详解EventDispatcher事件分发组件
引言
考虑这样一个问题,现在你想给为你的项目提供一个插件系统,插件可以添加一些方法,或者在某些方法执行之前或者之后做些事情,而不干扰其他插件。要实现这个系统,简单的单继承不是个好办法,即使多继承在PHP中是可能的,他也有与生俱来的缺点(多继承不太了解,感觉挺操蛋的)。
Symfony EventDispatcher以一个简单有效的方式实现了中介者模式,事件分发器就是那个中介,让系统和插件不会耦合在一起,这让上面的插件系统成为可能,而且他会让你的项目可扩展性更好。
上面的话,翻译自Symfony官方文档片段
系统剖析
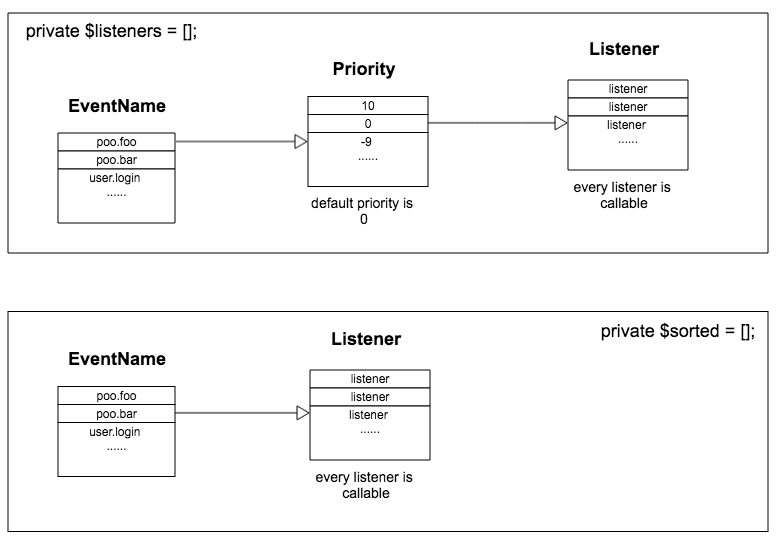
事件存储

上面这张图是分析Symfony EventDispatcher组件源码得出来的,可以看到事件在系统中是如何存储的
这里面将事件存储了两遍,用来加入优先级priority的概念,存如的时候放入上图中上面的结构中,取出时候从上图中下面的结构中拿出来,相同的事件名称可以有不同的优先级,优先级越高的事件优先触发,优先级相同的时候,先插入的事件优先触发。
排序事件(上图中下面的结构)在插入事件的时候不会构建,而是当取出事件的时候会生成排好序的事件,当相同的事件名中插入新的事件或删除某个事件的时候,会删除对应的排好序的事件名,后面用到的时候重新构建
执行事件的时候,会获取对应事件名排好序的linster列表,按照顺序依次执行。
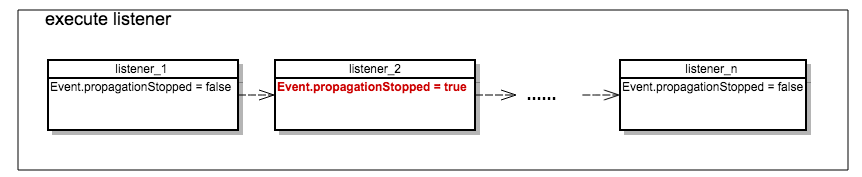
事件执行

