添加powershell脚本来解决nuget打包文件丢失问题
对于进行nuget打包时,有时我们需要添加一个配置文件,就是一些文本文件,而这些文件我们在网站发布时需要同时复制到输出目录,否则会出现文件丢失的问题,我们在打包时通过添加powershell脚本来解决它。
一般添加powershell包之后,包的格式如下

添加-〉工具-〉install.ps1脚本
param($installPath, $toolsPath, $package, $project)
$configItem = $project.ProjectItems.Item("log4.config")
# set 'Copy To Output Directory' to 'Copy if newer'
$copyToOutput = $configItem.Properties.Item("CopyToOutputDirectory")
$copyToOutput.Value = 1
# set 'Build Action' to 'Content'
$buildAction = $configItem.Properties.Item("BuildAction")
$buildAction.Value = 2
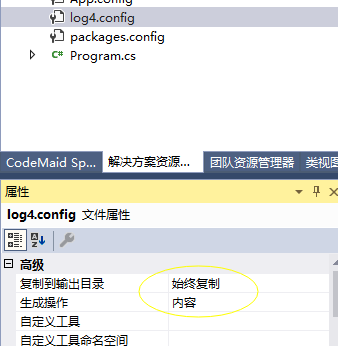
当我们在项目里添加nuget包时,查看输出窗口,可以看到我们的ps1脚本被自动执行了,它修改了log4.config的文件属性,它让具有“始终复制”到输出目录的属性!

现在我们在建立nuget包时,如果希望进行一些初始化的功能,就可以使用这种方式了!
相关推荐
-
添加powershell脚本来解决nuget打包文件丢失问题
对于进行nuget打包时,有时我们需要添加一个配置文件,就是一些文本文件,而这些文件我们在网站发布时需要同时复制到输出目录,否则会出现文件丢失的问题,我们在打包时通过添加powershell脚本来解决它. 一般添加powershell包之后,包的格式如下 添加-〉工具-〉install.ps1脚本 param($installPath, $toolsPath, $package, $project) $configItem = $project.ProjectItems.Item("log4.c
-
彻底解决 webpack 打包文件体积过大问题
webpack 把我们所有的文件都打包成一个 JS 文件,这样即使你是小项目,打包后的文件也会非常大.下面就来讲下如何从多个方面进行优化. 去除不必要的插件 刚开始用 webpack 的时候,开发环境和生产环境用的是同一个 webpack 配置文件,导致生产环境打包的 JS 文件包含了一大堆没必要的插件,比如 HotModuleReplacementPlugin, NoErrorsPlugin... 这时候不管用什么优化方式,都没多大效果.所以,如果你打包后的文件非常大的话,先检查下是不是包含了
-
PowerShell脚本监控文件夹变化实例
本文介绍使用PowerShell来监视一个指定的文件夹,包括新建文件.删除文件.重命名文件等操作均会被监控或监视.本文使用了System.IO.FileSystemWatcher这个.NET对象.首先,我们来看看程序: 复制代码 代码如下: # 定义要监控的文件夹,这个文件夹必须先存在. $folder = 'D:\test' # 定义每次监控的间隔时间,这时定义为1000毫秒,即1秒 $timeout = 1000 # 创建文件系统监视对象 $FileSystemWatcher = New-O
-
PowerShell一次打开多个文件的方法
有时候,我们想通过PowerShell脚本一次性打开多个文件,尤其是相同后缀名的所有文件.我们来写一个函数,函数名为Open-File,通过传递一个*.后缀给此函数,实现一次性打开所有的此后缀的文件. 复制代码 代码如下: Function Open-File{ param( [Parameter(Mandatory=$true)] $path ) $paths = Resolve-Path $path -ea SilentlyContinue
-
详解webpack 打包文件体积过大解决方案(code splitting)
