vue项目中,main.js,App.vue,index.html的调用方法
如下所示:

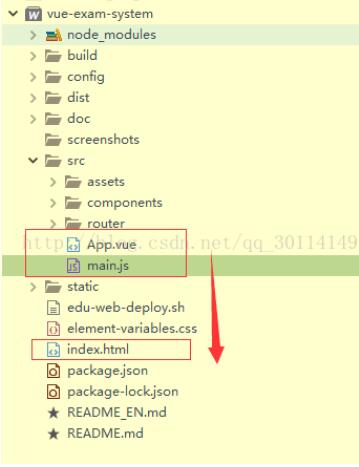
1、main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件

2、App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。

1、index.html文件入口
2、src放置组件和入口文件
3、node_modules为依赖的模块
4、config中配置了路径端口值等
5、build中配置了webpack的基本配置、开发环境配置、生产环境配置等
以上这篇vue项目中,main.js,App.vue,index.html的调用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
如何使用Vuex+Vue.js构建单页应用
前言:在最近学习 Vue.js 的时候,看到国外一篇讲述了如何使用 Vue.js 和 Vuex 来构建一个简单笔记的单页应用的文章.感觉收获挺多,自己在它的例子的基础上进行了一些优化和自定义功能,在这里和大家分享下学习心得. 在这篇教程中我们将通过构建一个笔记应用来学习如何在我们的 Vue 项目中使用 Vuex.我们将大概的过一遍什么是 Vuex.js,在项目中什么时候使用它,和如何构建我们的 Vue 应用. 这里放一张我们项目的预览图片: 项目源码:vuex-notes-app:有需要的同学可
-
在vue中,v-for的索引index在html中的使用方法
如下所示: 以上这篇在vue中,v-for的索引index在html中的使用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: vue.js指令v-for使用及索引获取 Vuejs在v-for中,利用index来对第一项添加class的方法 Vue.js常用指令汇总(v-if.v-for等)
-
vue中实现在外部调用methods的方法(推荐)
1.首先定义一个公共的vue组件: var eventHub = new Vue(); 2.在事件当前的组件中,在created中,用$on向公共的组件eventHub传递,translate是自定义的,getCardNum(data)是要在外部调用的方法; eventHub.$on('translate', function (data) { that.getCardNum(data); }); 3.最后在父组件中,注意负组件要用一个变量保存,var vm = new Vue({}): 4.在
-
vue项目中,main.js,App.vue,index.html的调用方法
如下所示: 1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App.vue的子组件.所以我将router标示为App.vue的子组件. 1.index.html文件入口 2.src放置组件和入口文件 3.node_modules为依赖的模块 4.config中配置了路径端口值等 5.build中配置了webpack的基本配置.开发环境配置.生产环境配置等
-
vue项目中main.js使用方法详解
目录 第一部分:main.js文件解析 第二部分:Vue.use的作用以及什么时候使用 Vue.use是什么?(官方文档) Vue.use()什么时候使用? 补充:关于main.js方便小技巧 总结 第一部分:main.js文件解析 src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件 在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素 //基础配置 import Vue from 'vue' import App from './App.vue' /
-
详谈Vue.js框架下main.js,App.vue,page/index.vue之间的区别
如下所示: 1.index.html文件入口: 2.src放置组件和入口文件: 3.node_modules为依赖的模块: 4.cofig中配置了路径端口值等: 5.build中配置了webback的基本配置.开发环境配置.生产环境配置等. main.js是我们的入口文件,主要用于初始化vue实例,并使用需要的插件. App.vue是我们的主组件,所有的页面都在App.vue下进行切换.我们可以将router标示为App.vue的子组件. 6.在每个模板中给style设置一个scoped属性,意
-
VUE项目中引入JS文件的方法总结
目录 1.在index.html页面使用script标签引入 2.在main.js中使用window.moduleName 使用 3.手动添加export 4. 使用import方式,把需要的js库中的方法挂载到全局 补充:Vue3如何引用全局JS文件 总结 在开发Vue项目的时候,有时需要使用一些非ES6格式的没有export的js库,可以有如下方法实现: 1.在index.html页面使用script标签引入 当然也可以使用cdn的地址.这样引入后的内容是全局的,可以在所有地方使用. <!D
