node.js实现微信JS-API封装接口的示例代码
Wechat JS-API接口
功能:
用于管理和获取微信 JSSDK 生产的access_token、jsapi_ticket和签名(signature)
Installation
npm i wechat_interaction_jsapi
Init
let Jsapi = require("wechat_interaction_jsapi");
Usage
WECHAT_APPID, WECHAT_APPSECRET 分别为开发者 id 和密码,在微信公众平台->开发->基本配置里可找到
const jssdk = new Jsapi(WECHAT_APPID, WECHAT_APPSECRET);
1、获取 access_token, 返回promise对象,resolve回调返回string
jssdk.getAccessToken().then( re => console.log(re) ).catch(err => console.error(err));
2、获取 jsapi_ticket, 返回promise对象,resolve回调返回string
jssdk.getJsApiTicket().then( re => console.log(re) ).catch(err => console.error(err));
3、获取 JS-SDK 权限验证的签名, 返回promise对象,resolve回调返回json
jssdk.getSignPackage(url).then( re => console.log(JSON.stringify(re)) ).catch(err => console.error(err));
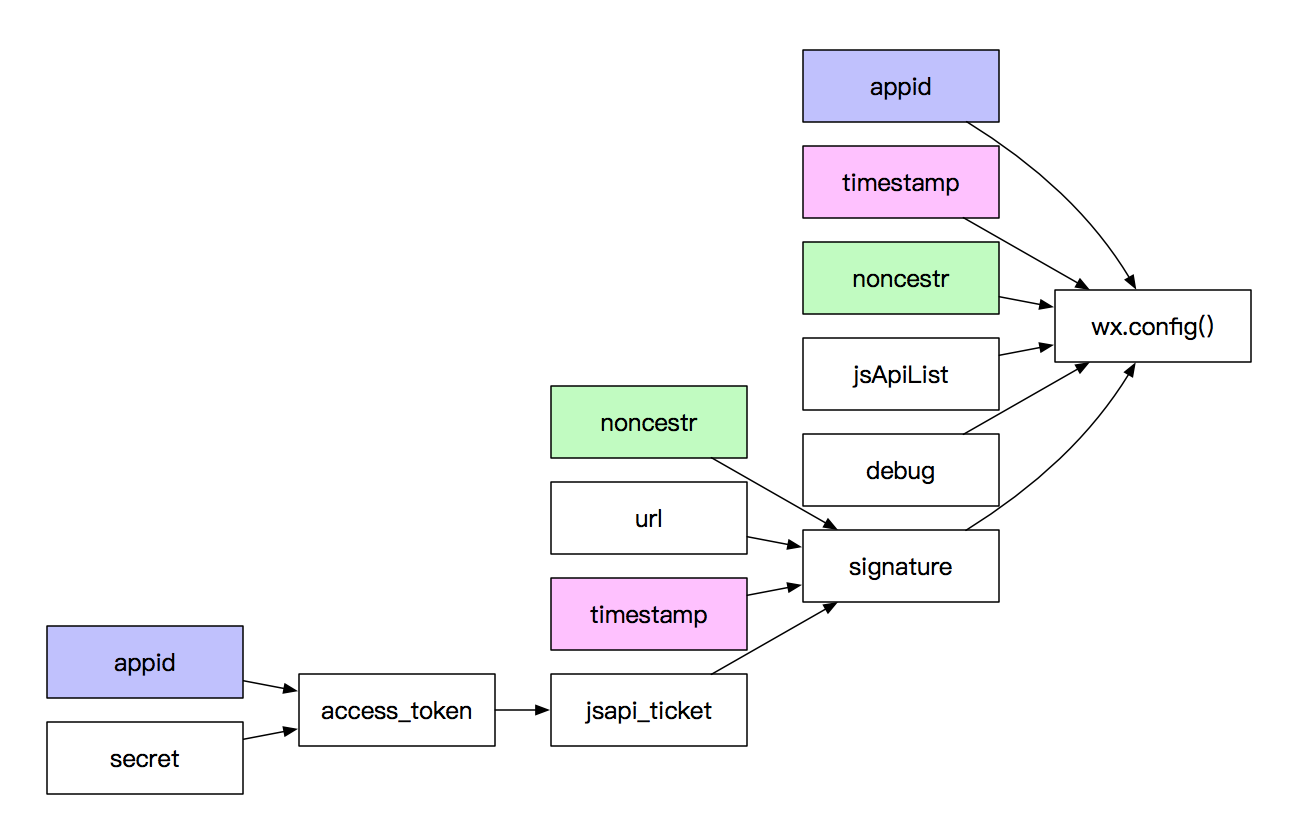
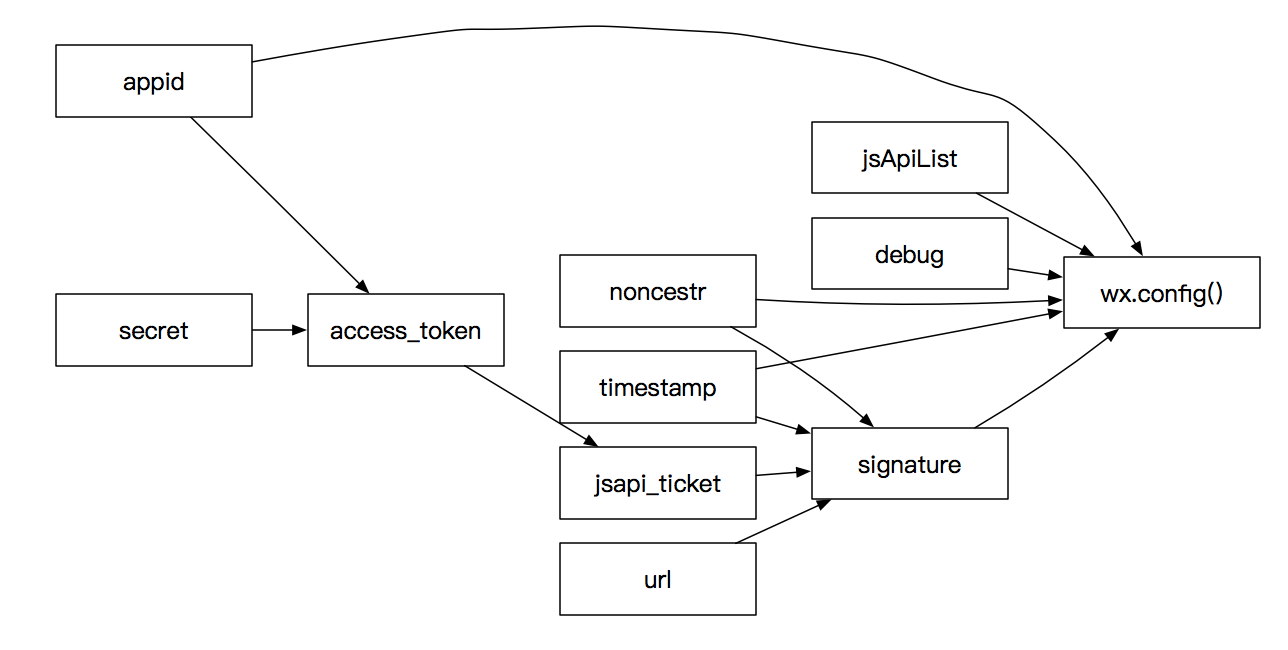
流程图
1、第一种方式(参数重复出现,条理清楚)

2、第二种方式(参数不重复出现,条理不清楚)

前端调用方法
1、参考官方文档
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
2、注意事项:
(1)确认白名单已配置:微信公众平台->开发->基本配置->ip白名单
(2)确认JS接口安全域名已配置:微信公众平台->设置->公众号配置->JS接口安全域名
github:https://github.com/xjnotxj/wechat_interaction_jsapi
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解nodejs微信公众号开发——5.素材管理接口
