nginx反向代理之将80端口请求转发到8080
先来理解一波概念,什么是nginx反向代理?
反向代理的意思是以代理服务器(这里也就是nginx)来接收网络上的请求,也就是url(默认是80端口),
1,nginx通过对url里面的一些判断(转达规则配置在nginx配置文件中),比如端口号(nginx默认是80)有可能是对二级域名来判断
比如test1.baidu.com,test2.baidu.com,这就是两个二级域名,这里的一级域名也就是baidu.com,DNS会将这两个域名都解析到同一个ip(需要添加二级域名解析才行(阿里云需要在域名解析中添加解析即可,不同的域名,可解析到统一ip的服务器上),也可以分别解析到不同ip)
2,nginx配置反向代理后可以将不同二级域名的请求转发到不同的可以提供相应服务的端口或者ip和端口
也就是说,你在浏览器分别输入test1.baidu.com
test2.baidu.com再回车,真实访问的端口(或ip,这取决于你nginx里面转发规则的配置)是不一样的,得到的服务也是不一样的 (这是在nginx得到配置文件中根据不同的域名或者请求路径来转发请求到不同的ip、端口上的项目);
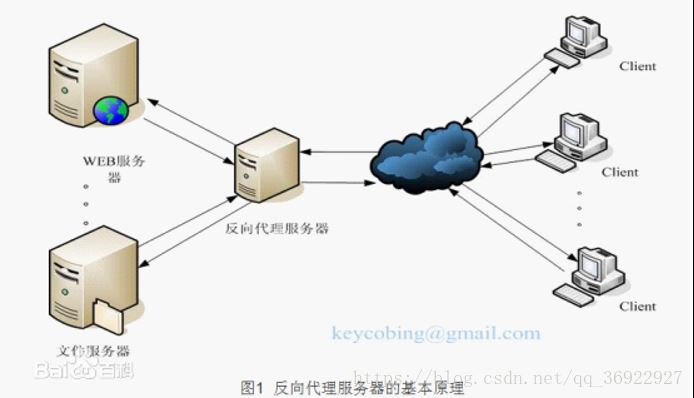
还是上网截个图吧:client:就是客户端浏览器,可以使移动浏览器,也可以是pc浏览器
那团蓝色的云,就是网络
反向代理服务器:配置了nginx的服务器
web服务器,文件服务器 ---提供服务的tomcat,或者其他容器(部署了web项目的),这些服务器通常在同一个局域网中

说白了,就是外网都是访问同一个端口(80),通过nginx转发到内网提供不同服务的不同端口上
这样是不是说,端口只需要开放80,可以关闭8080了?
我去阿里云测试一下:
关闭8080后,


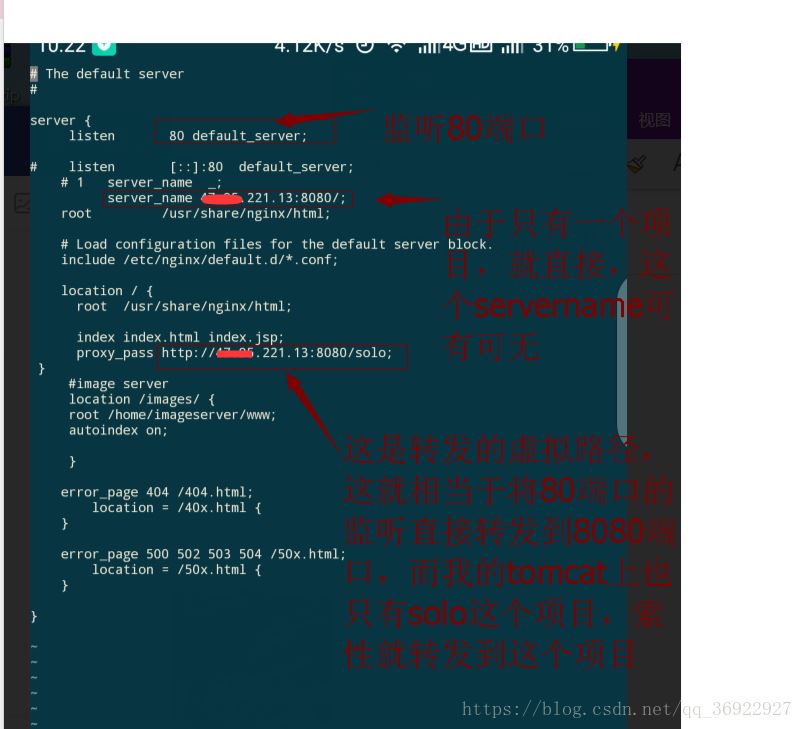
修改nginx的default.conf这个文件

wq保存修改后,从起nginx : service nginx restart

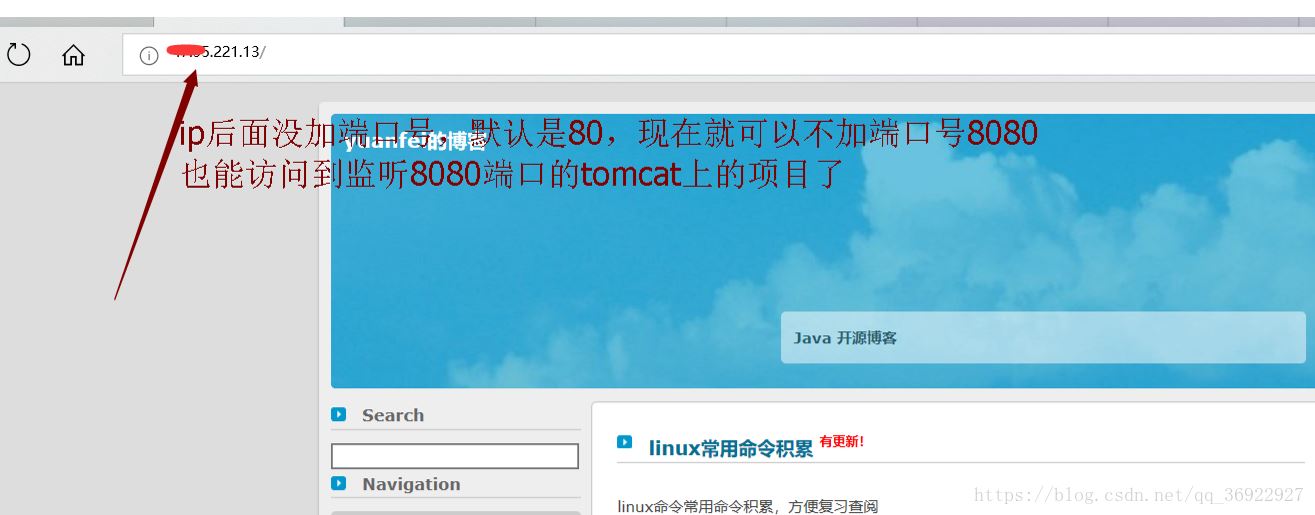
这样就是可以了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Mac中使用Nginx实现80端口转发8080端口
由于项目本身的原因,开发必须使用80端口实现,而在Unix内核中非Root用户无法直接使用1024以下的端口,最初作者找到了pfctl的方式实现80端口转发到8080端口实现访问,经过亲测出现了最为严重的问题,按照当时的方法配置好之后发现本机Mac通过localhost/<项目名>和127.0.0.1/<项目名>可以访问,此时很是兴奋,但出现了最根本的问题,那就是同局域网内其他机器通过访问IP地址/<项目名>(例如:IP地址是192.168.0.106,那么其他机器访问
-
nginx反向代理之将80端口请求转发到8080
先来理解一波概念,什么是nginx反向代理? 反向代理的意思是以代理服务器(这里也就是nginx)来接收网络上的请求,也就是url(默认是80端口), 1,nginx通过对url里面的一些判断(转达规则配置在nginx配置文件中),比如端口号(nginx默认是80)有可能是对二级域名来判断 比如test1.baidu.com,test2.baidu.com,这就是两个二级域名,这里的一级域名也就是baidu.com,DNS会将这两个域名都解析到同一个ip(需要添加二级域名解析才行(阿里云需要在域