-
vue项目中mock.js的使用及基本用法
官方网址:http://mockjs.com/ mockjs是用来模拟产生一些虚拟的数据,可以让前端在后端接口还没有开发出来时独立开发.我们可以使用真实的url,mockjs可以拦截ajax请求,返回设定好的数据. 使用方式 这里主要讨论在vue项目中,使用axios发送ajax请求,mock.js模拟数据的流程. vue-cli搭建项目后,安装axios和mock.js npm install -S axios npm install -D mockjs 在项目中新建mock.js文件夹,来设
-
Vue项目中使用jsonp抓取跨域数据的方法
下载jsonp npm install jsonp 在js文件夹下新增一个jsonp.js,来封装一个jsonp() 如何封装一个jsonp() 在下载的jsopn中,jsonp(url,options,callback)这个是原生jsonp方法中的参数: 引入下载的jsonp import originJsonp from 'jsonp': 导出自己定义的jsonp函数 //这个jsonp函数是我们自己定义的,与上面的originJsonp不是同一个,originJsonp是一个可以直接引用的
-
详解Vue项目中出现Loading chunk {n} failed问题的解决方法
最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败.但是这个问题的根本原因没有被找到,因为这个问题出现的偶然性太高了,而且有的手机上会出现,有的不会,用模拟器不会出现,用真机又会出现,不知道是网络原因还是webpack的bug.在github.stackoverflow等各种地方也找不到原因和解决方案,这是github上关于这个问题的讨论:Loading chu
-
vue项目中使用eslint+prettier规范与检查代码的方法
1.前言 在团队协作中,为避免低级 Bug.以及团队协作时不同代码风格对彼此造成的困扰与影响,会预先制定编码规范.使用 Lint 工具和代码风格检测工具,则可以辅助编码规范执行,有效控制代码质量.EsLint 则是其中一个很好的工具. EsLint 提供以下支持: ES6 AngularJS JSX Style 检查 自定义错误和提示 EsLint 提供以下几种校验: 语法错误校验 不重要或丢失的标点符号,如分号 未被使用的参数提醒 漏掉的结束符,如} 确保样式的统一规则,如 sass 或者
-
Vue项目中引入ESLint校验代码避免代码错误
目录 1 ESLint 是什么 2 在 Vue 项目中引入 ESLint 2.1 引入 ESLint 2.2 ESLint 配置 2.3 执行 ESLint 代码检查 2.4 自动修复 ESLint 问题 3 配置 husky 和 PR 门禁 3.1 配置 husky 门禁 3.2 配置 PR 门禁 4 常见的 ESLint 问题及修复案例 4.1 案例1: 4.2 案例2: 4.3 案例3: 4.4 案例4: 5 感谢 1 ESLint 是什么 ESLint 是一个插件式的 JavaScrip
-
vue项目中引入noVNC远程桌面的方法
1 .首先,先简单介绍一下概念. VNCServer 是一个为了满足分布式用户共享服务器资源,而在服务器开启的一项服务,对应的客户端软件有图形化客户端 VNCViewer,而 noVNC 则是 HTML5 VNC 客户端,它采用 HTML 5 WebSocket, Canvas 和 JavaScript 实现. noVNC 被普遍用在各大云计算.虚拟机控制面板中.noVNC 采用 WebSockets 实现,但是当前大多 VNC 服务器不支持 WebSocket,所以 noVNC 不能直连 VN
随机推荐
- Ibatis.net结合oracle批量删除实现代码
- Python中的Matplotlib模块入门教程
- Vue中父组件向子组件通信的方法
- python 2.6.6升级到python 2.7.x版本的方法
- slf4j与log4j全面了解
- Python使用代理抓取网站图片(多线程)
- javascript淘宝主图放大镜功能
- awk简介与学习笔记收集第1/3页
- python中使用smtplib和email模块发送邮件实例
- 零基础写python爬虫之urllib2中的两个重要概念:Openers和Handlers
- Delphi7中Listview的常用功能汇总
- javascript为下拉列表动态添加数据项
- javascript之textarea打字机效果提示代码推荐
- node.js基于mongodb的搜索分页示例
- jquery ajax例子返回值详解
- MAC下MySQL初始密码忘记怎么办
- WIN2003服务器 IIS经常停止响应问题解决办法参考
- 网站被黑后处理方法及删除批量恶意代码的方法步骤
- 解决Google Adsense广告只显示英文的问题
- hibernate框架环境搭建具体步骤(介绍)