上一篇文章:nodejs微信公众号开发--4.自动回复各种消息,我们实现了被动回复文字和图文,回复图片失败,因为需要先获取通过素材管理接口上传多媒体文件而得到的MediaId,这一节们就来实现素材管理的接口.可参看:公众平台开发者文档 1. 新增临时素材 临时素材顾名思义是临时的,上传后一定时间就被清理掉,适用于一些有时效性的图文链接.关于临时素材需要注意的点: 对于临时素材,每个素材(media_id)会在开发者上传或粉丝发送到微信服务器3天后自动删除(所以用户发送给开发者的素材,若开发者需要
-
详解nodejs微信jssdk后端接口
写过了两个微信的页面,遇到了挺多不会的问题,当时也是自己边查资料,边实践完成了简单的需求,刚好现在有空,把之前的东西整理一遍. 与普通的手机页面不同的是,微信页面提供给你了调用微信APP内置功能的接口,可以实现更复杂的功能. jssdk的前端使用 前端页面调用jssdk首先要通绑定"公众号设置"的"功能设置"里填写"JS接口安全域名" 然后在页面中引入http://res.wx.qq.com/open/js/... 调用 wx.config({.
-
node.js实现微信JS-API封装接口的示例代码
Wechat JS-API接口 功能: 用于管理和获取微信 JSSDK 生产的access_token.jsapi_ticket和签名(signature) Installation npm i wechat_interaction_jsapi Init let Jsapi = require("wechat_interaction_jsapi"); Usage WECHAT_APPID, WECHAT_APPSECRET 分别为开发者 id 和密码,在微信公众平台->开发-&g
-
JS版微信6.0分享接口用法分析
本文实例讲述了JS版微信6.0分享接口用法.分享给大家供大家参考,具体如下: 为了净化网络,整顿诱导分享及诱导关注行为,微信于2014年12月30日发布了<微信公众平台关于整顿诱导分享及诱导关注行为的公告>,微信平台开发者发现,原有的微信分享功能不能用了.正在苦于微信分享该怎么解决时,微信于2015年1月10日即时发布了开放JS-SDK,为微信网站的开发提供了强大的js功能. 注: 1.微信JS-SDK,提供的分享接口仅是监听分享事件触发时,修改分享的标题.链接等.不能自定义触发分享事件 2.
-
基于JS编写开心消消乐游戏的示例代码
目录 展示 游戏背景 游戏规则 源码部分 对关卡的地图设置 介绍一下游戏中的一些功能 展示 游戏背景 一天晚上,天空中掉下一颗神奇的豌豆种子,正好落在了梦之森林的村长屋附近,种子落地后吸收了池塘的水分,迅速成长,一夜之间变成参天大藤蔓…… 第二天早上,村民们醒来后看到巨大的藤蔓都惊呆了,聚在一起议论纷纷.有人说他似乎看到村长的房子在高耸入云的藤蔓上,房子似乎还在上升,有人号召说应该爬上去救村长,玩家需要爬到藤曼顶部救出村长 游戏规则 把三个颜色相同的小动物连成一条直线,即可消除.达到指定的目标通