-
nginx反向代理用做内网域名转发
由于公司内网有多台服务器的http服务要映射到公司外网静态IP,如果用路由的端口映射来做,就只能一台内网服务器的80端口映射到外网80端口,其他服务器的80端口只能映射到外网的非80端口.非80端口的映射在访问的时候要域名加上端口,比较麻烦.并且公司入口路由最多只能做20个端口映射. 肯定以后不够用. 然后发现可以在内网搭建一个nginx反向代理服务器,将nginx反向代理服务器的80映射到外网IP的80,这样指向到公司外网IP的域名的HTTP请求就会发送到nginx反向代理服务器,利用ngin
-
Nginx服务器作反向代理实现内部局域网的url转发配置
情景 由于公司内网有多台服务器的http服务要映射到公司外网静态IP,如果用路由的端口映射来做,就只能一台内网服务器的80端口映射到外网80端口,其他服务器的80端口只能映射到外网的非80端口.非80端口的映射在访问的时候要域名加上端口,比较麻烦.并且公司入口路由最多只能做20个端口映射.肯定以后不够用. 然后k兄就提议可以在内网搭建个nginx反向代理服务器,将nginx反向代理服务器的80映射到外网IP的80,这样指向到公司外网IP的域名的HTTP请求就会发送到nginx反向代理服务器,利用
-
Nginx反向代理一个80端口下配置多个微信项目详解
Nginx反向代理一个80端口下配置多个微信项目详解 我们要接入微信公众号平台开发,需要填写服务器配置,然后依据接口文档才能实现业务逻辑.但是微信公众号接口只支持80接口(80端口).我们因业务需求需要在一个公众号域名下面,发布两个需要微信授权的项目,怎么办? 我们可以用nginx服务器做反向代理来解决这个问题.nginx服务器对外80端口,然后根据URL参数不同,对内访问不同的项目. nginx配置如下: 打开/usr/local/nginx/conf/nginx.conf worker_pr
-
使用Nginx 反向代理来避免 ajax 跨域请求的方法
服务器上 nginx + tomcat ,其中 nginx 监听 80 端口, tomcat 监听 8080 端口. 因为对前端不熟悉,以为用 ajax 就可以不需要 callback ,然而前端的同学说不跨域的情况下才不需要 callback ,让我在返回的 json 里加上.可是我刚刚学会了最基本的 spring-mvc 用法,根本不知道怎么加上 callback 网上到时找到一些可行的代码,差不多这个样子: @RequestMapping(method=RequestMethod.GET,
-
详解Nginx 反向代理、负载均衡、页面缓存、URL重写及读写分离详解
注,操作系统为 CentOS 6.4 x86_64 , Nginx 是版本是最新版的1.4.2,所以实验用到的软件请点击这里下载: CentOS 6.4下载地址:http://www.jb51.net/softs/78243.html Nginx下载地址:http://www.jb51.net/softs/35633.html 一.前言 在前面的几篇博文中我们主要讲解了Nginx作为Web服务器知识点,主要的知识点有nginx的理论详解.nginx作为web服务器的操作讲解.nginx作为LNM
-
利用Nginx反向代理与负载均衡搭建多人测试环境详解