如上图所示,当触发某个时间的时候,该事件名下面如果监听了多个触发动作,他们会按照优先级、注册顺序依次触发,触发动作一般是一个可执行的“实例”(不管是类还是函数,必须可以通过call_user_func_array调用),可以传入三个参数,第一个参数(必须)是一个Event实例,第二个是触发的事件名,第三个是事件分发器实例。第一个参数会控制事件是否在该事件名下的所有触发动作之间继续传递,比如上面的linstener_2里面将Event.propagationStopped设置为true,执行完linstener_2后,事件就会停止传播,linstener_2后面的动作不会触发。
除此之外,Event实例中还可以保存其他必要的信息,以便linstener触发执行的时候,获取额外的信息。
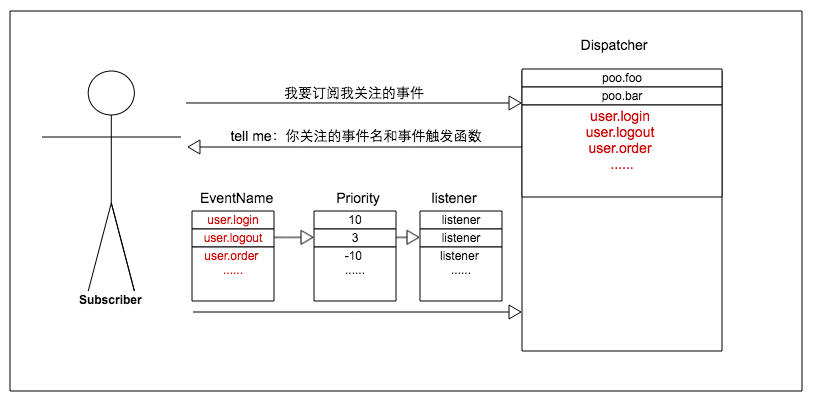
事件订阅者

事件订阅者(Event subscriber),告诉dispathcer实例,他要订阅的所有事件,不用一个个通过dispathcer实例去注册。事件订阅者是一个PHP类,他可以告诉dispathcer他要订阅的具体的事件。
好处:
- 关注的事件不用一个个去注册。
- 取消关注的事件不用一个个去移除注册。
订阅者内部关注的事件是一个整体,要么全部关注要么全部不关注
实例
普通栗子
include "vendor/autoload.php";
use Symfony\Component\EventDispatcher\EventDispatcher;
use Symfony\Component\EventDispatcher\Event;
class UserEvent extends Event
{
public function name()
{
return "Cartman";
}
public function age()
{
return "24";
}
}
$dispatcher = new EventDispatcher();
$dispatcher->addListener("user.name", function($event, $eventName, $dispatcher){
echo "My name is Cartman\n";
});
$dispatcher->addListener("user.name", function($event, $eventName, $dispatcher){
echo "My name is {$event->name()} from Event instance\n";
}, 10);
$dispatcher->addListener("user.age", function($event, $eventName, $dispatcher){
echo "My age is 24\n";
}, 10);
$dispatcher->addListener("user.age", function($event, $eventName, $dispatcher){
echo "My age is {$event->age()} from Event instance\n";
}, -10);
$dispatcher->dispatch("user.name", new UserEvent());
$dispatcher->dispatch("user.age", new UserEvent());
上面的例子输出
My name is Cartman from Event instance My name is Cartman My age is 24 My age is 24 from Event instance
事件订阅者栗子
通过Subscriber注册事件
include "vendor/autoload.php";
use Symfony\Component\EventDispatcher\EventDispatcher;
use Symfony\Component\EventDispatcher\Event;
use Symfony\Component\EventDispatcher\EventSubscriberInterface;
class BookEvent extends Event
{
public $name = self::class;
}
class BookSubscriber implements EventSubscriberInterface
{
public static function getSubscribedEvents()
{
return [
"chinese.name" => "chineseNameShow",
"english.name" => [
["englishNameShow", -10],
["englishNameAFter", 10],
],
"math.name" => ["mathNameShow", 100]
];
}
public function chineseNameShow(Event $event)
{
echo "我是汉语书籍\n";
}
public function englishNameShow(Event $event)
{
echo "我是英文书籍\n";
}
public function englishNameAFter(Event $event)
{
echo "我是展示之后的英文书籍[来自于Event实例{$event->name}]\n";
}
public function mathNameShow(Event $event)
{
echo "我是展示的数学书籍\n";
}
}
$dispatcher = new EventDispatcher();
$subscriber = new BookSubscriber();
$dispatcher->addSubscriber($subscriber);
$dispatcher->dispatch("english.name", new BookEvent());
$dispatcher->dispatch("chinese.name");
$dispatcher->removeSubscriber($subscriber);
$dispatcher->dispatch("math.name");
输出为内容:
我是展示之后的英文书籍[来自于Event实例BookEvent] 我是英文书籍 我是汉语书籍
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