-
Python封装SNMP调用接口的示例代码
PySNMP 是一个纯粹用Python实现的SNMP,用PySNMP的最抽象的API为One-line Applications,其中有两类API:同步的和非同步的,都在模块pysnmp.entity.rfc3413.oneliner.cmdgen 中实现,如下是Get方式与Walk方式的基本实现. 首先需要在系统中安装SNMP客户端,对于Linux平台来说只需要执行如下配置过程即可. [root@localhost ~]# yum install -y net-snmp [root@local
-
C#微信公众号与订阅号接口开发示例代码
本文实例讲述了C#微信公众号与订阅号接口开发示例代码.分享给大家供大家参考,具体如下: using System; using System.Web; using System.IO; using System.Text; using System.Web.Security; using weixin_api; public class wxgz_api : IHttpHandler { public void ProcessRequest(HttpContext context) { cont
-
原生js实现移动端触摸轮播的示例代码
PC端上实现图片轮播效果很简单,只要通过使用click事件就可以非常简单的实现效果,但是在移动端上,就要通过核心的touch事件来实现. 下面是移动端手指滑动轮播图的完整代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scala
-
p5.js实现斐波那契螺旋的示例代码
本篇文章主要介绍了p5.js实现斐波那契螺旋的示例代码,分享给大家,也给自己做个笔记 效果如下: 主要方法 translate() rotate() arc() 斐波那契螺旋 斐波那契螺旋线也称"黄金螺旋",是根据斐波那契数列画出来的螺旋曲线,以斐波那契数为边的正方形中画一个90度的扇形,连起来的弧线就是斐波那契螺旋. 草图 过程分解 一.定义一个空的斐波那契数组: var Fibonacci = []; 二.初始化 默认情况下draw()函数会无限重复绘图, frameRate()函
-
Js逆向实现滑动验证码图片还原的示例代码
本文列举两个例子:某象和某验的滑动验证 一.某验:aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vZGVtby9zbGlkZS1mbG9hdC5odG1s 未还原图像: 还原后的图: 从服务端请求来的图片是打乱后的,给用户看的时候是完整的,这个过程肯定是运行了某段js代码,将打乱的图片进行还原操作.所以我们需要找到这段js,然后还原它的代码逻辑,实现图片的还原操作,找到缺口距离,实现滑动操作. 如果你仔细观察的话,你会发现还原后的图它是canvas生成出来的 那你应该会想到,那段