前言 假如我们使用 git 进行版本控制,在一个大型网站中,开发人员在不同的分支上开发不同的需求,当一个需求开发完成需要测试,我们会把这个分支告诉测试人员,然后测试人员在测试机的网站目录拉取这个分支进行测试. 设想这样一个场景:当只有一个分支提测的时候,在测试机上可以直接拉取这个分支的代码进行测试,但是如果同时有多个分支都要同时进行测试,那么就没办法在一台测试机上同时进行了. 因为这台测试机网站目录只有一个,我们无法同时拉取不同分支的代码,那么如何在一台测试机上同时支持多人测试不同的分支呢? 实
-
Nginx反向代理+DNS轮询+IIS7.5 千万PV 百万IP 双线 网站架构案例
Nginx ("engine x") 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器. Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,它已经在该站点运行超过两年半了.Igor 将源代码以类BSD许可证的形式发布. Nginx 的中文维基:http://wiki.codemongers.com/NginxChs 在高并发连接的情况下,Nginx是Apache服务器不错的替代品.Nginx
-
利用SSL配置Nginx反向代理的简单步骤
前言 反向代理是一个服务器,它接收通过Web发出的请求,即http和https,然后将它们发送到后端服务器(或服务器).后端服务器可以是单个或一组应用服务器,如Tomcat,wildfly或Jenkins等,或者甚至可以是其他Web服务器,如Apache等. 我们已经讨论过如何使用Nginx配置简单的http反向代理.在本教程中,我们将讨论如何使用SSL配置Nginx反向代理.因此,让我们从使用SSL配置Nginx反向代理的过程开始. 先决条件 1.后端服务器:为了本教程的目的,我们使用在端口8
-
Tomcat获取Nginx反向代理的客户端域名
问题 Nginx反向代理之后,Tomcat应用通过request.getHeader("host")取到的是Nginx的host,并非客户端浏览器地址栏上的真实域名. 例如在某一台服务器上,Tomcat的端口号为8080,Nginx的端口号为80,Nginx反向代理8080端口. server { listen 80; location / { proxy_pass http://127.0.0.1:8080; } } 在另一台机器上用浏览器打开http://haha/test访问To
随机推荐
- JS使用正则表达式找出最长连续子串长度
- Ruby环境下安装使用bundler来管理多版本的gem
- MySQL优化表时提示 Table is already up to date的解决方法
- ASP.NET Eval进行数据绑定的方法
- PHP+MYSQL会员系统的登陆即权限判断实现代码
- C++模板特例化应用实例
- js confirm()方法的使用方法实例
- php 注册时输入信息验证器的实现详解
- jsTree使用记录实例
- Php获取金书网的书名的实现代码
- eclipse 如何创建 user library 方法详解
- PHP 二维关联数组根据其中一个字段排序(推荐)
- IE6/7/8/9中Table/Select的innerHTML不能赋值的解决方法
- Android跑马灯MarqueeView源码解析
- 应用技巧 Google搜索引擎的使用
- PHP和Mysqlweb应用开发核心技术-第1部分 Php基础-2 php语言介绍
- 关于C++中定义比较函数的三种方法小结
- Cakephp 执行主要流程
- 十分简单易懂的Java应用程序性能调优技巧分享
- Struts2框架初学接触

