx 呢?其实神马都不需要,同样可以实现 Nginx 二级域名匹配子文件夹,且不匹配 "www",但可以匹配包含 "www" 的子域名. 首先看看目前网上搜到的方法. 复制代码 代码如下: if ( $host ~* (.*)\.(.*)\.(.*)) { set $subdomain $1; } location / { root html/$subdomain; ind
-
在nginx中设置三级域名的方法示例
问题描述 通过配置nginx可以设置一个IP地址下面通过不同的端口访问不同的Web应用,但是时间长了之后端口号和应用之间的关系就很模糊了. 如 http://120.79.79.XX:9001 和foreign.XXX.xin 虽然这两个网址都是指向同一个网站,但是后者显然望文生义,比前者好很多.同时在网站SEO中,后者也比前者的权重更高. 基本知识 顶级域名:.com .cn 二级域名:baidu.com sina.com ,这其中baidu 和sina就是二级域名 三级域名:zhidao.b
-
Nginx 重定向时获取域名的方法示例
TL;DR 如果你在处理 Nginx 重定向时要获取原请求的域名(比如 HTTP 到 HTTPS),请用 $host 而不是 $server_name . 问题和解决方案 今天碰到一个问题,服务器上一个子域名的请求重定向到另一个子域名上面去了.查了一段时间发现这个问题只有在 HTTP 到 HTTPS 跳转的时候才会发生.大概是这样: 从 HTTP 的 sub2 子域名跳转到 HTTPS 的 sub1 子域名 http://sub2.example.com/more_things -> https
-
jQuery在header中设置请求信息的方法
jquery是js的类库,js本身不能操作header,因为js是在浏览器加载页面过程中才开始执行的header需要服务器端执行操作 如果是ajax,是可以设置header $.ajax({ url: "", data: {}, type: "GET", beforeSend: function(xhr){xhr.setRequestHeader('X-Test-Header', 'test-value');},//这里设置header success: funct
-
C#中设置textbox限制条件的方法
本文实例讲述了C#中设置textbox限制条件的方法,分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: #region 设置数量等textbox控件样式及限制条件(具体调用的方法就是重写或直接调用ShieldNumberTextBoxOtherKeys函数) /// <summary> /// 屏蔽数字textbox的其他字符串 /// </summary> /// <param name="sender"></param>
-
在Pycharm中设置默认自动换行的方法
如下所示: 只对当前文件有效的操作: 菜单栏->View -> Active Editor -> Use Soft Wraps: 如果想对所有文件都有效,就要在setting里面进行操作: File-> Setting-> Editor-> General -> Use soft wraps in editor. 以上这篇在Pycharm中设置默认自动换行的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Python中使用socks5设置全局代理的方法示例
0x01介绍 PySocks使您可以通过SOCKS和HTTP代理服务器发送流量.它是SocksiPy的现代分支,具有错误修复和其他功能. 0x02 安装 λ pip3 install Pysocks 0x03 测试 正常请求,httperror无法获得 加入socks5代理后,可以获得当前程序的全局代理可以 正常访问 import socket import socks socks.set_default_proxy(socks.SOCKS5, "127.0.0.1", 10808)
-
vue + elementUI实现省市县三级联动的方法示例
本文介绍了vue + elementUI实现省市县三级联动的方法示例,分享给大家,具体如下: 1.首先需要准备省市县json文件,网上有很多可以下载.项目中使用的city.json数据是这样的格式: [ { "value": "110000", "label": "北京市", "children": [ { "value": "110000", "label
-
nginx配置ssl实现https的方法示例
环境说明 服务器系统:Ubuntu 18.04 64位 nginx:1.14 这篇文章主要是记录配置 https 的步骤,就不介绍申请ca证书的相关细节了 这里有免费的 ssl 证书:https://cloud.tencent.com/act/pro/ssl 我是西部数码的域名,在腾讯云申请的证书 申请证书并签发后,把证书先下载到本地 1.安装 nginx $ apt-get update // 更新软件 $ apt-get install nginx // 安装nginx 2.配置 ca 证
-
在SpringBoot项目中的使用Swagger的方法示例
一. 首先Swagger是什么? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步.Swagger官方API文档:https://swagger.io/ 作用: 1. 接口的文档在线自动生成. 2. 功能测试. Swagger的主见介绍: Swagger Codegen: 通过Codegen 可
随机推荐
- 在Debian(Raspberry Pi)树莓派上安装NodeJS的教程详解
- MSSQL注入PUBLIC权限下的xp_dirtree再度利用方法
- 《解剖PetShop》之六:PetShop之表示层设计
- JS清空多文本框、文本域示例代码
- JavaScript焦点事件、鼠标事件和滚轮事件使用详解
- JS动画效果打开、关闭层的实现方法
- PHP中计算字符串相似度的函数代码
- 生成随机字符串和验证码的类的PHP实例
- 老生常谈C++中实参形参的传递问题
- MySQL配置文件无法修改的解决方法(Win10)
- php简单防盗链实现方法
- Bootstrap导航条学习使用(一)
- js渐变显示渐变消失示例代码
- jQuery的 $.ajax防止重复提交的两种方法(推荐)
- jquery实现图片放大镜功能
- java设计模式之装饰模式详细介绍
- jQuery操作 input type=checkbox的实现代码
- JS实现数组去重方法总结(六种方法)
- JS实现加载和读取XML文件的方法详解
- xml 中的冒号 读取问题的解决