-
原生JS利用transform实现banner的无限滚动示例代码
功能 默认情况无限循环向右移动 点击数字切换到对应图片 点击左右切换可切换图片 原理 首先说下原理. 在布局上所有的图片都是重叠的,即只要保证Y方向对齐即可,当前可见的图z-index层级最高. 每隔3s中更换一张图片,使用setTimeout定时. 使用gIndex记录当前可视区域的展示的是哪张图片下标,每次更换,计算下一张图片的下标. 通过requestAnimationFrame实现一次图片切换的动画. 这种方法也可以做到整个页面始终只有2个img标签,而不必把所有的img节点全部创建出来
-
php封装实现钉钉机器人报警接口的示例代码
本文主要讲述的是如何通过签名方式实现钉钉机器人报警的功能: 1.关于签名的生成: /** * 签名实现 */ list($s1, $s2) = explode(' ', microtime()); $timestamp = (float)sprintf('%.0f', (floatval($s1) + floatval($s2)) * 1000); $secret = '****'; $data = $timestamp . "\n" . $secret; $signStr = bas
随机推荐
- Lua学习笔记之数据结构
- Jquery利用mouseenter和mouseleave实现鼠标经过弹出层且可以点击
- 前端性能优化及技巧
- JavaScript 私有成员分析
- php制作圆形用户头像的实例_自定义封装类源代码
- 微信支付终于成功了(安卓、iOS)在此分享
- javascript获取系统当前时间的方法
- Shell中建立与使用临时性文件的方法详解
- Linux+php+apache+oracle环境搭建之CentOS下安装Oracle数据库
- Linux下执行java程序的方法
- Microsoft Visual C++ 程序的部署方法
- Android应用启动速度优化
- python3使用scrapy生成csv文件代码示例
- Android从源码的角度彻底理解事件分发机制的解析(上)
- 如何修改覆盖spring boot默认日志策略logback详解
- python算法与数据结构之单链表的实现代码
- JavaScript屏蔽Backspace键的实现代码
- Vue一个案例引发的递归组件的使用详解
- python自动下载图片的方法示例
- 如何写好一个Spring组件的实现步骤