优化对比 : 未优化前:index.html引入一个main.js文件,体积2M以上. 优化后入:index.html引入main.js.commons.js.charts.js.other.js.以达到将main.js平分目的.每个文件控制300k以内.(如果高兴100k也没问题) 用到的一堆库及工具: vue.webpack.babel.highcharts.echarts.jquery.html2canvas******此去省略若干m代码 问题: 开发环境用webpack后发现单个js文件
-
PowerShell脚本写的文件.ps1文件介绍
.ps1文件是PowerShell写好的脚本文件.在Windows系统中,默认情况下是不允许执行.ps1文件的,那么怎么才能让系统允许执行.ps1文件呢? 什么是".ps1"文件? 这个是PowerShell写的脚本文本,你可以在记事本中写一段PowerShell代码,然后将其保存为"xxx.ps1",后面要使用它的时候,双击即可运行了.这有点像批处理的".bat"文件,也有点像VBScript的".vbs"文件.这些都是Wi
-
解决Pyinstaller 打包exe文件 取消dos窗口(黑框框)的问题
我们用python 打包的exe文件的时候,每次运行后面都有一个黑框框,比如我的这个: 用tkinter做的图形界面,打包成exe文件,每次运行都先有黑色框框,我们一般电脑用的带有图形界面的软件都没有黑色框框, 所以可以取消掉黑色框框么,答案是肯定的. 在我们打包的时候:如果是直接指定python文件进行pyinstaller打包的话,需要添加--noconsole 例如:pyinstaller -F mycode.py --noconsole 还可以这样pyinstaller -F -w my
-
解决vue打包css文件中背景图片的路径问题
vue-cli写完的静态页面我们在node环境中引入没有问题,但是打包后放在Apache环境下,路径却有问题了 如一个简单css语句 .welcome { width: 420px; height: 235px; background: url(../img/welcome.jpg) 0 0 no-repeat; 但是打包后路径成了却出现404访问不到的问题. 解决的办法很简单 build路径下utils.js文件 // Extract CSS when that option is speci
-
解决pyinstaller打包exe文件出现命令窗口一闪而过的问题
用pyinstaller打包的exe文件打开时,命令窗口一闪而过,并且未出现GUI界面,也看不到错误信息,然后去网上搜相关的信息,最多的两种说法: 1.添加raw_input()或者os.system("pause")等待信息 ,但是添加后依然是命令窗口一闪而过 2.在命令窗口打开exe,网上有两种打开exe的方法 start Path\Project.exe start加exe文件的绝对路径,但是效果和双击exe文件一样,依然是一闪而过 cd path >>Project
-
解决pyinstaller 打包exe文件太大,用pipenv 缩小exe的问题
解决pyinstaller 打包exe文件太大,用pipenv 缩小exe的问题 最近写一个小脚本,源代码200多行,引入了 openpyxl.requests库,写完打包exe之后居然有64MB的大小,真是奇了葩了.网上查找各位大神的做法,自己又动手填了N个坑之后,总算找到缩小exe文件的方法了,这种方法必须使用到pipenv,详细记录如下: 1.安装pipenv 就像安装其他python库一样,在cmd环境下安装: pip install pipenv 2.安装完成后,随便找一个盘符,在这个
随机推荐
- javascript 对象定义方法 简单易学
- Vue 2.0入门基础知识之内部指令详解
- VBS 加解密 For CAPICOM
- 索趣科技的答案
- js 声明数组和向数组中添加对象变量的简单实例
- python完成FizzBuzzWhizz问题(拉勾网面试题)示例
- 素数判定算法的实现
- C#判断当前程序是否通过管理员运行的方法
- php格式化日期和时间格式化示例分享
- div+css布局入门
- 数据库 关系连接
- 详解Android App中使用VideoView来实现视频播放的方法
- 微信小程序 WebSocket详解及应用
- php 字符串函数收集
- 传奇一个IP两个玩区教程
- 如何查找YUM安装的JAVA_HOME环境变量详解
- Linux系统交换空间介绍
- 针对PHP开发安全问题的相关总结
- Android 配置打包签名信息的两种方法
- 深入了解Java atomic原子类的使用方法和原理

