最新最全PHP生成制作验证码代码详解(推荐)
1.0 首先先看代码
<?php
header("Content-Type:text/html;Charset=UTF-");// 设置页面的编码风格
header("Content-Type:image/jpeg");// 通知浏览器输出的是jpeg格式的图像
$img = imagecreatetruecolor(,);//创建画布并设置大小 x轴 y轴
$bgcolor = imagecolorallocate($img, mt_rand(,), mt_rand(,), mt_rand(,));//分配背景颜色
imagefill($img, , , $bgcolor); ////把背景填充到图像
imagejpeg($img); // 输出图像
imagedestroy($img); // 销毁图像
?>
好,现在结合以上代码,来分析分析以上用到的几个函数:
① imagecreatetruecolor();
imagecreatetruecolor — 新建一个真彩色图像(感觉哇,那么长,其实仔细一看挺好记的 image/create/true/color,什么是真彩色图像?往下看)
resource imagecreatetruecolor ( int $width , int $height )
imagecreatetruecolor() 和 imagecreate()两个函数都能创建画布
resource imagecreate ( int $x_size , int $y_size )
imagecreatetruecolor()建立的是一幅大小为 x和 y的黑色图像(默认为黑色[即便叫法就是真彩色图像]),如想改变背景颜色则需
要用填充颜色函数 imagefill($img,0,0,$color);
imagecreate 新建一个空白图像资源,用imagecolorAllocate()添加背景色
上面两个函数只不过是一个功能的两种方法
② imagecolorallocate();
imagecolorallocate — 为一幅图像分配颜色
int imagecolorallocate ( resource $image , int $red , int $green , int $blue )
颜色分别用 红 绿 蓝三色组合,这些参数是 0 到 255 的整数或者十六进制的 0x00 到 0xFF。
③ mt_rand();
mt_rand — 生成更好的随机数
int mt_rand ( int $min , int $max )
$min 可选的、返回的最小值(默认:0) $max 可选的、返回的最大值(默认:mt_getrandmax())
这里就是用来让他随机生成背景颜色,0-255随便取值。所以页面没刷新一次画布背景颜色就不一样。效果图:

2.0 开始往里面做干扰线,干扰点。防止验证图像被秒识别
<?php
header("Content-Type:text/html;Charset=UTF-");// 设置页面的编码风格
header("Content-Type:image/jpeg");// 通知浏览器输出的是jpeg格式的图像
$img = imagecreatetruecolor(,);//创建画布并设置大小 x轴 y轴
$bgcolor = imagecolorallocate($img, mt_rand(,), mt_rand(,), mt_rand(,));//分配背景颜色
//添加干扰线,并循环次,背景颜色随机
for($i=;$i<;$i++){
$linecolor = imagecolorallocate($img,mt_rand(,),mt_rand(,),mt_rand(,));
imageline($img, mt_rand(,), mt_rand(,), mt_rand(,), mt_rand(,), $linecolor);
}
//添加干扰点,并循环次,背景颜色随机
for($i=;$i<;$i++){
$dotcolor = imagecolorallocate($img, mt_rand(,), mt_rand(,), mt_rand(,));
imagesetpixel($img, mt_rand(,), mt_rand(,), $dotcolor);
}
imagefill($img, , , $bgcolor); ////把背景填充到图像
imagejpeg($img); // 输出图像
imagedestroy($img); // 销毁图像
?>
函数分析:
① imageline();
imageline — 画一条线段
bool imageline ( resource $image , int $x1 , int $y1 , int $x2 , int $y2 , int $color )
imageline() 用 color 颜色在图像 image 中从坐标 x1,y1 到 x2,y2(图像左上角为 0, 0)画一条线段。
imageline($img, mt_rand(0,150), mt_rand(0,50), mt_rand(0,150), mt_rand(0,50), $linecolor);这里意思就是 画布$img 中从坐标 x1,y1 到 x2,y2随机
② imagesetpixel();
imagesetpixel— 画一个单一像素
bool imagesetpixel ( resource $image , int $x , int $y , int $color )
imagesetpixel() 在 image 图像中用 color 颜色在 x,y 坐标(图像左上角为 0,0)上画一个点。
imagesetpixel($img, mt_rand(0,150), mt_rand(0,60), $dotcolor);具体含义同上
效果图:

3.0 添加验证字母数字
<?php
header("Content-Type:text/html;Charset=UTF-");// 设置页面的编码风格
header("Content-Type:image/jpeg");// 通知浏览器输出的是jpeg格式的图像
$img = imagecreatetruecolor(,);//创建画布并设置大小 x轴 y轴
$bgcolor = imagecolorallocate($img, mt_rand(,), mt_rand(,), mt_rand(,));//分配背景颜色
//添加干扰线,并循环次,背景颜色随机
for($i=;$i<;$i++){
$linecolor = imagecolorallocate($img,mt_rand(,),mt_rand(,),mt_rand(,));
imageline($img, mt_rand(,), mt_rand(,), mt_rand(,), mt_rand(,), $linecolor);
}
//添加干扰点,并循环次,背景颜色随机
for($i=;$i<;$i++){
$dotcolor = imagecolorallocate($img, mt_rand(,), mt_rand(,), mt_rand(,));
imagesetpixel($img, mt_rand(,), mt_rand(,), $dotcolor);
}
//添加需要验证的字母或者数字
$rand_str = "qwertyuiopasdfghjklzxcvbnm";//需要使用到验证的一些字母和数字
$str_arr = array(); //命名一个数组
for($i = ;$i<;$i++){ //循环次,就是有四个随机的字母或者数字
$pos = mt_rand(,strlen($rand_str)-);
$str_arr[] = $rand_str[$pos];//临时交换
}
$x_start=/;//单个字符X轴位置
foreach ($str_arr as $key) {
$fontcolor = imagecolorallocate($img, mt_rand(,), mt_rand(,), mt_rand(,));
imagettftext($img, , mt_rand(-,), $x_start, /, $fontcolor, "C:/Windows/Fonts/Verdana.TTF", $key);
$x_start +=;//遍历后单个字符沿X轴 +
}
imagefill($img, , , $bgcolor); ////把背景填充到图像
imagejpeg($img); // 输出图像
imagedestroy($img); // 销毁图像
?>
函数:
imagettftext();
imagettftext — 用 TrueType 字体向图像写入文本
array imagettftext ( resource $image , float $size , float $angle , int $x , int $y , int $color , string $fontfile , string $text )
分析下面的代码:
imagettftext($img, 25, mt_rand(-15,15), $x_start, 50/2, $fontcolor, "C:/Windows/Fonts/Verdana.TTF", $key);
$img-----------画布
25-----------字体的尺寸。
mt_rand(-15,15)----------角度制表示的角度,0 度为从左向右读的文本。更高数值表示逆时针旋转。例如 90 度表示从下向上读的文本。(就是字体角度的问题,)
$x_start----------通俗易懂的讲就是字符的X轴位置
50/2----------字符的高度
$fontcolor----------字符颜色
"C:/Windows/Fonts/Verdana.TTF"----------字符的字体样式路径
$key-----------遍历出后的字符
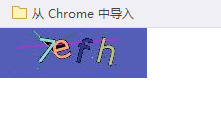
效果:

以上内容是本文给大家介绍的最新最全PHP生成制作验证码代码详解(推荐)的全部叙述,希望对大家有所帮助!

